No.18 CSS--表格属性
1. 表格边框(border属性)
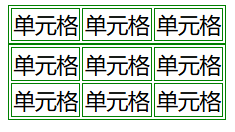
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table,td{ border: 1px solid green; } </style></head><body> <table> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </table> <table> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </table></body></html>快捷创建:table>tr*3>td>3{单元格} |

2.折叠边框
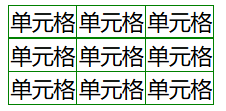
1 2 3 4 5 6 7 8 | <style> table,td{ border: 1px solid green; } table{ border-collapse: collapse; }</style> |

3.设置高度和宽度
1 2 3 4 5 6 7 8 9 10 | <style> table,td{ border: 1px solid green; } table{ border-collapse: collapse; width: 300px; height: 200px; }</style> |

4.表格文字对齐
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <style> table,td{ border: 1px solid green; } table{ border-collapse: collapse; width: 300px; height: 200px; } td{ text-align: center; #水平 vertical-align: middle; #垂直 }</style> |

5.表格填充
1 2 3 | td{ padding: 20px;} |

6.表格颜色
- 指定边框的颜色,和th元素的文本和背颜色。
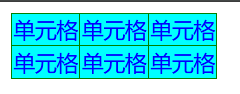
1 2 3 4 5 6 7 8 9 10 11 12 | <style> table,td,th{ border: 1px solid green; } table{ border-collapse: collapse; } td{ background-color: aqua; color: blue; }</style> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了