No.16 CSS--背景属性

一、CSS常见的背景属性
- background-color: aqua; 设置背景颜色
- background-image: none; 设置背景图片
- background-position: 0%; 设置背景图片位置
- background-repeat: no-repeat; 设置背景图片如何重复填充
- background-size: 0%; 设置背景图片大小
1.1 background-color
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1{ width: 800px; height: 600px; <strong>background-color: rgb(196, 255, 201);</strong> } </style></head><body> <div class="box1"></div></body> |
1.2background-image
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1{ width: 800px; height: 600px; background-color: rgb(196, 255, 201); } .box2{ width: 800px; height: 600px; <strong>background-image: url("大熊猫.jpg");</strong> } </style></head><body> <div class="box1"></div> <div class="box2"></div></body> |
1.3 background-repeat

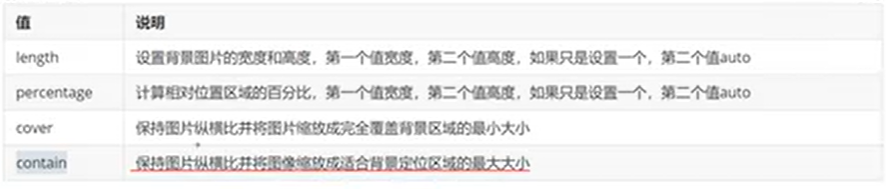
1.4 background-size
- 设置背景图像的大小。

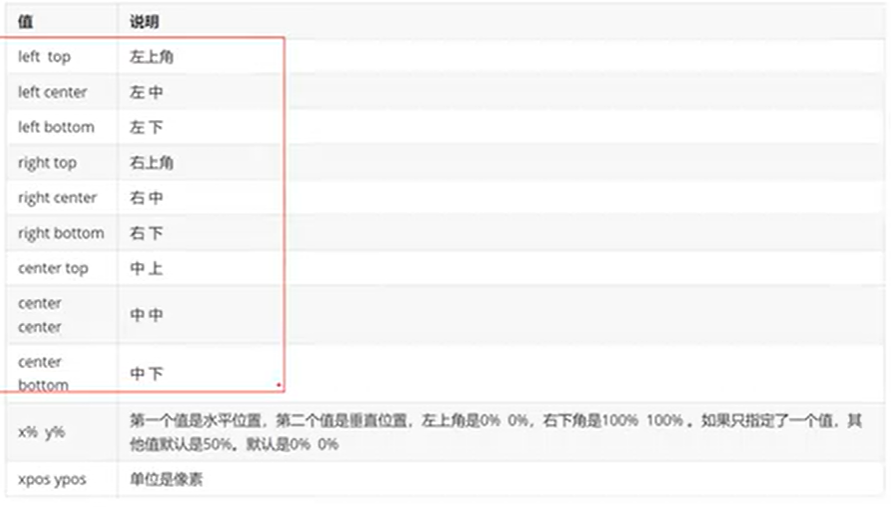
1.5 background-position
- 设置背景图像的起始位置。
-






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了