No.14 CSS--选择器
一、全局选择器(*)
- 可以与任何元素匹配,优先级最低,一般做样式的初始化。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title><strong> <style> *{ color: aquamarine; font-size: 45px; } </style></strong></head><body> <h1>我的个人网页</h1> <p>哈哈哈</p></body></html> |
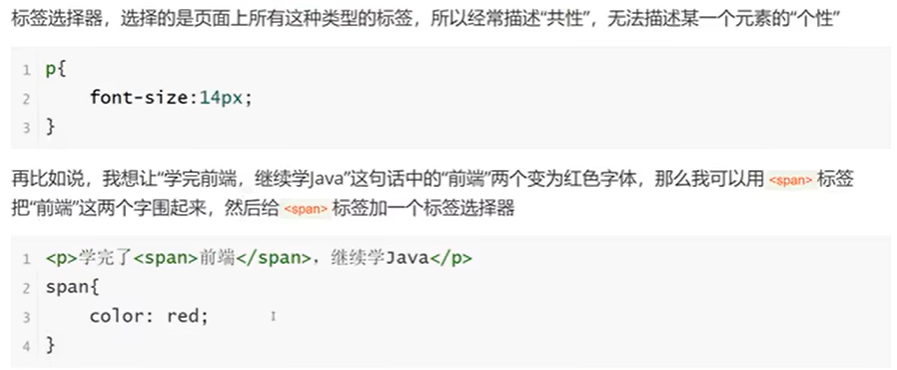
二、元素选择器(标签名称)
- HTML文档中的元素,p、b、div、a、img、body等。

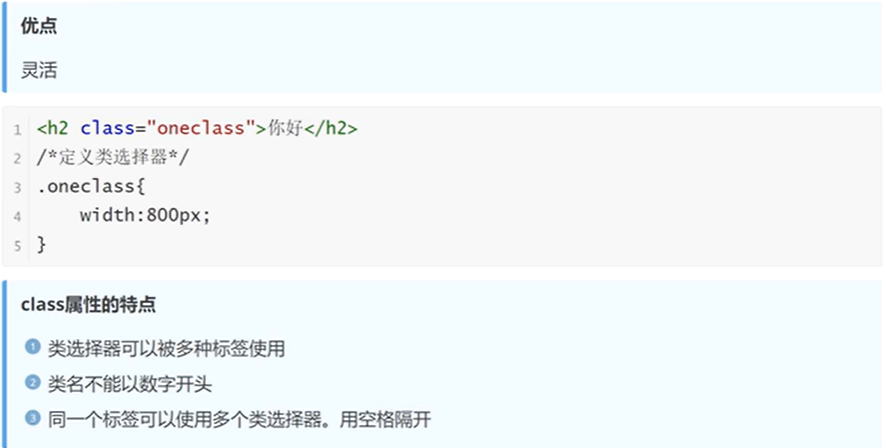
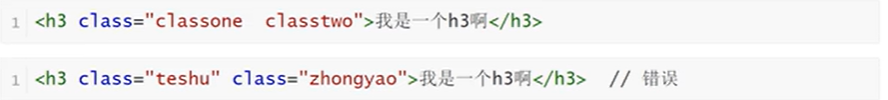
三、类选择器(.)
- 规定用圆点 . 来定义,针对你想要的所有标签使用.
-

-

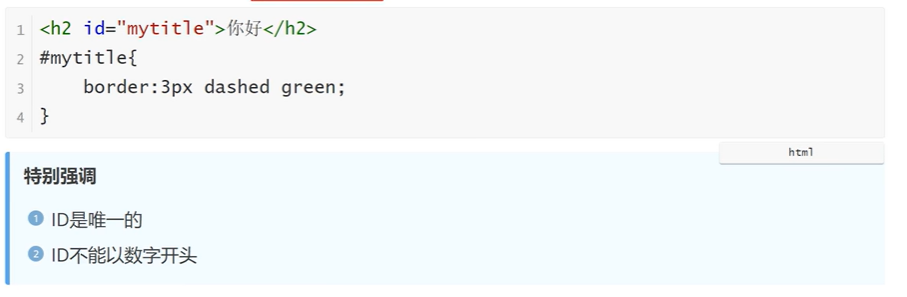
四、ID选择器(#)
- 针对某一个特定的标签来使用,只能使用一次。css中的ID选择器 以#来定义 。
-

五、合并选择器
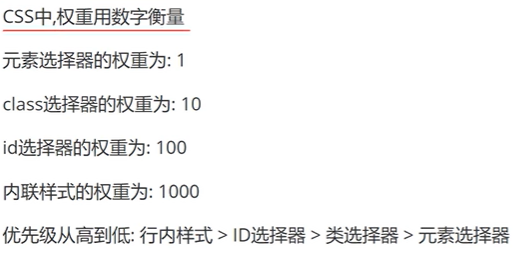
六、选择器的优先级







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了