No.13 CSS--简介
一、CSS
1.1概念
- CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表。
- CSS文件后缀名为 .css。
- CSS用于HTML文档中元素样式的定义。
1.2 作用
- 使用css的目的就是让网页具有美观一致的页面。
1.3 语法
- CSS 规则由两个主要的部分构成 : 选择器,以及一条或多条声明(样式)。
- 选择器是需要改变样式的HTML元素。

<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> h1{ color: aquamarine; font-size: 45px; } </style> </head> <body> <h1>我的个人网页</h1> </body> </html>
二、CSS的引入方式
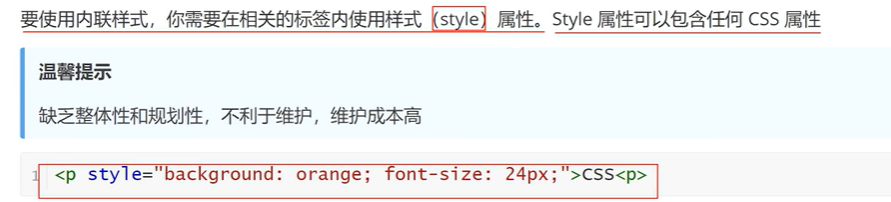
2.1 内联样式(行内样式)

2.2内部样式

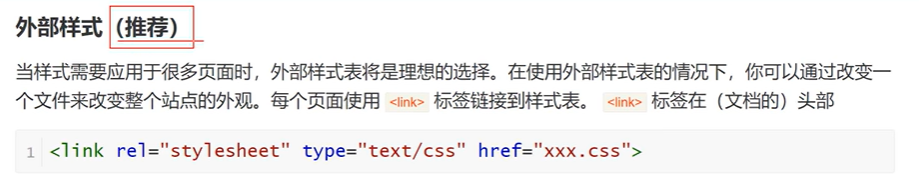
2.3 外部样式







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了