No.12 HTML5--新增标签
一、HTML5和HTML
- HTML5是 HTML 最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。
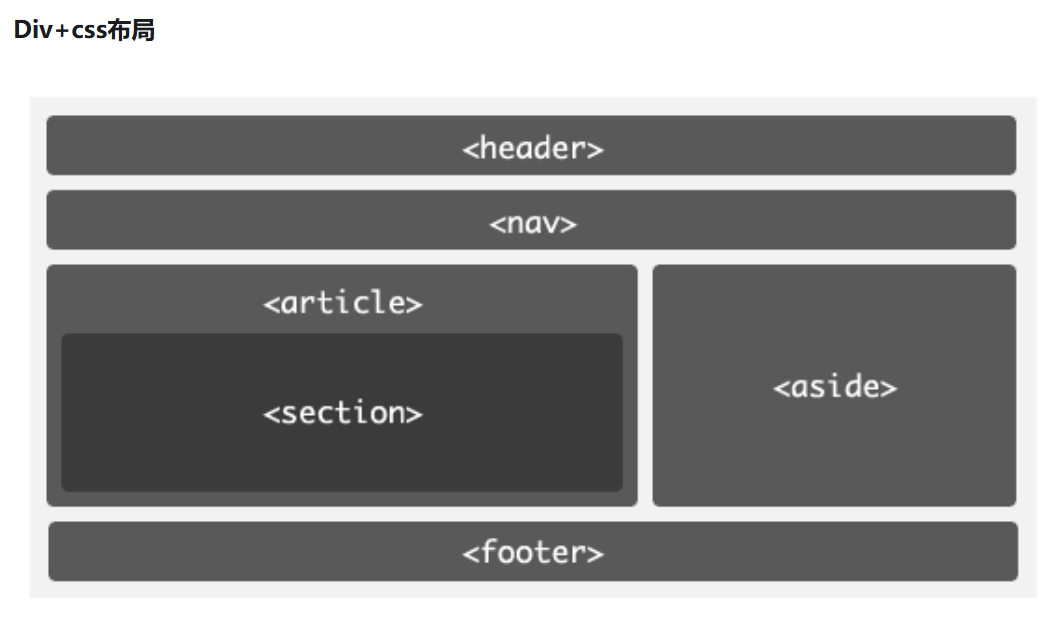
- 在 HTML5出现之前,我们一般采用 DIV+CSS 布局我们的页面。但是这样的布局方式不仅使我们的文档结构不够清浙,而且不利于搜索引擎爬虫对我们页面的爬取。为了解决上述缺点,HTML5新增了很多新的语义化标签。
二、div
- 容器元素,也是页面中见到最多的元素。
2.1 div实现
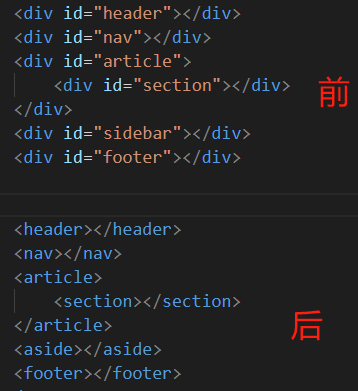
之前:
- 常见的div布局:
-

-
1234567891011
<body><form><divid="header"></div><divid="nav"></div><divid="article"><divid="section"></div></div><divid="sidebar"></div><divid="footer"></div></form></body>
之后(H5新标签实现):
-
<body> <header></header> <nav></nav> <article> <section></section> </article> <aside></aside> <footer></footer> </body>


三、H5新标签
- <header>...</header> 头部
- <nav>...</nav> 导航
- <section>...</section>定义文档中的节。比如章节、页眉、页脚或文档中的其它部分
- <aside>...</aside> 侧边栏
- <footer>...</footer> 页脚
- <article>...</article>代表一个独立的、完整的相关内容块,可独立于页面其它内容使用。例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了