一、元素分类
- HTML5出现之前,经常把元素按照块级元素和内联元素来区分。
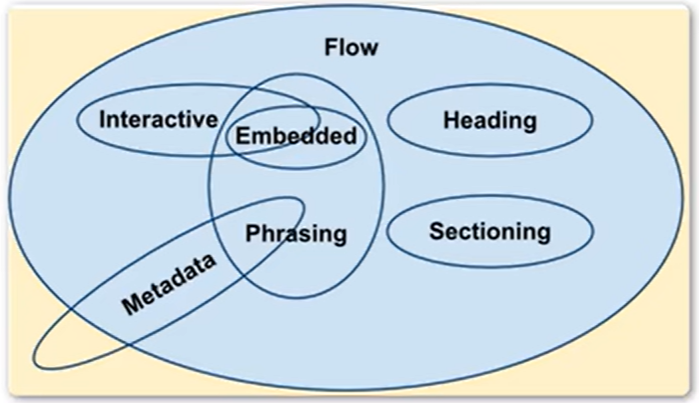
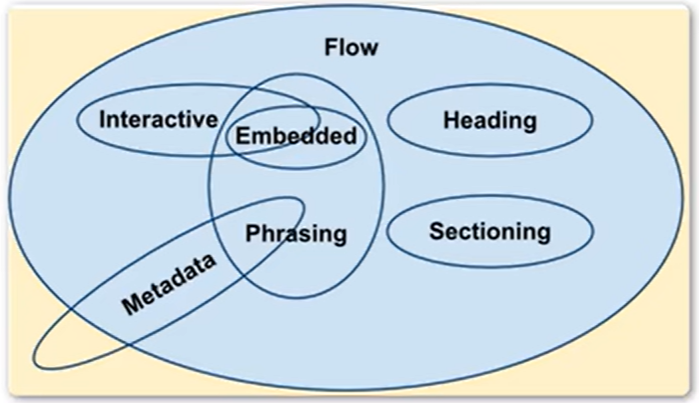
- 在HTML5中,元素不再按照这种方式来区分,而是按照内容模型来区分,分为元数据型(meladataconient)、区块型(sectioningcontent)、标题型(heading content)、文档流型(fow content)、语句型(phrasingcontent)、内型(embedded content)、交互型 (interactive content)。
- 元素不属于任何一个类别,被称为穿透的,
- 元素可能属于不止一个类别,称为混合的。

- 虽然到了HTML5的版本,元素分类更细致了,但是这对初学者并不友好,所以我们仍然按照块元素和内联元素做区分,这对我们的布局起到了至关重要的作用。
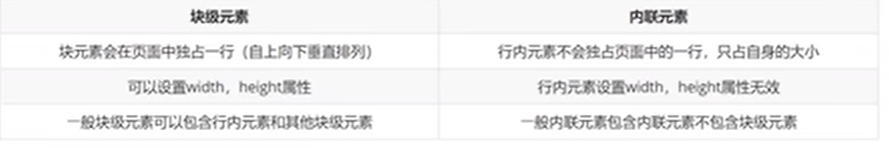
二、块级元素和内联元素
2.1块级元素
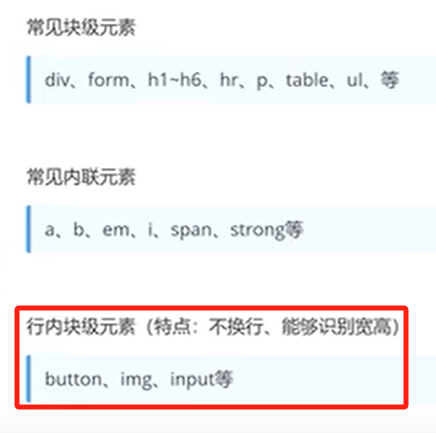
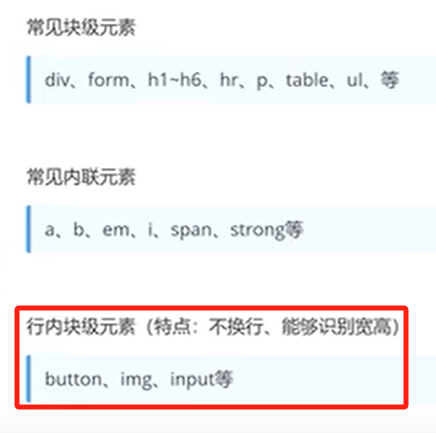
- 块级元素在页面中独占一行,其宽度默认为100%,可以设置宽高,并且会自动换行。常见的块级元素包括<div>、<p>、<h1>至<h6>、<u1>、<o1>、<1i>等。这些元素通常用于组织和布局网页结构。
2.2内联元素
- 内联元素不会独占一行,其宽度仅包裹内容,无法直接设置宽高,相邻的内联元素会并排显示在同一行内,直到行满后才会换行。常见的内联元素有
<span>、<a>、<img>、<strong>、<em>等。它们主要用于文本样式和链接的处理。
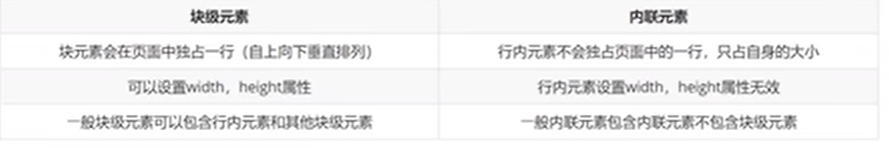
2.3 区别


posted @
2025-02-26 11:27
百里屠苏top
阅读(
4)
评论()
编辑
收藏
举报
点击右上角即可分享









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了