一、CHIRPS数据
CHIRPS: the Climate Hazards Group InfraRed Precipitation with Station ,全称“气候危害群红外线降水与站点数据”,该数据可利用时间能够追溯到1981年,目前仍然在更新当中,主要用于研究人员分析特定空间在特定时间段内降雨量的变化趋势,从而广泛应用于干旱监测。CHIRPS数据由美国地质调查局(USGS)和地球资源观测与科学(EROS)联合创建,通过Google Earth Engine平台能够直接调用.
时间单位是Pentad,Pentad是一种时间单位,用于表示五天的时间段。它常用于气象学和农业领域,用于统计和分析天气模式、农作物生长等与时间相关的数据。Pentad的概念源自于希腊语中的"penta",意为五。在气象学中,Pentad通常用于观测和记录降水量、温度、风速等天气要素的变化。这种时间单位的使用可以帮助研究人员更好地理解和预测天气变化的规律。在CHIRPS数据中,PENTAD记录表示的是五天的总降雨量,而不是五天降雨量的平均值。
二、代码
2.1 过滤影像
1 var chirps = ee.ImageCollection('UCSB-CHG/CHIRPS/PENTAD');
var yearFiltered = chirps.filterDate('2023-01-01', '2024-01-01');
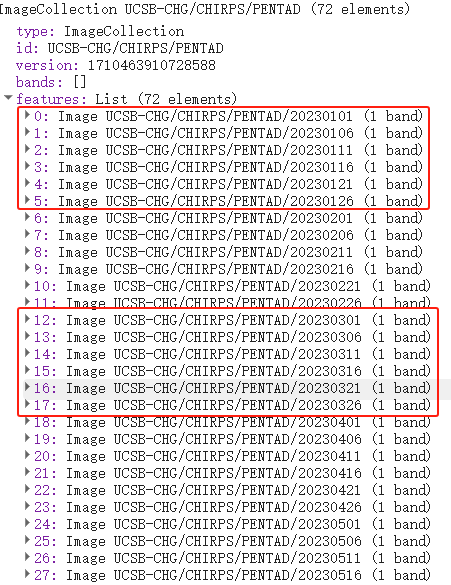
print('Date-filtered CHIRPS images', yearFiltered);
2.2 处理日期ee.Date
ee.Date.fromYMD
是 Google Earth Engine (GEE) 中用于创建日期对象的函数。这个函数允许你根据指定的年、月、日来创建一个日期对象,非常适合当你需要处理或分析特定日期的地理空间数据时使用。
year:年份,必须是一个整数。month:月份,必须是一个整数,范围从1(一月)到12(十二月)。day:日期,必须是一个整数,代表月份中的哪一天。
这个函数返回一个 ee.Date 对象,代表了指定的年、月、日。
startDate.advance(number, unit)
方法用于将一个 ee.Date 对象向前推进特定的时间量.
startDate.millis()
方法用于获取 ee.Date 对象表示的日期和时间距离1970年1月1日00:00:00 UTC的毫秒数。这是一个非常有用的方法,特别是当你需要将日期对象转换为数字格式以进行进一步的计算或比较时。
var chirps = ee.ImageCollection('UCSB-CHG/CHIRPS/PENTAD');
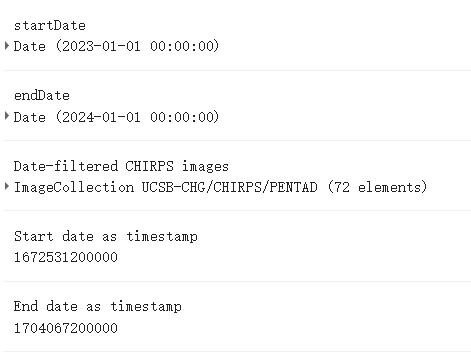
var year = 2023; var startDate = ee.Date.fromYMD(year, 1, 1); print('startDate', startDate); var endDate = startDate.advance(1, 'year'); print('endDate', endDate); var yearFiltered = chirps.filterDate(startDate, endDate); print('Date-filtered CHIRPS images', yearFiltered); print('Start date as timestamp', startDate.millis()); print('End date as timestamp', endDate.millis());

三、聚合图像 Aggregating Images
把5天一次的CHIRPS数据合成每月一次。
分两步:首先确定一个时间间隔(这里是一个月一次);第二步是对每个区间内的所有值求和。
筛选的2023年的CHIRPS数据是一个月6期(5天一期),一年共72期,要做的就是把每个月6期的数据合成一期。

1 var chirps = ee.ImageCollection('UCSB-CHG/CHIRPS/PENTAD');
2 // var yearFiltered = chirps.filterDate('2023-01-01', '2024-01-01');
3 // print('Date-filtered CHIRPS images', yearFiltered);
4 var year = 2023;
5 var startDate = ee.Date.fromYMD(year, 1, 1);
6 print('startDate', startDate);
7
8 var endDate = startDate.advance(1, 'year');
9 print('endDate', endDate);
10
11
12 var yearFiltered = chirps.filterDate(startDate, endDate);
13 print('Date-filtered CHIRPS images', yearFiltered);
14
15 // print('Start date as timestamp', startDate.millis());
16 // print('End date as timestamp', endDate.millis());
17
18 //第一步定义时间间隔
19 // Aggregate this time series to compute monthly images.
20 // Create a list of months
21 var months = ee.List.sequence(1, 12);
22 print('months', months);
23 // Write a function that takes a month number
24 // and returns a monthly image.
25 var createMonthlyImage = function(beginningMonth) {
26 var startDate = ee.Date.fromYMD(year, beginningMonth, 1);
27 var endDate = startDate.advance(1, 'month');
28 var monthFiltered = yearFiltered.filter(ee.Filter.date(startDate, endDate));
29 // Calculate total precipitation.
30 var total = monthFiltered.reduce(ee.Reducer.sum());
31 return total.set({
32 'system:time_start': startDate.millis(),
33 'system:time_end': endDate.millis(),
34 'year': year,
35 'month': beginningMonth
36 });
37 };
38
39 //第二步求每个月的影像
40 // map() the function on the list of months
41 // This creates a list with images for each month in the list
42 var monthlyImages = months.map(createMonthlyImage);
43
44 // Create an ee.ImageCollection.
45 var monthlyCollection = ee.ImageCollection.fromImages(monthlyImages);
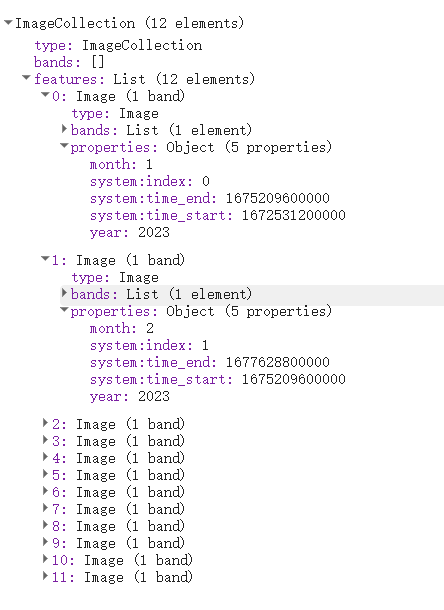
46 print(monthlyCollection);
结果:

四、绘制时间序列
1 var chirps = ee.ImageCollection('UCSB-CHG/CHIRPS/PENTAD');
2 // var yearFiltered = chirps.filterDate('2023-01-01', '2024-01-01');
3 // print('Date-filtered CHIRPS images', yearFiltered);
4 var year = 2023;
5 var startDate = ee.Date.fromYMD(year, 1, 1);
6 print('startDate', startDate);
7
8 var endDate = startDate.advance(1, 'year');
9 print('endDate', endDate);
10
11
12 var yearFiltered = chirps.filterDate(startDate, endDate);
13 print('Date-filtered CHIRPS images', yearFiltered);
14
15 // print('Start date as timestamp', startDate.millis());
16 // print('End date as timestamp', endDate.millis());
17
18 //第一步定义时间间隔
19 // Aggregate this time series to compute monthly images.
20 // Create a list of months
21 var months = ee.List.sequence(1, 12);
22 print('months', months);
23 // Write a function that takes a month number
24 // and returns a monthly image.
25 var createMonthlyImage = function(beginningMonth) {
26 var startDate = ee.Date.fromYMD(year, beginningMonth, 1);
27 var endDate = startDate.advance(1, 'month');
28 var monthFiltered = yearFiltered.filter(ee.Filter.date(startDate, endDate));
29 // Calculate total precipitation.
30 var total = monthFiltered.reduce(ee.Reducer.sum());
31 return total.set({
32 'system:time_start': startDate.millis(),
33 'system:time_end': endDate.millis(),
34 'year': year,
35 'month': beginningMonth
36 });
37 };
38
39 //第二步求每个月的影像
40 // map() the function on the list of months
41 // This creates a list with images for each month in the list
42 var monthlyImages = months.map(createMonthlyImage);
43
44 // Create an ee.ImageCollection.
45 var monthlyCollection =
46 ee.ImageCollection.fromImages(monthlyImages);
47 print(monthlyCollection);
48
49 //Plotting Time Series
50 // Create a point with coordinates for the city of haikou, hainan.
51 var hkPoint = ee.Geometry.Point(110.3207, 20.04713);
52 //var hkPoint = geometry;
53
54 // var chart = ui.Chart.image.series({
55 // imageCollection: monthlyCollection,
56 // region: hkPoint,
57 // reducer: ee.Reducer.mean(),
58 // scale: 5566,
59 // });
60 // print(chart);
61 var chart = ui.Chart.image.series({
62 imageCollection: monthlyCollection,
63 region: hkPoint,
64 reducer: ee.Reducer.mean(),
65 scale: 5566
66 }).setOptions({
67 lineWidth: 1,
68 pointSize: 3,
69 title: 'Monthly Rainfall at Bengaluru',
70 vAxis: {
71 title: 'Rainfall (mm)'
72 },
73 hAxis: {
74 title: 'Month',
75 gridlines: {
76 count: 12
77 }
78 }
79 });
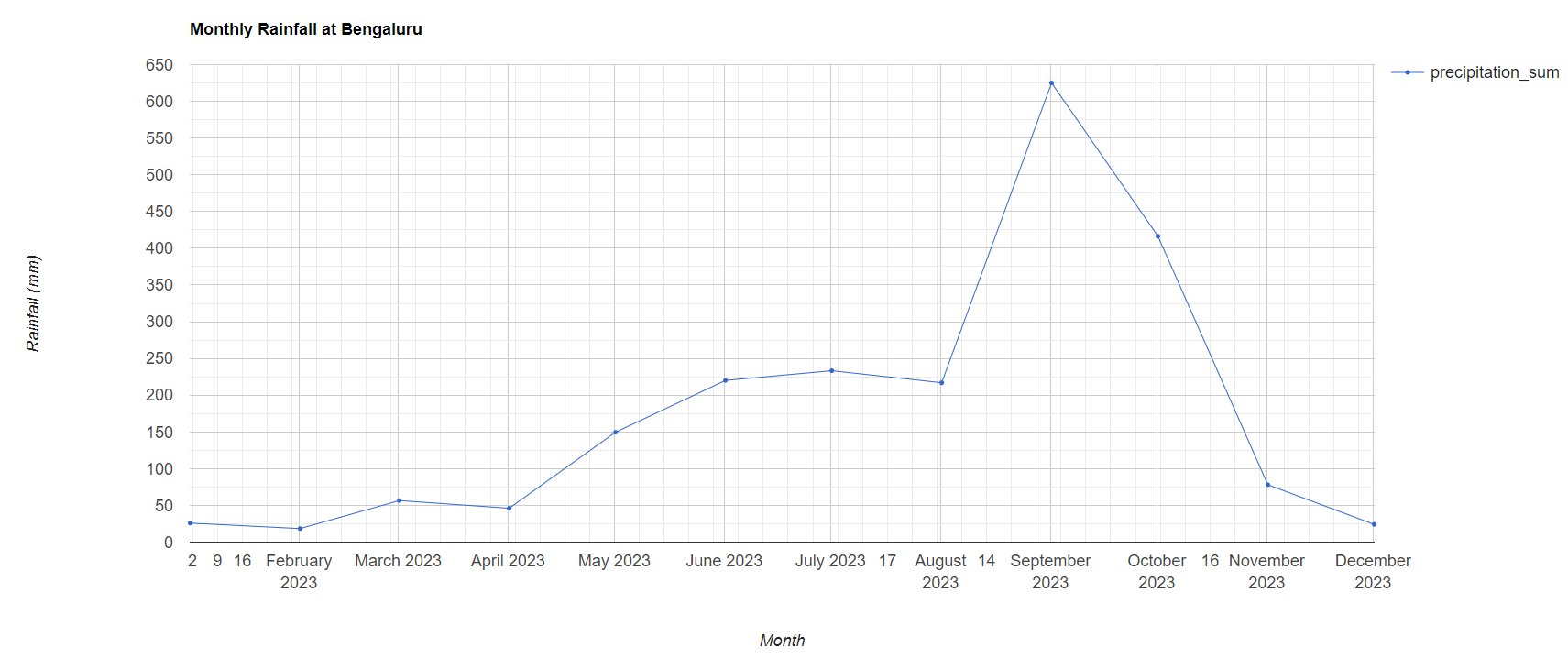
80 print(chart);
结果:

小作业:
实现近10年的月均降雨数据,代码该怎么写?




