跟随VS2010发布的ReportViewer10版本做了很多功能上的改进,有一处改进就是加入了对Html和Style标签的支持,
虽然支持的标签种类有限,但至少可以满足客户的一些个性化的需求了.
目前所支持的标签类型仅限于基本的html和style,清单如下:
Html标签:
· Hyperlinks: <A href>
· Fonts: <FONT>
· Header, style and block elements: <H{n}>, <DIV>, <SPAN>,<P>, <DIV>, <LI>, <HN>
· Text format: <B>, <I>, <U>, <S>
· List handling: <OL>, <UL>, <LI>
Style(css)标签:
· text-align, text-indent
· font-family, font-size
· color
· padding, padding-bottom, padding-top, padding-right, padding-left
· font-weight
具体细节可参考: http://msdn.microsoft.com/en-us/library/cc645967.aspx
那么到底如何使用Html和Style呢? 假定你已经接触过如何使用ReportViewer, 知道基本的创建Report的步骤, 让我们一步步来介绍一些技术细节
首先我们在Report Designer中绑定一个简单的DataSet,这个DataSet包含一些景点(Scape)的信息:景点名称,景点描述,景点网站,景点开放日期
并将一个Table关联到这个DataSet,我们不对ScapeSite做显示,只显示其他几个字段,Report Designer中大致呈现的样子如下:
接着我们要加入Html的支持,
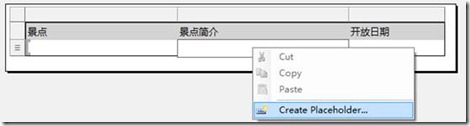
单击选中景点简介的RowDetail对应的TextBox,
再单击选中TextBox的Text(默认是空),
再单击右键,会有一个弹出菜单,单击Create Placeholder…
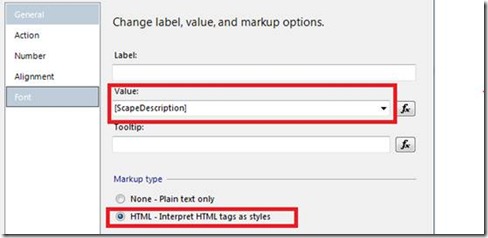
弹出Placeholder属性框
选择Value要显示的字段和Markup类型为html,则该字段如果包含可被解析的html代码,那么该报表字段将以html的方式进行呈现.这样,Report Designer中的基本设置就完成了.
最后我们要加一些测试数据用于显示,代码如下:
/// <summary>
/// Fill datatable with html markup data
/// </summary>
/// <param name="table"></param>
private void FillHtmlData(DataTable table)
{
for (int i = 1; i < 100; i++)
{
var dr = table.NewRow();
//Use random color to markup description field
var description = string.Format("<font color=\"{0}\">Description-{1}</font>",
ColorTranslator.ToHtml(Color.FromArgb(r.Next(0, 255), r.Next(0, 255), r.Next(0, 255))), i);
var date = DateTime.Now.AddDays(r.Next() % 2 == 0 ? i : -i);
//Use color and style to markup date field
//If Now > date, render as: text-align=left, color = red
//otherwise render as:text-align=right, color = blue,
var flag = DateTime.Now > date;
var dateString = string.Format("<div text-align=\"{0}\"><font color=\"{1}\">{2}</font></div>",
flag ? "left" : "right",
flag ? "red" : "blue",
date.ToShortDateString());
dr.ItemArray = new object[] { string.Format("Scape-{0}", i), description, "http://www.hzwestlake.com/", dateString };
table.Rows.Add(dr);
}
}
代码的例子源于一个真实的客户需求,客户要求使用不同颜色标注出日期符合某一个条件的日期.
我们在设计DataSet的时候加入了ScapeSite,自然要用一下,同样的操作打开Placeholder属性框(截图略过)
选中Action选项卡,勾选"Go To URL",选择URL为"[ScapeSite]",那么当点击ScapeDescription是会自动跳转到对应的网站.
我们可以考虑一些更复杂的需求,比如Description里,希望有些关键字能够加粗或使用不同的颜色进行显示,通过内嵌html的方式都是能够实现的.
文章只是做一个简单的介绍,程序员很重要的一个特质就是能够举一反三,触类旁通,把各种知识点,技巧融汇贯通使用,这才是关键.
附带示例程序下载以及两张效果图:
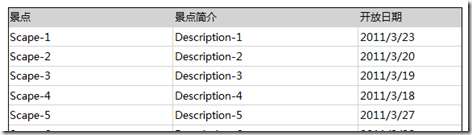
普通效果:
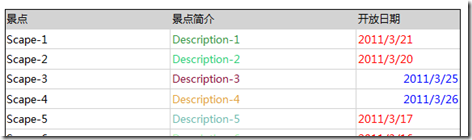
使用Html的效果:
Demo下载:
https://files.cnblogs.com/bloodish/WindowsFormsDemo.zip