JavaScript--Function对象(函数)的声明和作用域
Funtion 封装了可重复使用的代码块对象,函数名是一个引用函数对象的变量
声明提前:在程序开始执行之前,将var 变量和function函数提前声明 但赋值并不会提前
它的三种创建方法:
创建1
function fun1(){
var num =10;
num++;
}
// 创建2
var fun2 = function(){// 将函数赋值给变量 声明不会提前
console.log(1);
}
// 创建3 new Funtion()
var fun3 = new Function("a","b","return a+b;");//所有形参必须放在""中
var fun4 = Function("a","b","return a+b;");
函数的提前声明:
/*f();//2 function f(){console.log(1)} f();//2 function f(){console.log(2)} f();//2 console.log(typeof(f));//function var f = 100; console.log(f);//100 console.log(typeof(f));//number f();//报错,TypeError f是一个number类型的原始数据类型,并不是一个函数*/
执行这一段代码时:函数f()会提前声明 等同于:
function f(){console.log(1)}
function f(){console.log(2)}//使用同名函数后者会覆盖前者
f();//2
/*f();//2
f();//2
console.log(typeof(f));//function
var f = 100;//定义一个f 变量并赋值为10 这时f已经变成了number类型 不再是function
console.log(f);//100
console.log(typeof(f));//number
f();//报错,TypeError f是一个number类型的原始数据类型,并不是一个函数*/
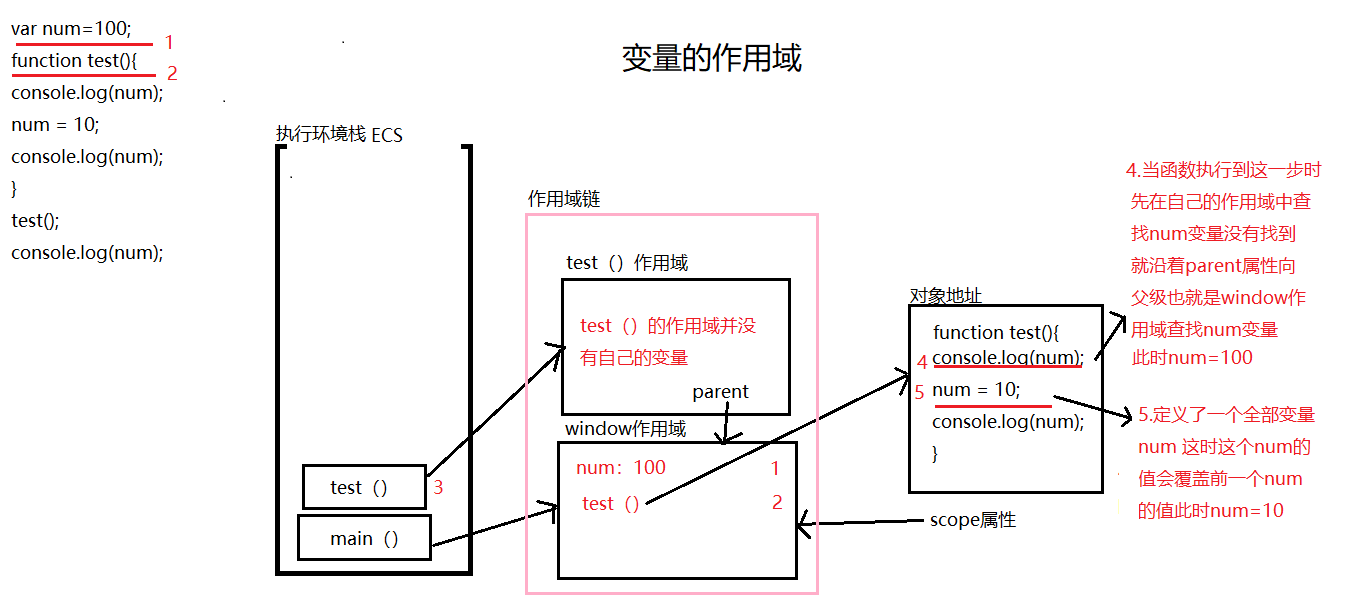
作用域:
在js中变量是有作用域(scope)的 它限定了一个变量的可使用范围
全局作用域window:全局变量
函数作用域:局部变量 在函数中 没有用var关键字声明的变量是全局变量
而作用域链就是多级作用域连续引用形成的结果,
作用域链在程序运行中访问顺序是:先从局部变量也就是自己的作用域中查找若找不到此变量 再到父级作用域中去寻找变量的值
借用一段代码来搞清楚作用域链: