bootstrap-paginator分页示例 源码 MVC
准备
1.数据:bootstrap包(含分页插件bootstrap-paginator.js)
2.技术方案:ajax动态加载分页、部分视图、BLL取数
代码
模板页
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<script src="~/Content/Scripts/jquery/jquery-2.1.1.min.js"></script>
<link href="~/Content/Scripts/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/Scripts/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="~/Content/Scripts/bootstrap-3.3.7-dist/js/bootstrap-paginator.js"></script>
@RenderSection("scripts")
</head>
<body>
<div class="container" style="width:auto;margin:0 0px;">
@RenderBody()
</div>
</body>
</html>
主页
@using LeaRun.Entity;
@{
ViewBag.Title = "View1";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section scripts{
<script type="text/javascript">
var limit = 20;
function initTable() {
$.ajax({
url: '../SystemSetup/LoadData',
type: 'post',
data: { page: 1, limit: limit },
dataType: 'html',
success: function (data) {
$("#data_table").html(data);
var pageCount = $('#datatotle').val(); //总页数
var options = {
bootstrapMajorVersion: 3, //版本
currentPage: 1, //当前页数
totalPages: pageCount, //总页数
numberOfPages: 5,
itemTexts: function (type, page, current) {
switch (type) {
case "first":
return "首页";
case "prev":
return "上一页";
case "next":
return "下一页";
case "last":
return "末页";
case "page":
return page;
}
},//点击事件,用于通过Ajax来刷新整个list列表
onPageClicked: function (event, originalEvent, type, page) {
$.ajax({
url: '../SystemSetup/LoadData',
type: 'post',
data: { page: page, limit: limit },
dataType: 'html',
success: function (data) {
$("#data_table").html(data);
}
});
}
};
$('#pageLimit').bootstrapPaginator(options);
}
});
}
$(function () {
initTable();
});
</script>
}
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table">
<thead>
<tr>
<th>
编号
</th>
<th>
名称
</th>
<th>
菜单
</th>
<th>
等级
</th>
<th>
启用
</th>
<th>
创建时间
</th>
</tr>
</thead>
<tbody id="data_table">
</tbody>
</table>
<div class="col-md-12 column text-center">
<ul id="pageLimit"></ul>
</div>
</div>
</div>
分页
@using LeaRun.Entity;
@{
#region
List<Base_Module>
data = ViewBag.Data as List<Base_Module>;
if (data == null)
{
data = new List<Base_Module>();
}
int btotel = ViewBag.BTotel;
#endregion
}
<input id="datatotle" type="text" hidden="hidden" value="@ViewBag.Totle"/>
@for (int i = 0; i < data.Count; i++)
{
<tr class="@(i%2==0?"active":"")">
<td>
@(btotel++)
</td>
<td>
@data[i].FullName
</td>
<td>
@data[i].Location
</td>
<td>
@data[i].Level
</td>
<td>
@(data[i].Enabled == 1 ? "启用" : "未启用")
</td>
<td>
@(Convert.ToDateTime(data[i].CreateDate).ToString("yyyy-MM-dd"))
</td>
</tr>
}
Controller
using LeaRun.Business;
using LeaRun.Business.BaseUtility;
using LeaRun.Entity;
using LeaRun.Utilities;
using System.Collections.Generic;
using System.Web.Mvc;
namespace LeaRun.WebApp.Controllers
{
public class SystemSetupController : Controller
{
public Base_ModuleBll base_modulebll = new Base_ModuleBll();
public ActionResult Index()
{
return View();
}
public ActionResult LoadData(int page, int limit)
{
int total = 0;
List<Base_Module> list = base_modulebll.GetList(out total, page: page, rows: limit);
ViewBag.Data = list;
ViewBag.Totle = total;
ViewBag.BTotel = (page - 1) * limit + 1;
return PartialView("LoadData");
}
}
}
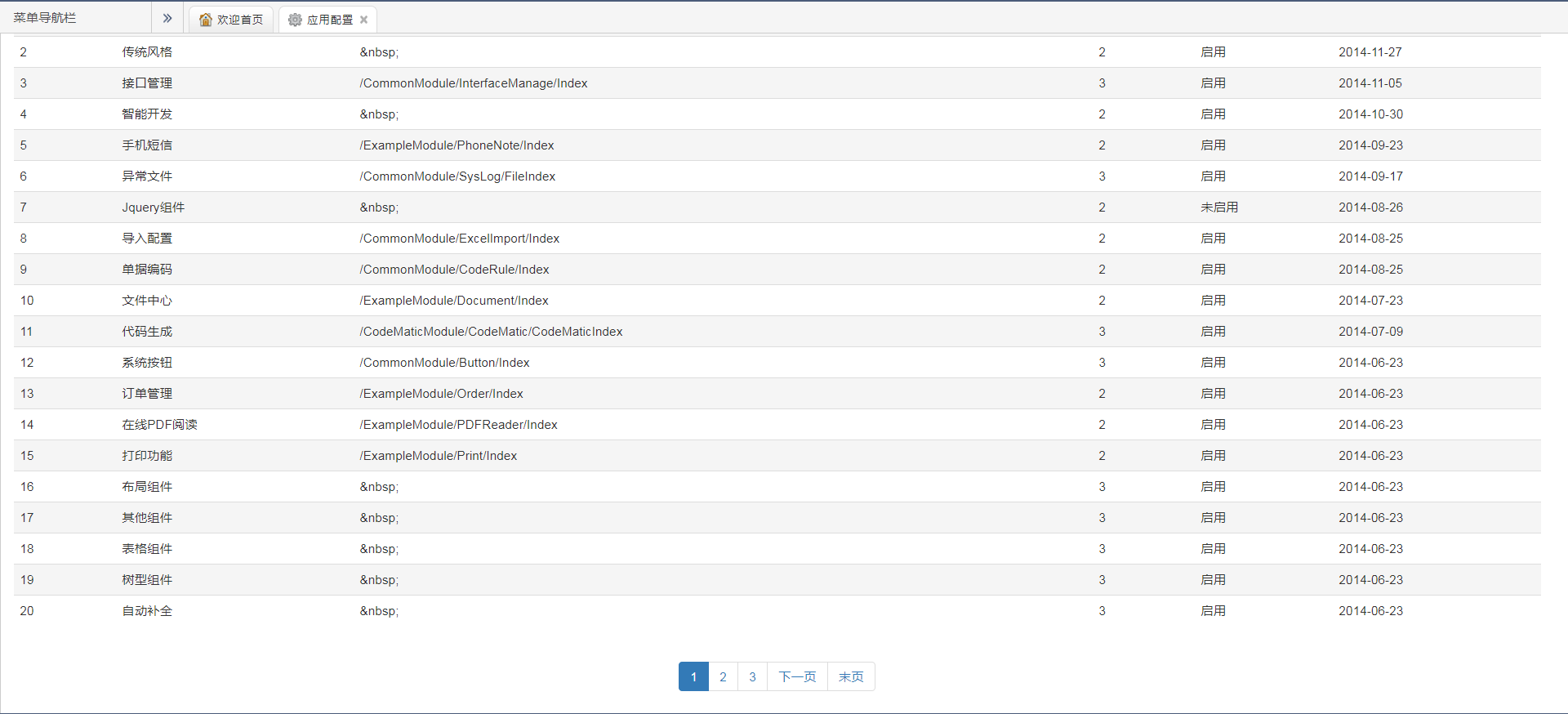
效果