ionic开发遇到的问题总结
前言
ionic是一个用来开发混合手机应用的,开源的,免费的代码库。可以优化html、css和js的性能,构建高效的应用程序,而且还可以用于构建Sass和AngularJS的优化。ionic会是一个可以信赖的框架。到目前为止,ionic已经推出了ionic3,已解决了这个行业的大部分痛点,性能也得到了大幅度提升,但是这个坑。。。。。。,相信用过的人都知道。。。。。。
androud-studio打开后一直在编译
出现这种出现这种情况,关掉你的as ,找到你的路径下:C:\Users\cxz\.gradle下面有个gradle文件夹,去网上找一个和这个版本对应gradle包,下载下来是一个zip,然后放到这个当前目录(不用解压),同时把原来的删除,然后启动as,打开后那个zip包会自动解压
ionic无法初始化项目
科学的方法上网(挂vpn、代理、改hosts文件)
通常卡住的地方都是在最后一步安装node模块的时候,执行到卡住的地方,强制结束命令,在cd切换进入项目目录,执行npm install –save 或者 cnpm install –sav
注:建议最好少用cnpm ,最好通过npm的方式安装,等的时间长点也无所谓,ionic用cnpm你会发现坑多的。。。。
ionic添加平台失败
通常情况下,添加失败是环境没配好,如果这里提示gradle或者android的错误,那么请把gradle包的路径加入到系统环境变量中
ionic编译不成功或者编译成功生成失败
删除你编译的平台,重新生成平台,生成平台时请执行: npm install platform add android@latese
ionic编译不通过之gradle

检查android环境,java环境,没问题的情况下,在命令行输入gradle -v ,看看有没有反应,没反应把gradle加入环境变量就可以了
ionic编译不通过之编码
项目路径不能包含中文,路径包含中文,会导致项目打包失败
ionic真机调试失败
检查端口,可能有程序占用了adb.exe 的端口(通常情况下,一些第三方软件会占用这个端口,如 360mobile 豌豆荚这类软件)
把adb加入到系统变量
在cmd 里输入adb 看有没有反应,如果报错,则android环境没配好
ionic插件无法安装
安装ionic插件的时候,很多插件无法安装,可以从github上面下载zip文件,如果你熟悉git命令,你可以直接复制链接拉取文件,如果你不熟悉,可以点击下载zip文件,下载到本地后本地安装这个插件。
Ionic cordova plugin add 插件本地路径
这个路径最好是相对路径,我不知道为什么每次绝对路径安装都失败
ionic androud App 卡顿
可以安装crosswalk ,这个插件可以让你的android App性能更好,对App系统的向下支持也有帮助
安装命令:cordova plugin add cordova-plugin-crosswalk-webview
安装后,编译的文件会生成两种,根据需要选择对应的安装类型
安装crosswalk插件报错Could not find any version that matches com.android.support:support-v4:[13.0.0,).

ionic打包后页面布局混乱
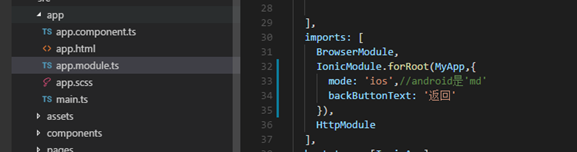
我们一般开发在浏览器调试选的都是ios的设备,然后打安卓包,ionic的androud和ios的风格不一样,所有你需要统一风格

另外一种情况就是,你布局不标准,比如在p标签里面嵌套div,在sapn里面嵌套p,这种也会导致打包后布局混乱
ionic插件安装后不生效
请删除编译的平台,重新生成你需要的平台(极光推送需要重新生成平台)
Ionic执行ionic resources报错
登录ionic官网,注册一个账号,登录进去



在你的项目下执行这个命令,和官网的项目关联,然后在执行ionic resources
ionic启动慢的问题
请参考这篇文章:http://www.jianshu.com/p/102bd23625cb
ionic带有背景图片的页面往上顶
页面背景没有图片顶上去也看不出来,如果有图片,背景设置成,background-size:cover;
ionic弹出键盘把tabs顶上去
可以监听键盘事件打开还是关闭,然后隐藏tabs

can not find module xxxxxxx
没下载xxxxxx模块,请执行npm install xxxxxxx
No providers in xxxxxxx
没添加服务,请把服务添加到app-module里面的providers里面
在某些元素上无法添加点击事件或者点击延迟
在该点击元素上 添加 tappable

Ionic图片资源加载不到
路径统一写成 assets/xxxx/xxxxx/xxx, 这样在浏览器或者在app里面都能加载
在子页面点击跳转到另外的子页面(不点击tab的情况下)

从0开始,这里是调到第二个页面
Ionic引入第三方js库(以jq为例)

在index.html里面引入jq

在声明这个$对象就可以使用jq了
ionic注册地图服务秘钥,输入正式版android签名SHA1码后始终显示不正确
例:keytool -genkey -v -keystore test-release.keystore -alias test-release -keyalg RSA -validity 10000
生成的正式版的签名的名字要一定要带上-release,否则正式版签名的SHA1值,百度地图和高德地图无法识别,会报错,这个坑我躺了好久。。。。

