CSS世界(张鑫旭)系列学习总结 (五)内联元素与流
块级元素负责结构,内联元素负责内容,而CSS是面向图文混排的,也就是内联元素设计的,由此可见,内联元素在CSS世界中占有非常重要的地位。
1.字母X——css世界中隐匿的举足轻重的角色
为什么这么说,因为以下三个方面:
1.1 字母 x 与css世界的基线
基线(baseline),概念如何出现的?在各种内联相关模型中,凡是涉及垂直方向的排版或者对齐的,都离不开最基本的基线。
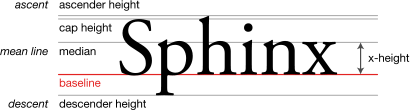
基线的定义:字母x的下边缘就是我们的基线。 如:sphinx,其中x的下边缘就是基线,而不是p的下边缘。
垂直方向的排版和对齐主要用到两个属性:line-height(行高,两基线的间距) 、vertical-align(默认值就是基线)都和基线紧密相关。这两个属性到底是如何决定排版和对齐,后面介绍。
1.2 字母 x 与css的x-height
x-height,通俗地讲,就是小写字母x的高度,术语描述就是基线和等分线mean line(中线 midline)之间的距离。

图中其他名字含义:
- ascent height 上行线高度
- cap height 大写字母高度
- descender height 下行线高度
这个x-height概念有什么有呢?
css中有些属性值得定义就和这个x-height有关,比如:vertical-align:middle。
注意:middle跟上面的中线不是一个意思,middle指的是基线往上1/2 x-height高度的位置,就是和 x 交叉点平行的那条线。
由图可以看出,x 的中心点并不在行框盒子的中心,因此vertical-align:middle 只是一种近似垂直居中效果,不同字体的字符下沉效果不一样,微软雅黑的字体下沉最明显。
若要绝对垂直居中效果,还需修正,后面介绍。
1.3 字母 x 与css中的 ex
ex,是一个尺寸单位,就是x-height的高度,它由font-size属性决定。
ex 有什么用呢?基于ex的定义,可以实现这样的需求,假设文字后面有个小图标,要求无论字体大小如何变化,小图标和文字始终垂直对齐。
思路:内联元素默认是基线对齐的,而基线就是x的底部,1ex就是x的高度,此时设置图标高度为1ex,并设背景图片居中,则不管图标前面文字大小多少,图标始终和文字垂直对齐。
.icon-arrow { display:inline-block; width:20px; height:1ex; background:url(arrow.jpg) no-repeat center; }
2.内联元素的基石 line-height
2.1 内联元素的高度之本——line-height
2.1.1 非替换内联元素中的line-height
对于非替换的纯内联元素,其可视高度完全由line-height决定。
“完全”,因为padding、border属性对可视高度是没有任何影响的,这也就是我们平常说“盒模型”约定俗成说的是块级元素的原因。
也就是说,一行文字高度是16px,两行就是32px,三行就是48px,所有浏览器渲染解析都是这个值,1像素也不差。
前面说了line-height是两个基线的间距,那如果只有一行文字,它垂直方向如何展示呢?
理解这个问题,需要使用“行距”,“半行距”来解释。行距=行高 - em-box,转换成css语言就是:行距 = line-height - font-size。半行距就是1/2行距。
其中,em-box是一个比较虚的概念,但是它确确实实存在,而且等于1em,就是font-size的大小。

由图可知,半行距就是上边黄色区域的高度, em-box是包含所有文字的一个区域,x的高度由font-size自动决定。
现在可以回答上面的问题了,如果是一行文字,正如图片所示,文字区域上下各有半行距的高度。
知道了半行距的概念,对实际开发还有什么帮助吗?当设计人员只标注了两行文字的上边缘和下边缘间距时,我们可以据此计算line-height的值。
2.1.2 替换元素或块级元素中的line-height
首先,line-height可以影响替换元素(如图片)的高度吗?答案是,不可以!
那么,对于图文混在一起,这种内联替换元素和内联非替换元素在一起时的高度表现有时怎样的呢?
由于同属于内联元素,因此,会共同形成一个“行框盒子”,line-height在这个行框盒子中扮演的角色决定了这个行框盒子的最小高度。
第一种情况,同为纯文本元素,line-height决定最终高度;
第二种情况,纯文本+替换元素,line-height只决定最小高度,因为一是替换元素高度不受line-height影响,而是vertical-align属性默认的基于基线对齐的作用。
比如,文本明明设置了line-height为20px,但是,文字后有个小图标,最后行框盒子高度确实21px或22px。对这种情况要修正。
对于块级元素,line-height对其本身是没有任何作用的。只是因为line-height的继承特性,改变块级元素的line-height同时影响了其包含的内联元素的line-height值。
2.2 为什么line-height可以让内联元素“垂直居中”
上面讨论了line-height对内联元素高度的作用,下面看看利用它实现内联元素“垂直居中”。
line-height实现内联元素垂直居中的原理在于,css中行距的上下等分机制。但这种居中是近似的,因为文字字形的垂直中线位置普遍要比真正的“行框盒子”的垂直中线位置低,就是字体下沉。
单行文本垂直居中:
.title{ line-height:24px }
多行文本或图片等替换元素的垂直效果实现:
.box { width: 280px; line-height: 120px;// 幽灵空白节点的行高 background-color: #f0f3f9; margin: auto; } .content { display: inline-block; //和幽灵空白节点同为内联元素 line-height: 20px; margin: 0 20px; text-align: left; vertical-align: middle;//和120px行高的幽灵空白节点的x交叉点对齐 } <div class="box"> <div class="content">基于行高实现的...</div> </div>
3.line-height的好朋友 vertical-align

