iview中Tooltip组件和文本溢出结合使用,动态控制tooltip生效
场景:当给表格列或者列表统一设置文本溢出效果和tooltip提示效果时,有的文本未超长溢出,同样出现了tooltip,不美观。
思路:通过Tooltip组件的disabled属性动态控制提示效果,通过比较元素的clientWidth和scrollWidth值大小来计算disabled值。
关于clientWidth、scrollWidth的解释,参考:https://www.dazhuanlan.com/2020/05/06/5eb1da88a1cc5/
show下代码:
1.html
<List :split="false" class="mt10 ml5 template-list"> <ListItem v-for="(item,index) in templateList" :key="index"> <Tooltip :content="item.name" :disabled="disabledCtrArr[index]"> <div class="content-txt"> <span>{{item.name}}</span> </div> </Tooltip> </ListItem> </List>
2.js
mounted () { this.setDisabledCtrArr() }, methods: { setDisabledCtrArr () { let arr = Array.from({ length: this.templateList.length }).map((item, index) => { let ele = document.getElementsByClassName('content-txt')[index] return ele.clientWidth >= ele.scrollWidth //核心代码 }) this.disabledCtrArr = arr },
}
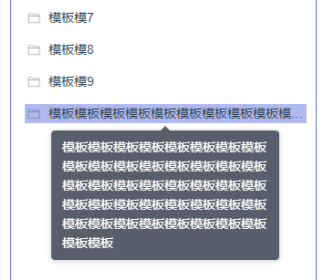
如此,便优雅了起来。看下效果。。。


--------学习 交流 提升-----------

