CSS3 width的min/max-content、fill-available以及fit-content
前言
主要还是参考张旭鑫大佬的文章,然后自己再描述一遍,加深印象
min-content
设置了 min-content,其宽度取决于内部元素中最小宽度值中最大的那个元素的宽度作为最终容器的宽度。
这里关键是“最小宽度值中最大的那个元素”,所以要先了解图片和文字的最小宽度值。
-
替换元素的最小宽度值
例如 img 标签,如果 img 标签没有固定数值,其宽度取决于图片的宽度,所有 img 的最小宽度就是图片的宽度
-
文本元素的最小宽度值
这里文本元素指包裹了文字的元素,如果是中文,本身没有固定值下,一个字就是最小宽度值,而如果是英文,由于英文不会自动换行,所以包裹了英文的元素的最小宽度值就是整句英文的宽度( 可设置 word-break 改变最小宽度 )
-
固定值的最小宽度值
如果一个元素设置了固定的宽度值,那么其最小宽度自然就是其自身的宽度值
-
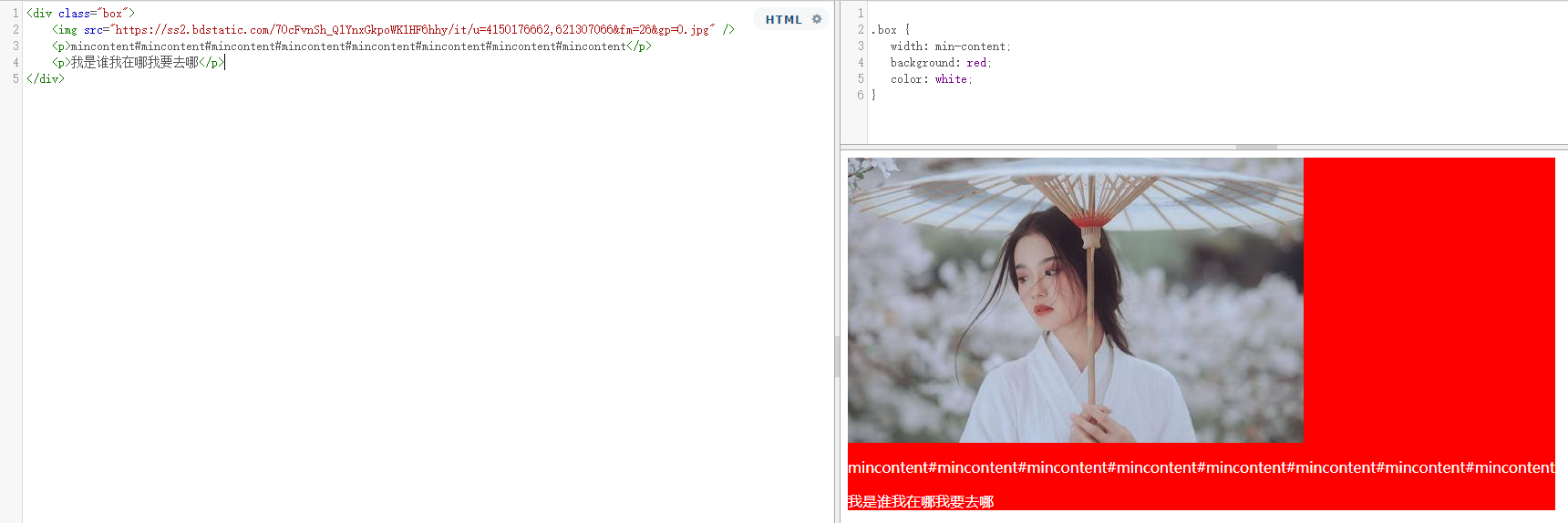
案例解析
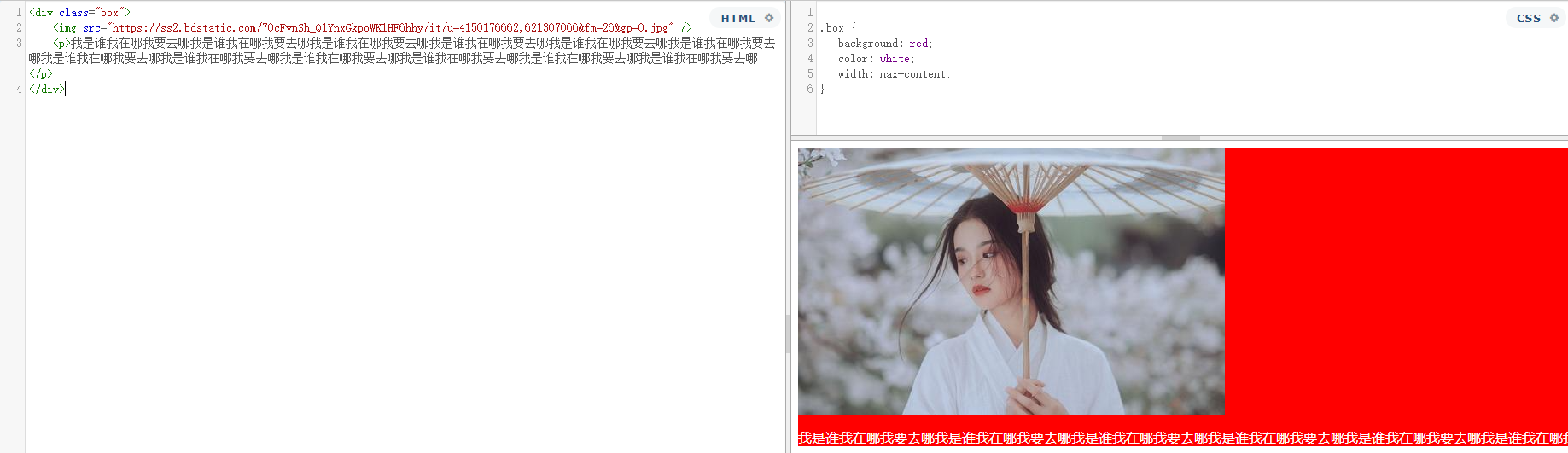
如图:图片、英文、中文,其中英文的最小宽度最大,所以 box 最终以包裹英文的 p 标签的宽度为准。 
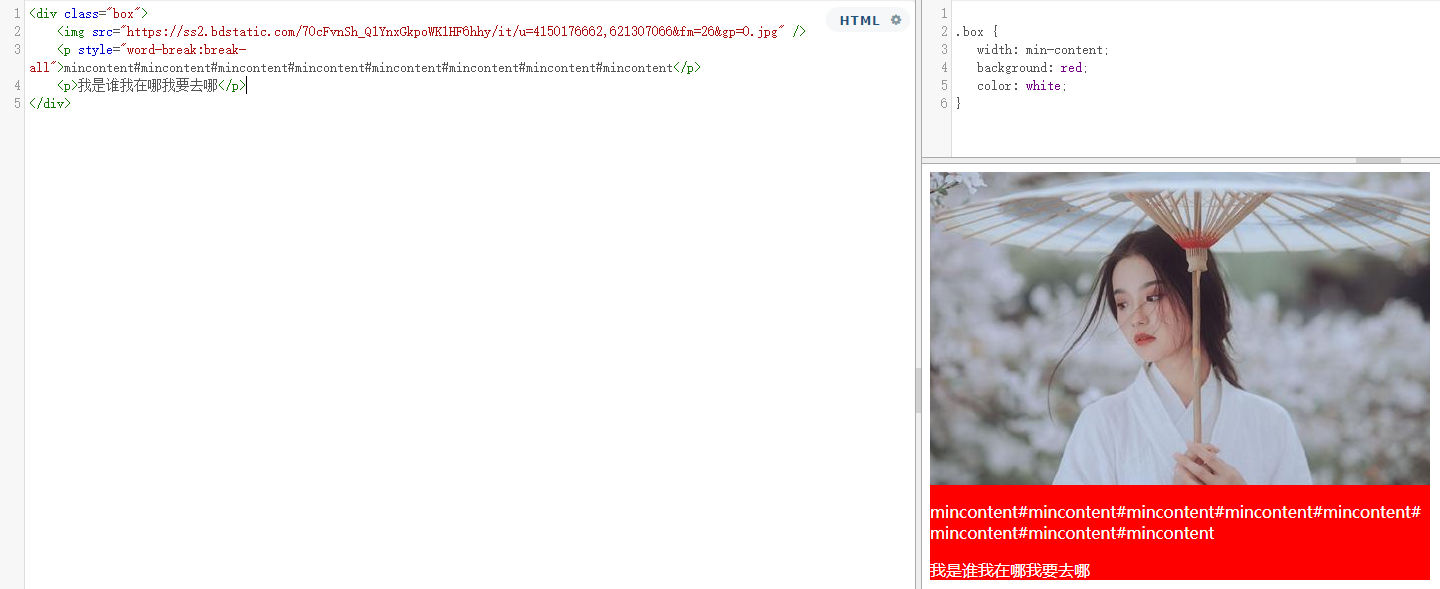
英文增加换行(减少英文的最小宽度):包裹英文的 p 标签增加了 word-break:break-all; 使图片在三者之中的最小宽度是最大的,所以最终 box 以图片宽度为准。

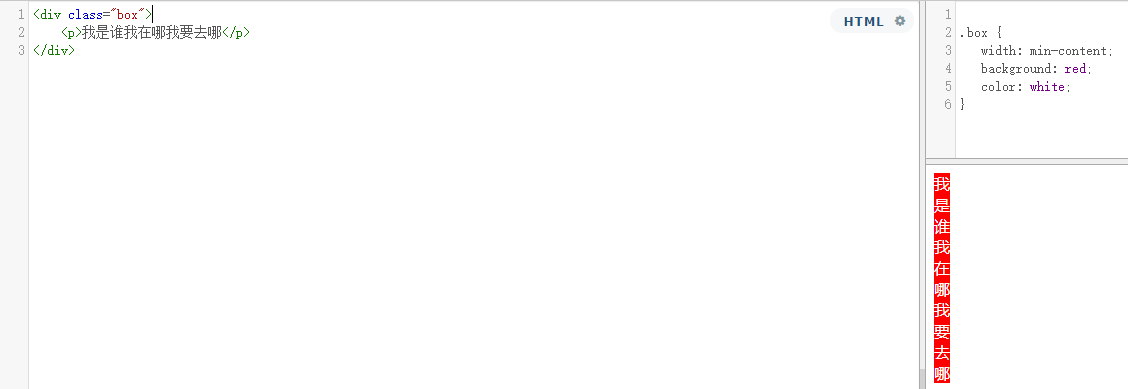
去掉英文和图片:中文的最小宽度是一个字,所以 box 的宽度以一个字的宽度为准。

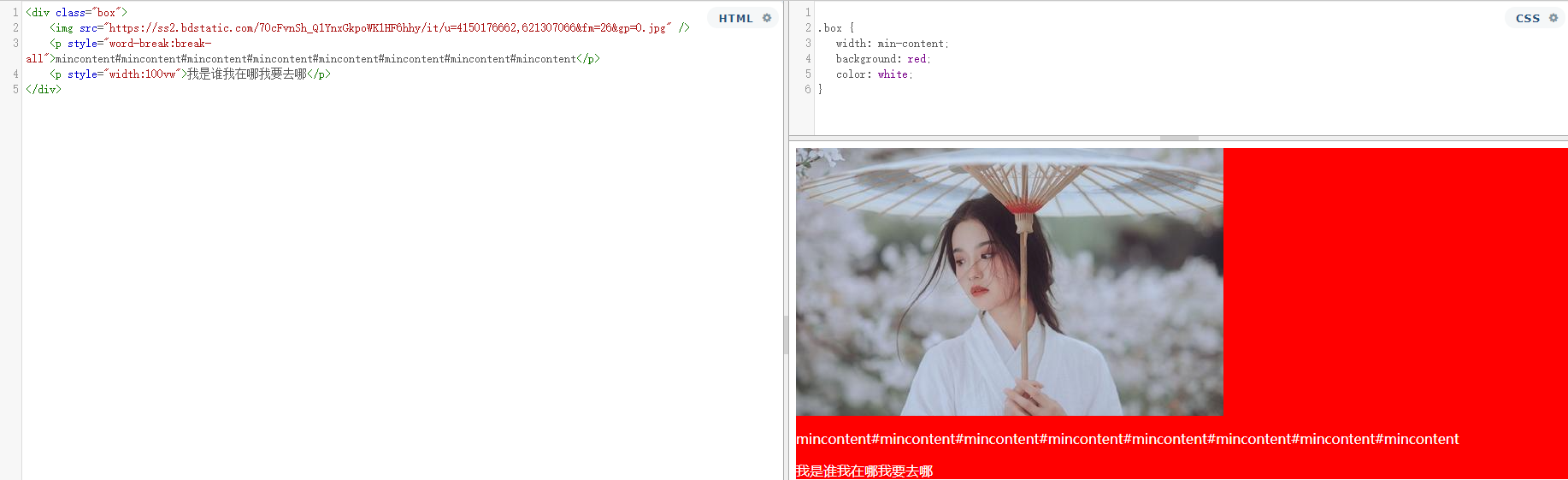
固定值:包裹中文的 p 标签增加了 width:100vw,使之在三者之中是最小宽度中最大的,所以 box 的宽度最终以包裹中文的 p 标签的宽度为准。 
max-content
max-content 较简单,设置了此值的元素,其宽度取决于内容,内容有多宽就有多宽。
如下图:设置了 max-content 后,虽然是中文,但是设置后中文与英文一样,不会自动换行

fill-available
fill-available 能让设置了此值的元素自动填满剩余空间,跟默认 div 类似。
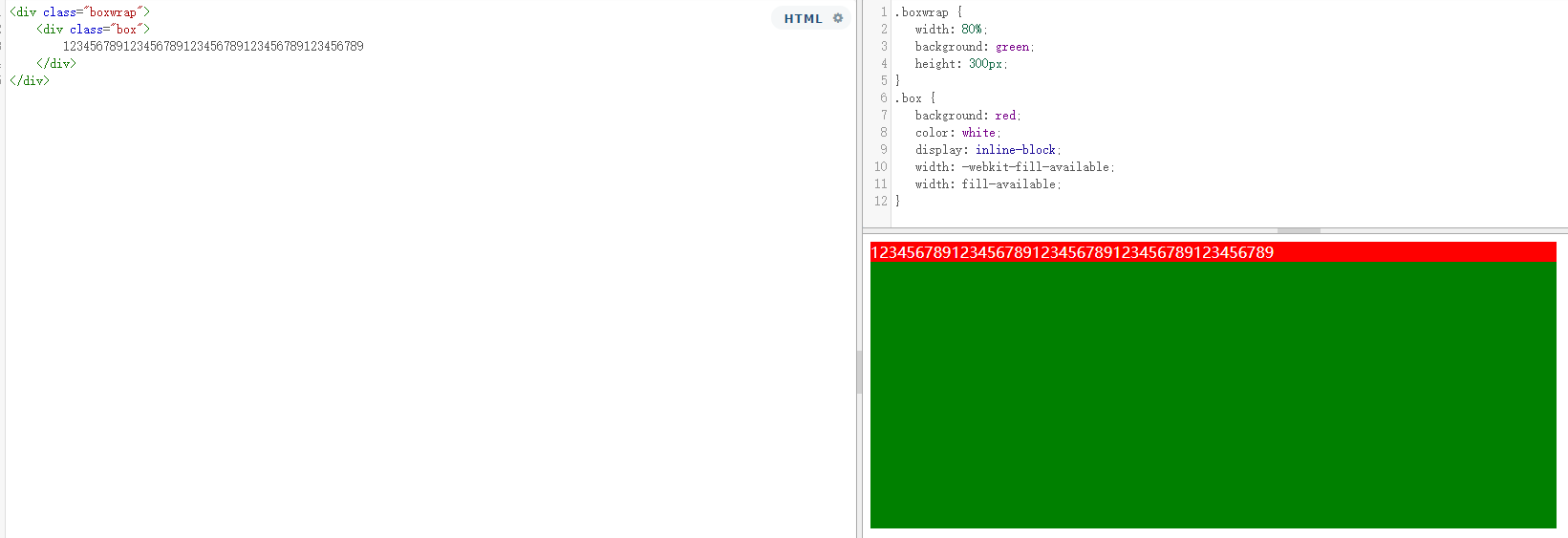
如图:box 在设置了 display:inline-block 的情况下设置 width:fill-available,仍然可以撑满 boxwrap 的剩余空间。

fill-available 使元素是 inline-block 的情况下,还拥有块级元素的自动填充特性,此时与 inline-block 结合,不仅拥有自动填充特定,还有行级元素的定位对齐等特性。
fit-content
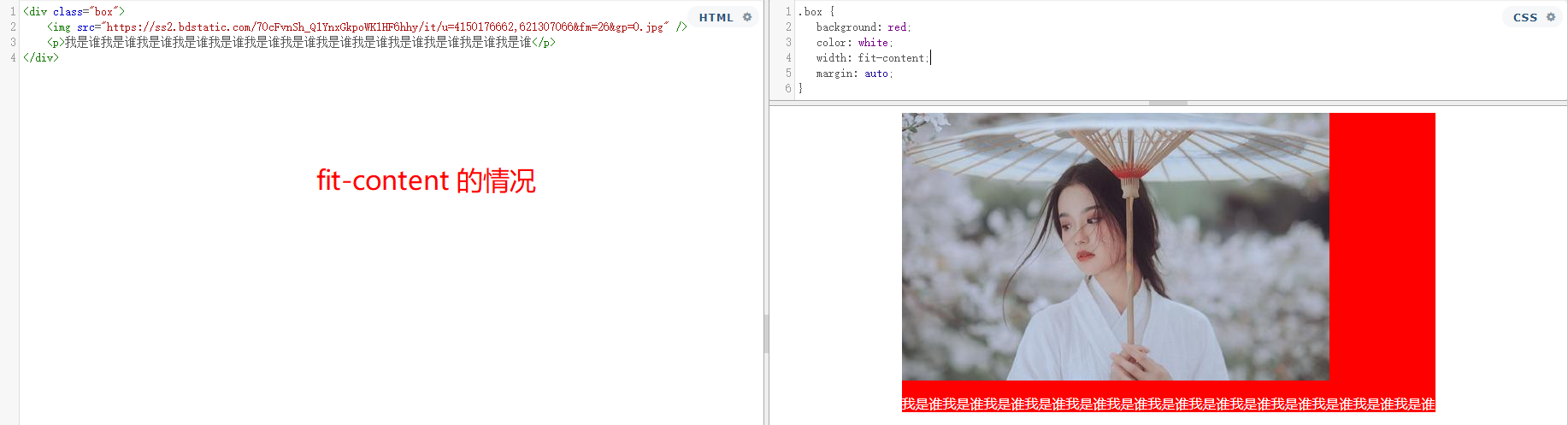
fit-content 与 min-content 类似,但其宽度不以最小宽度中最大值为准,而是与 float、inline-block 的表现一样。
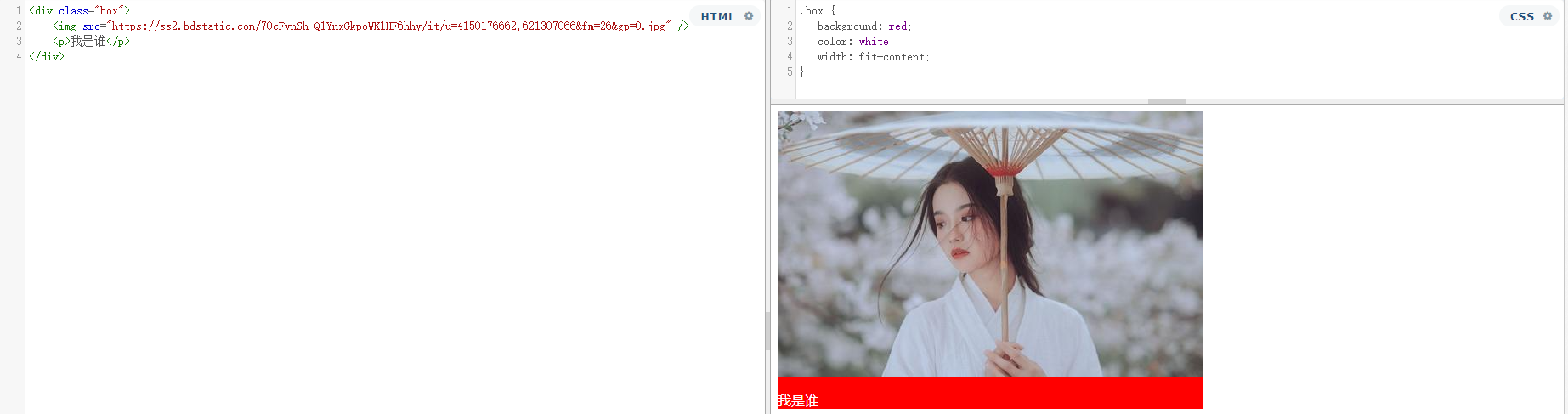
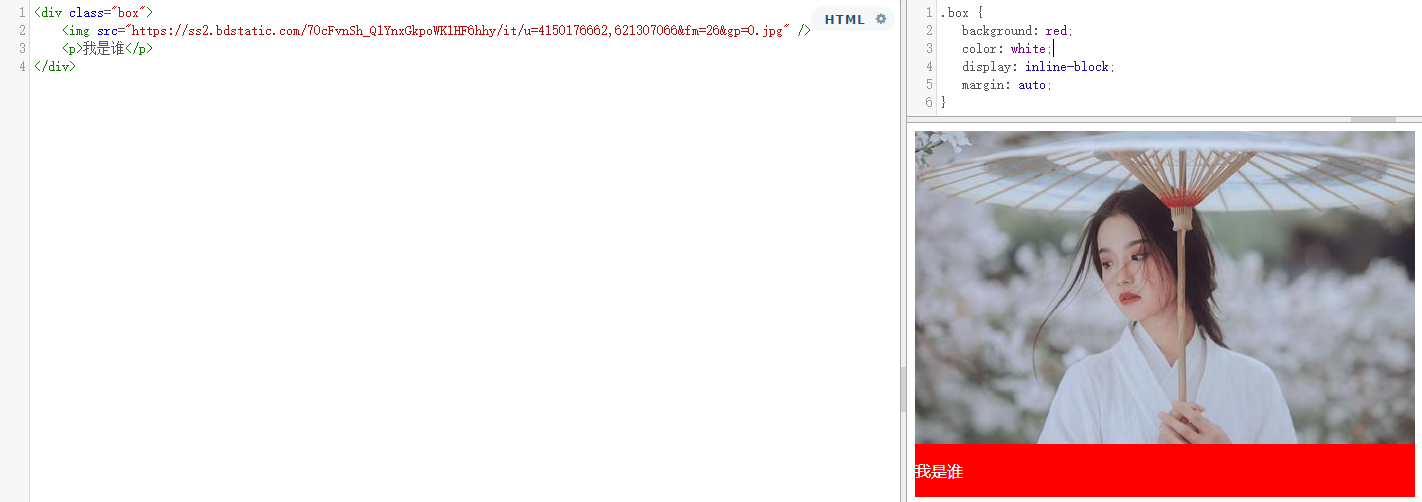
如图:设置了 fit-content 的效果与设置了 inline-block 的效果一样。

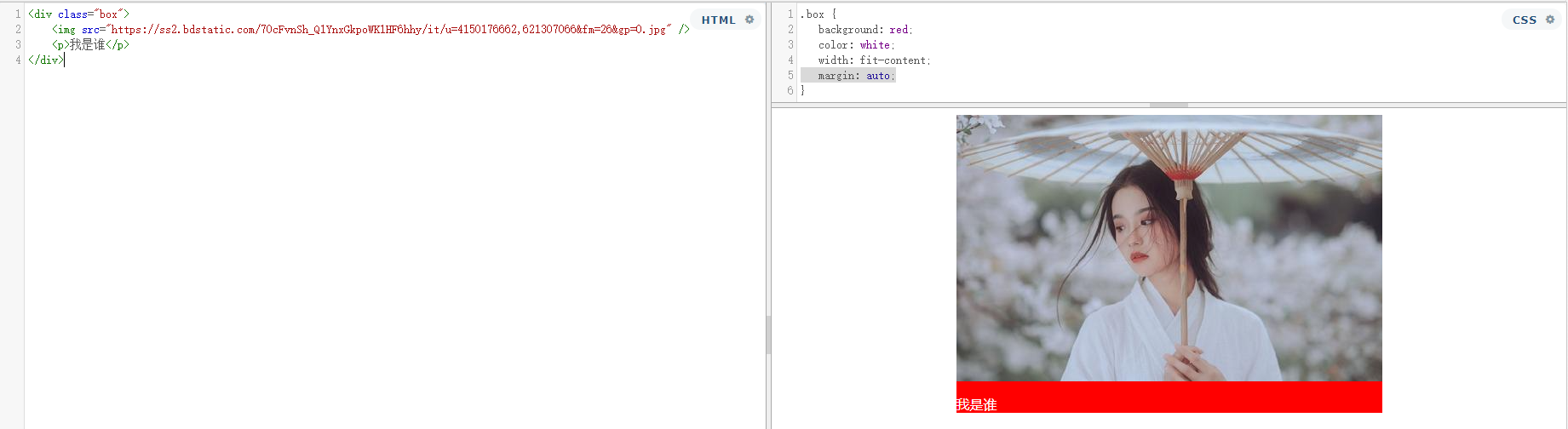
再设置 margin: auto:可以发现,此时居中了,说明设置了 fit-content 后不仅有 inline-block 的特性,还保持了 block 的状态(有宽度就是证明)。

再看设置 display:inline-block 的情况:可以看到,inline-block 虽有收缩特性,但无宽度值,所以无法居中。

总结
1:width 的 min/max-content、fill-available以及fit-content,就是在动态计算 width 的值;
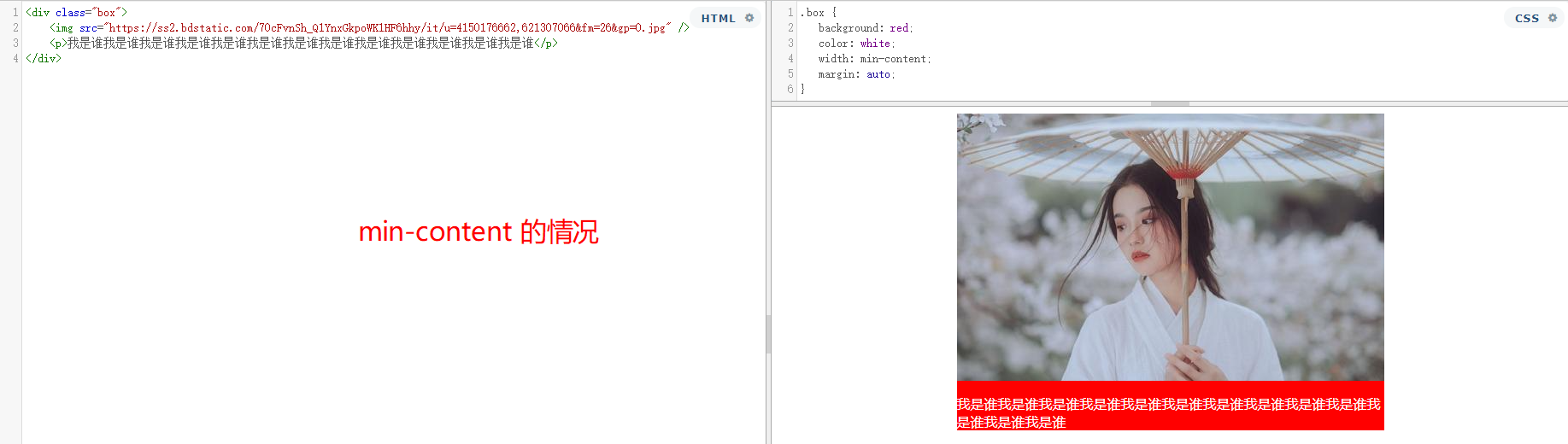
2:min-content 与 fit-content 有点类似,在 fit-content 一节中,如果将 fit-content 换成 min-content ,一样能实现居中,而二者最大区别在于,fit-content 与 inline-block 表现一样,而 min-content 则以最小宽度中最大的那个元素。如果文字的长度大于图片宽度,fit-content 会表现为以文字宽度为准,而 min-content 则以图片为准,文字会换行,如图:


3:min-content 与 fit-content 都具备收缩特性。
参考
理解CSS3 max/min-content及fit-content等width值 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)


