CSS rem与em的运用
目标

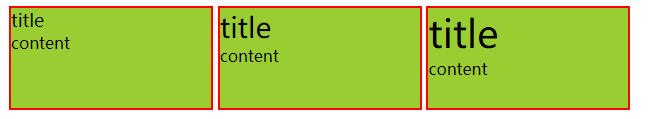
实现如图所示的同一面板内不同的字体大小。
实现
-
使用px实现
通常可能是分别指定一个固定的 font-size ,代码可能如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style> *{ padding: 0; margin: 0; } body { padding: 12px; } .panel { width: 200px; height: 100px; background: yellowgreen; border: 2px solid red; display: inline-block; vertical-align: top; } .panel .title { font-size: 28px; } .large .title { font-size: 38px; } .small .title { font-size: 18px; } </style> </head> <body> <div class="panel small"> <div class="title">title</div> <div class="content">content</div> </div> <div class="panel"> <div class="title">title</div> <div class="content">content</div> </div> <div class="panel large"> <div class="title">title</div> <div class="content">content</div> </div> </body> </html>
三个面板的title,默认字体大小是 28px,large 是 38px,small 是 18px。上述虽然能实现,但是如果需要响应式呢,用媒体查询可能如下:
@media (max-width: 800px) { .panel .title { font-size: 38px; } .large .title { font-size: 48px; } .small .title { font-size: 28px; } }
这样的方式太过麻烦,每个分辨率都需要设置 3 种情况下的font-size。
-
使用rem实现
下面是使用 rem 的效果:
.panel .title { font-size: 1.75rem; } .large .title { font-size: 2.375rem; } .small .title { font-size: 1.125rem; }

效果一样,并且能够根据html根元素的字号改变,响应式如下:
@media (max-width: 800px) { html { font-size: 20px; } }
这样就可以根据分辨率不同直接设置根元素即可,而不用修改每个title的font-size。
-
使用em实现
使用em,个人感觉不太好,因为em是相对于当前元素的父级元素,不好掌控,如果每个面板的父级元素不同,就不易维护。
-
使用rem与em混合实现(优化)
虽然使用rem实现很好,但是不够完美,直接看代码:
.panel { width: 200px; height: 100px; background: yellowgreen; border: 2px solid red; display: inline-block; vertical-align: top; font-size: 1rem; } .panel .title { font-size: 0.8em; /* title 默认字号,使用em */ } .large { font-size: 2rem; } .small { font-size: .5rem; }
panel 新添加了font-size,单位使用rem,large、small 单位不变,而 title 下的字号单位使用 em ,这样做的好处是能够控制局部范围内的大小。之前使用 rem,修改 html 的字号会影响全局。而如果想局部控制,就可以子元素使用em,父元素使用rem。
而父元素的rem又被html的字号控制。
@media (max-width: 800px) { .panel { font-size: 2rem; } }
响应式时,只控制了面板内的元素,而不影响页面中的其他元素。并且添加其他大小的面板,只需指定一个类即可,可读性更高:
.largelarge { font-size: 4rem; } /* 没优化之前是这样的 */ .largelarge .title { font-size: 4rem; }
总结
这样运用的好处在于能够以最少的代码实现要求,并且代码可读性也更高。虽然使用 px 和 rem 也能实现各自的响应式以及控制局部,但是样式代码将多出很多,并且繁琐。
完整代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title></title> 9 <style> 10 *{ 11 padding: 0; 12 margin: 0; 13 } 14 15 body { 16 padding: 12px; 17 } 18 19 .panel { 20 width: 200px; 21 height: 100px; 22 background: yellowgreen; 23 border: 2px solid red; 24 display: inline-block; 25 vertical-align: top; 26 font-size: 1rem; 27 } 28 29 .panel .title { 30 font-size: 0.8em; 31 } 32 33 .large { 34 font-size: 2rem; 35 } 36 .largelarge { 37 font-size: 4rem; 38 } 39 .small { 40 font-size: .5rem; 41 } 42 @media (max-width: 800px) { 43 .panel { 44 font-size: 2rem; 45 } 46 } 47 48 .other { 49 font-size: 5rem; 50 } 51 52 53 </style> 54 </head> 55 56 <body> 57 <div class="panel small"> 58 <div class="title">title</div> 59 <div class="content">content</div> 60 </div> 61 <div class="panel"> 62 <div class="title">title</div> 63 <div class="content">content</div> 64 </div> 65 <div class="panel large"> 66 <div class="title">title</div> 67 <div class="content">content</div> 68 </div> 69 70 <div class="other">panel 字号的改变没有影响到我</div> 71 72 </body> 73 74 </html>
Welcome to my blog!



