AutoCompleteTextView 自定义提示样式
项目中用到AutoCompleteTextView 自动提示功能,如果用自带的ArrayAdapter就一种样式,非常丑,而且每一项提示文字过多的话不会自动换行。
所以自己自定义了一个适配器。
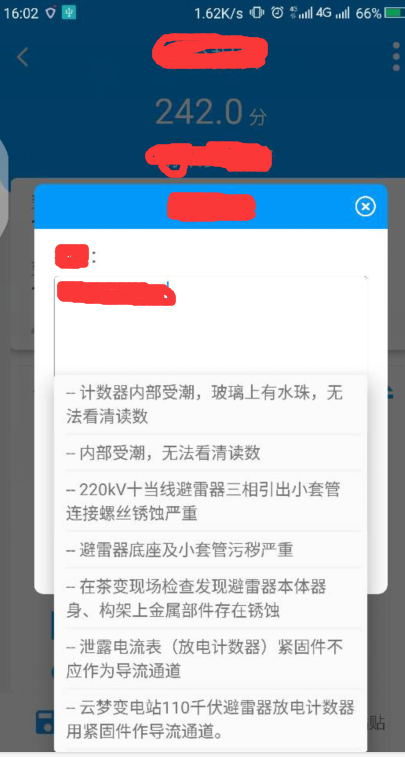
效果图:

1、每一项的布局文件:(可以自己定义)
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:orientation="vertical"> 6 7 <TextView xmlns:android="http://schemas.android.com/apk/res/android" 8 android:id="@+id/text1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:gravity="center_vertical" 12 android:layout_marginLeft="@dimen/dimen_10" 13 android:layout_marginRight="@dimen/dimen_10" 14 android:layout_marginTop="@dimen/dimen_5" 15 android:layout_marginBottom="@dimen/dimen_5" 16 android:textSize="@dimen/textsize_14" 17 android:lineSpacingExtra="@dimen/dimen_4" 18 android:singleLine="false" /> 19 20 <View 21 android:layout_width="match_parent" 22 android:layout_height="@dimen/dimen_2" 23 android:background="@color/line_bg" 24 android:layout_marginLeft="@dimen/dimen_10" 25 android:layout_marginRight="@dimen/dimen_5"/> 26 27 </LinearLayout>
这里用android:lineSpacingExtra="@dimen/dimen_4"属性指定了一下行间距。
2、适配器代码如下:
1 package nari.app.BianDianYingYong.adapter; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.Filter; 8 import android.widget.Filterable; 9 import android.widget.TextView; 10 11 import java.util.ArrayList; 12 import java.util.List; 13 14 import nari.app.BianDianYingYong.R; 15 16 /** 17 * Created by weihao on 2018/5/28. 18 * 继承BaseAdapter,实现Filterable 19 */ 20 21 public class AutoEditTextAdapter extends BaseAdapter implements Filterable { 22 private ArrayFilter mFilter; 23 private List<String> mList; 24 private Context context; 25 private ArrayList<String> mUnfilteredData; 26 27 public AutoEditTextAdapter(List<String> mList, Context context) { 28 this.mList = mList; 29 this.context = context; 30 } 31 32 @Override 33 public int getCount() { 34 35 return mList==null ? 0:mList.size(); 36 } 37 38 @Override 39 public Object getItem(int position) { 40 return mList.get(position); 41 } 42 43 @Override 44 public long getItemId(int position) { 45 46 return position; 47 } 48 49 @Override 50 public View getView(int position, View convertView, ViewGroup parent) { 51 View view; 52 ViewHolder holder; 53 if(convertView==null){ 54 view = View.inflate(context, R.layout.autotext_list_item, null); 55 56 holder = new ViewHolder(); 57 holder.text1 = (TextView) view.findViewById(R.id.text1); 58 59 60 view.setTag(holder); 61 }else{ 62 view = convertView; 63 holder = (ViewHolder) view.getTag(); 64 } 65 66 String pc = mList.get(position); 67 68 holder.text1.setText("-- "+pc); 69 70 71 return view; 72 } 73 74 static class ViewHolder{ 75 public TextView text1; 76 77 } 78 79 @Override 80 public Filter getFilter() { 81 if (mFilter == null) { 82 mFilter = new ArrayFilter(); 83 } 84 return mFilter; 85 } 86 87 private class ArrayFilter extends Filter { 88 89 @Override 90 protected FilterResults performFiltering(CharSequence prefix) { 91 FilterResults results = new FilterResults(); 92 93 if (mUnfilteredData == null) { 94 mUnfilteredData = new ArrayList<String>(mList); 95 } 96 97 if (prefix == null || prefix.length() == 0) { 98 ArrayList<String> list = mUnfilteredData; 99 results.values = list; 100 results.count = list.size(); 101 } else { 102 String prefixString = prefix.toString().toLowerCase(); 103 104 ArrayList<String> unfilteredValues = mUnfilteredData; 105 int count = unfilteredValues.size(); 106 107 ArrayList<String> newValues = new ArrayList<String>(count); 108 109 for (int i = 0; i < count; i++) { 110 String pc = unfilteredValues.get(i); 111 if (pc != null) { 112 113 if(pc!=null && pc.startsWith(prefixString)){ 114 115 newValues.add(pc); 116 }else if(pc!=null && pc.startsWith(prefixString)){ 117 118 newValues.add(pc); 119 } 120 } 121 } 122 123 results.values = newValues; 124 results.count = newValues.size(); 125 } 126 127 return results; 128 } 129 130 @Override 131 protected void publishResults(CharSequence constraint, 132 FilterResults results) { 133 134 mList = (List<String>) results.values; 135 if (results.count > 0) { 136 notifyDataSetChanged(); 137 } else { 138 notifyDataSetInvalidated(); 139 } 140 } 141 142 } 143 }
3、调用:
1 //获取控件实例 2 AutoCompleteTextView et_wtms = (AutoCompleteTextView) layout.findViewById(R.id.et_wtms); 3 //设置输入一个字就自动提示,默认是两个 4 et_wtms.setThreshold(1); 5 6 AutoEditTextAdapter adapter = new AutoEditTextAdapter(key, context); 7 8 et_wtms.setAdapter(adapter); 9 10 et_wtms.addTextChangedListener(new TextWatcher() {//文字改变事件 11 @Override 12 public void beforeTextChanged(CharSequence s, int start, int count, int after) { 13 14 } 15 16 @Override 17 public void onTextChanged(CharSequence s, int start, int before, int count) { 18 19 } 20 21 @Override 22 public void afterTextChanged(Editable s) { 23 24 } 25 }); 26 27 //点击就自动提示 28 et_wtms.setOnClickListener(new View.OnClickListener() { 29 @Override 30 public void onClick(View v) { 31 et_wtms.showDropDown(); 32 } 33 });
一只喜欢编程的小菜鸟



