ExpandableListView控件实现二级列表
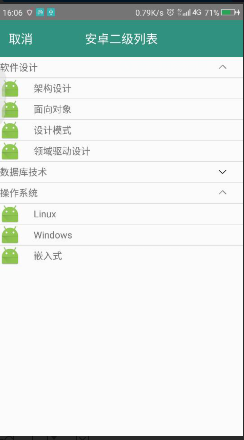
效果图如下:

二级列表附有点击事件。
1、布局文件:
此处加了一个自定义的导航RelativeLayout,记得注activity的时候添加 android:theme="@style/Theme.AppCompat.Light.NoActionBar" 去掉自带的导航。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <RelativeLayout 8 android:layout_width="match_parent" 9 android:layout_height="@dimen/dimen_55" 10 android:background="@color/main_title" 11 > 12 <TextView 13 android:layout_centerVertical="true" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="取消" 17 android:textColor="@color/white" 18 android:textSize="@dimen/dimen_18" 19 android:layout_marginLeft="@dimen/dimen_13" 20 android:onClick="goBack" 21 /> 22 <TextView 23 android:layout_centerVertical="true" 24 android:layout_centerHorizontal="true" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="安卓二级列表" 28 android:textColor="@color/white" 29 android:textSize="@dimen/dimen_18"/> 30 </RelativeLayout> 31 32 <!--二级菜单--> 33 <ExpandableListView 34 android:id="@+id/expandableListView" 35 android:layout_width="match_parent" 36 android:layout_height="wrap_content"> 37 </ExpandableListView> 38 39 </LinearLayout>
2、一级列表布局:
ImageView是用来自定义打开闭合图标的(不自定义也可以,箭头会默认在最左边),建议自己用一个ImageView控件来控制上下箭头。图标可以去阿里巴巴矢量图上下载。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <!--一级列表 item布局--> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/tv_group" android:layout_width="wrap_content" android:layout_height="30dp" android:gravity="center" android:text="group text" /> <ImageView android:id="@+id/iv_group" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="@dimen/dimen_20" android:layout_width="20dp" android:layout_height="20dp" /> </RelativeLayout> </LinearLayout>
3、二级列表布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center"> <!--二级列表 item布局--> <ImageView android:id="@+id/iv_child" android:layout_width="30dp" android:layout_height="30dp" android:src="@mipmap/ic_launcher" /> <TextView android:id="@+id/tv_child" android:layout_marginLeft="@dimen/dimen_20" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="item text" /> </LinearLayout>
4、activity代码:
1 private ExpandableListView expandableListView; 2 3 //一级列表数据源 4 private String[] groups = {"软件设计", "数据库技术", "操作系统"}; 5 //二级列表数据源 6 private String[][] childs={{"架构设计","面向对象","设计模式","领域驱动设计"},{"SQL Server","Oracle","MySql", "Dameng "},{"Linux","Windows","嵌入式"}}; 7 8 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.activity_expandable_listview); 13 14 initView(); 15 } 16 private void initView() { 17 expandableListView = (ExpandableListView)findViewById(R.id.expandableListView); 18 //#TODO 去掉自带箭头,在一级列表中动态添加 19 expandableListView.setGroupIndicator(null); 20 expandableListView.setAdapter(new MyExpandableListView()); 21 22 } 23 public void goBack(View view) { 24 finish(); 25 }
5、ExpandableListView适配器:
继承自BaseExpandableListAdapter,重写ExpandableListAdapter中的10个方法
1 class MyExpandableListView extends BaseExpandableListAdapter { 2 3 /*一级列表个数*/ 4 @Override 5 public int getGroupCount() { 6 return groups.length; 7 } 8 9 /*每个二级列表的个数*/ 10 @Override 11 public int getChildrenCount(int groupPosition) { 12 return childs[groupPosition].length; 13 } 14 15 /*一级列表中单个item*/ 16 @Override 17 public Object getGroup(int groupPosition) { 18 return groups[groupPosition]; 19 } 20 21 /*二级列表中单个item*/ 22 @Override 23 public Object getChild(int groupPosition, int childPosition) { 24 return childs[groupPosition][childPosition]; 25 } 26 27 @Override 28 public long getGroupId(int groupPosition) { 29 return groupPosition; 30 } 31 32 @Override 33 public long getChildId(int groupPosition, int childPosition) { 34 return childPosition; 35 } 36 37 /*每个item的id是否固定,一般为true*/ 38 @Override 39 public boolean hasStableIds() { 40 return true; 41 } 42 43 /*#TODO 填充一级列表 44 * isExpanded 是否已经展开 45 * */ 46 @Override 47 public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { 48 if (convertView == null) { 49 convertView = getLayoutInflater().inflate(R.layout.list_item_expandablelistview,null); 50 } 51 TextView tv_group = (TextView) convertView.findViewById(R.id.tv_group); 52 ImageView iv_group = (ImageView) convertView.findViewById(R.id.iv_group); 53 tv_group.setText(groups[groupPosition]); 54 //控制是否展开图标 55 if (isExpanded) { 56 iv_group.setImageResource(R.drawable.expand_iv_up); 57 } else { 58 iv_group.setImageResource(R.drawable.expand_iv_down); 59 } 60 return convertView; 61 } 62 63 /*#TODO 填充二级列表*/ 64 @Override 65 public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { 66 if (convertView == null) { 67 convertView = getLayoutInflater().inflate(R.layout.list_item_expandablelistview_child,null); 68 } 69 ImageView image = (ImageView) convertView.findViewById(R.id.iv_child); 70 TextView tv = (TextView) convertView.findViewById(R.id.tv_child); 71 tv.setText(childs[groupPosition][childPosition]); 72 return convertView; 73 } 74 75 /*二级列表中每个能否被选中,如果有点击事件一定要设为true*/ 76 @Override 77 public boolean isChildSelectable(int groupPosition, int childPosition) { 78 return true; 79 } 80 81 82 }
到这里基本就完成了,最后再配置一下每个二级列表的点击事件即可:
1 expandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() { 2 @Override 3 public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { 4 TextView childAt = (TextView)((LinearLayout) v).getChildAt(1);//获得点击列表中TextView的值,需要强转一下,否则找不到getChildAt方法
5 Toast.makeText(ExpandableListViewActivity.this, "点击了 "+childAt.getText()+" 列表", Toast.LENGTH_SHORT).show();
6 return true;
7 }
8 });
一只喜欢编程的小菜鸟



