springboot整合 Thymeleaf模板
首先引入maven jar依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <groupId>net.sourceforge.nekohtml</groupId> <artifactId>nekohtml</artifactId> <version>1.9.22</version> </dependency>
接着在application.properties内配置 thymeleaf
#设置thymeleaf 注意:一定要在web后面添加一个 斜杠 /,否则找不到文件
spring.thymeleaf.prefix=classpath:/web/
spring.thymeleaf.suffix=.html
#设置thymeleaf不按照HTML5严格的检查标签
spring.thymeleaf.mode=LEGACYHTML5
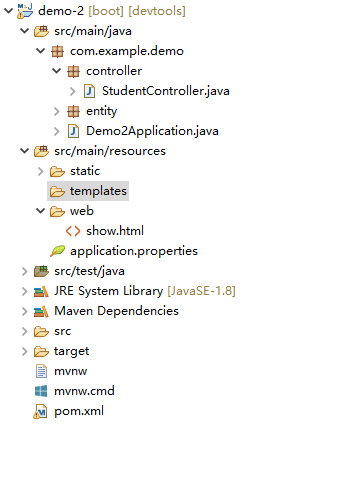
模板默认还是放在templates文件夹下,这里我修改到web文件夹下面了

package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import com.example.demo.entity.Student; @Controller @RequestMapping("/student/") public class StudentController { @RequestMapping("show") public String show(Model model) { Student stu = new Student(); stu.setId(1001); stu.setName("小明"); model.addAttribute("student", stu); model.addAttribute("str", "this is spring boot freemarker"); return "show"; } }
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>thymeleaf</h1> <h3 th:text="${str}">h3</h3> id:<span th:text="${student.id}"></span><br> name:<span th:text="${student.name}"></span> </body> </html>



