windows环境下安装reactNative
reactNative需要部署在安卓开发环境中,所以需要在本地先部署安卓开发环境。
一、安装Java JDK
下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
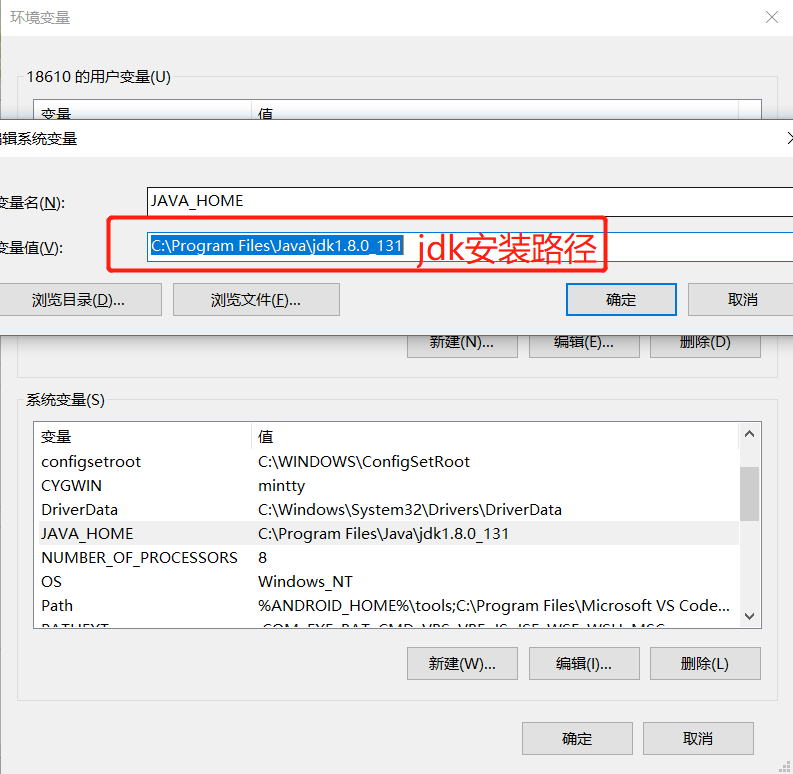
记住安装的位置,配置Java的本地环境变量,新增一条系统变量

在path中添加
%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
在CLASSPATH中添加
.;%JAVA_HOME%\lib\tools.jar;%JAVA_HOME%\lib\dt.jar
保存后,在终端执行
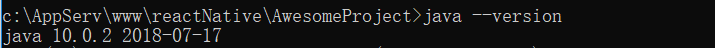
Java --version
查看是否安装完成
安装成功实例:

二、配置android的SDK
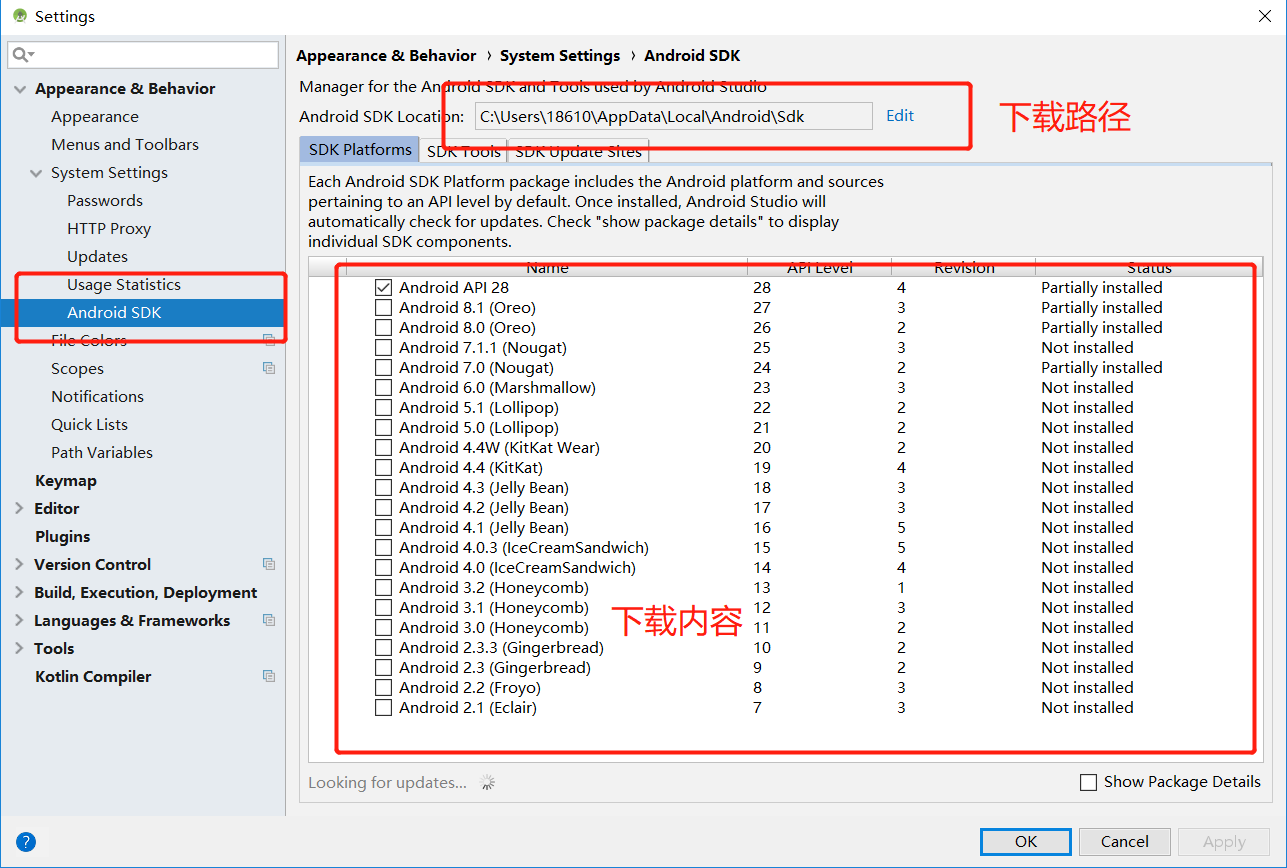
下载方式:1.在android Studio内下载

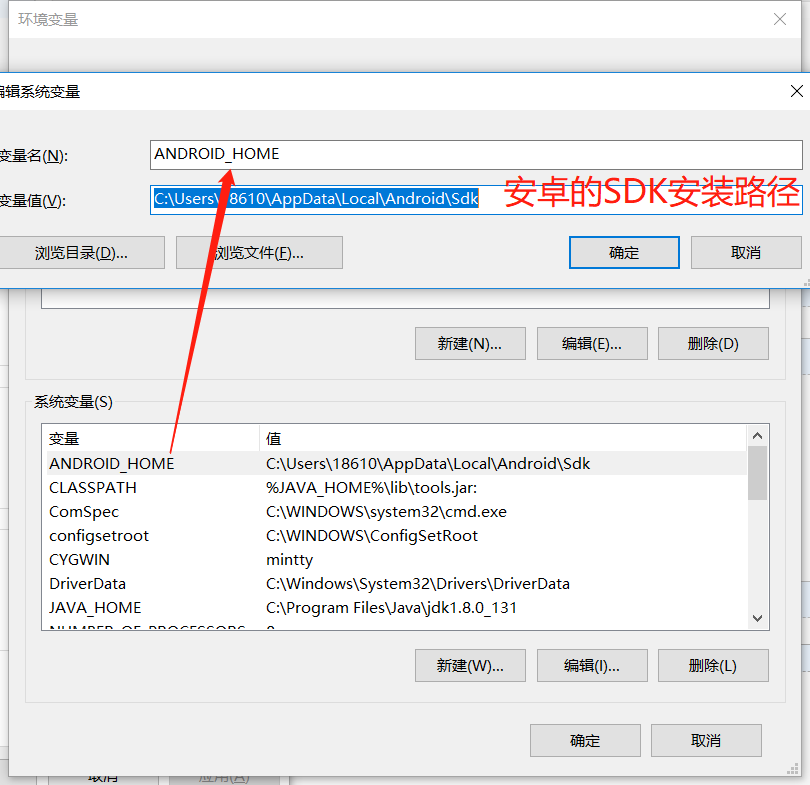
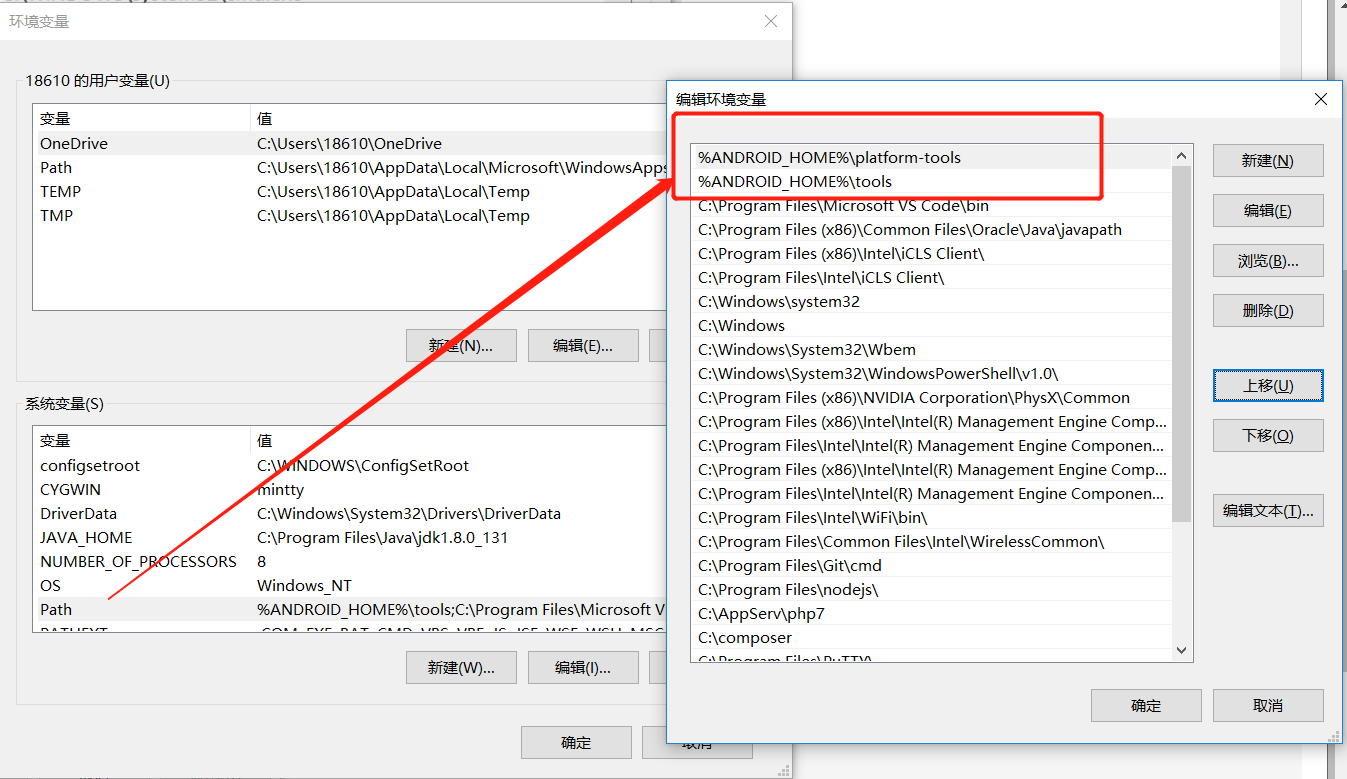
下载成功后,依旧是配置安卓的本地环境变量

然后将安卓的tools和platform-tools文件配置的path中

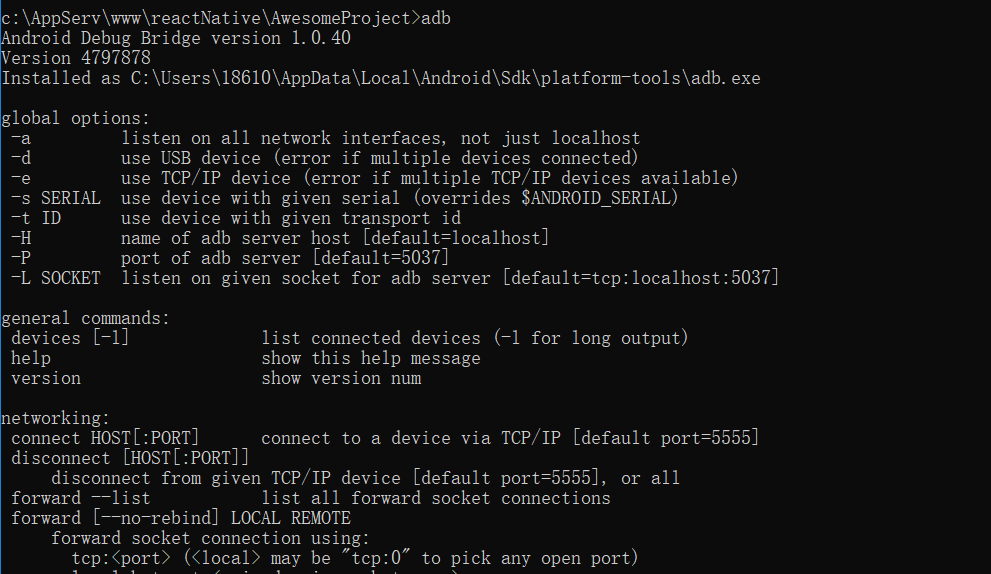
检验android SDK安装是否完成,在终端执行
adb
安装成功状态如下图

三、安装reactNative
安装react命令
npm install -g react-native-cli
初始化项目
react-native init AwesomeProject
有个常见的问题是在你运行react-native run-android命令后,Packger可能不会自动运行。此时你可以手动启动它:
cd AwesomeProject
react-native start
然后启动项目
react-native run-android
这时候估计会出很多错,因为没连接虚拟机或者可以调试的安卓机,所以我们有两种方案。
第一种,使用 Android Studio 中创建虚拟机,打开后,执行终端命令可以触发。将代码转移到虚拟机中显示。
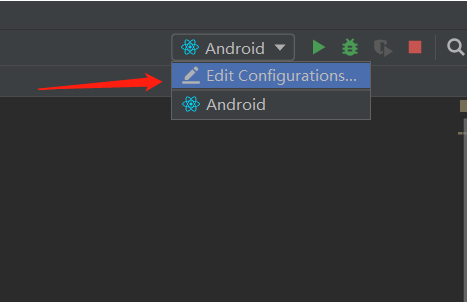
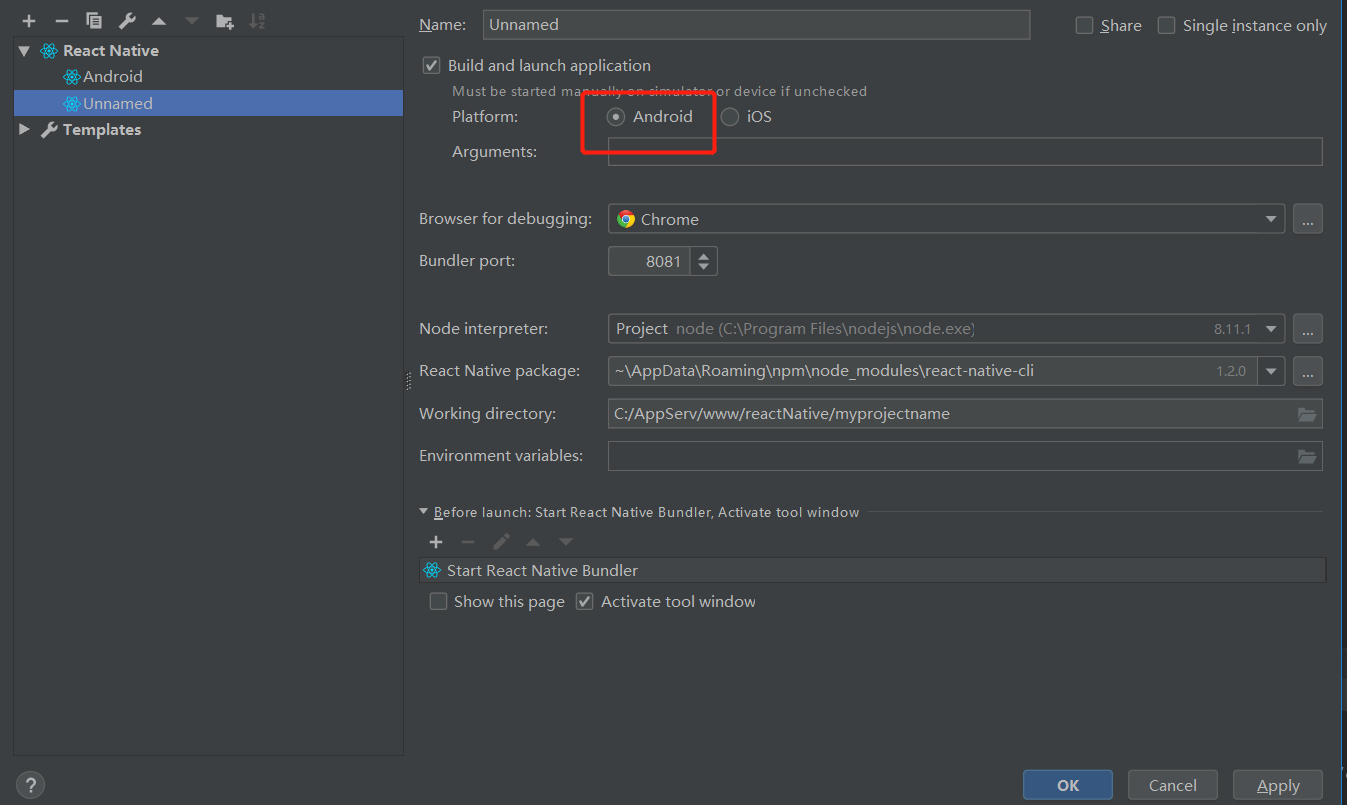
第二种,使用开发工具 webStorm 中添加 reactNative 项目使用安卓外连机调试。



执行前,请连接好一部允许调试的安卓机,点击执行按钮,这是你的项目就会被拖到安卓调试机中显示了。
PS安装部署RN过程会有很多很多坑~~~~~~不过相信自己,今天干不过bug,明天继续!


