Qt Creator自定义插件备忘
经过几天的挣扎,觉得有必要把Qt Creator中插件的制作步骤记录一下免得下次又忘了。Qt里面自定义插件真的是一件非常蛋疼的事情,相比于c#里面做个dll就能到处跑,Qt自定义插件的过程真的麻烦。(以下仅为一个不完备教程)
一.插件定义
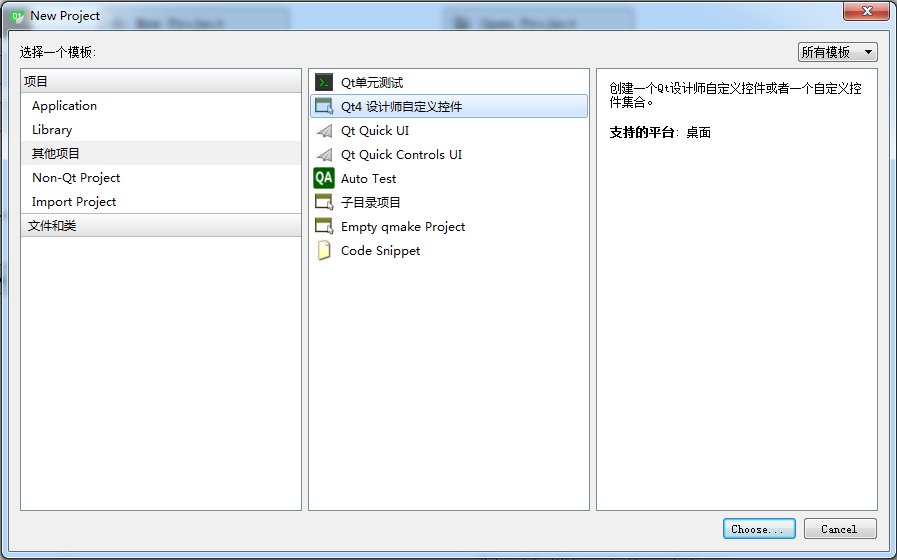
1. 新建项目,选择其他项目-Qt4设计师自定义控件

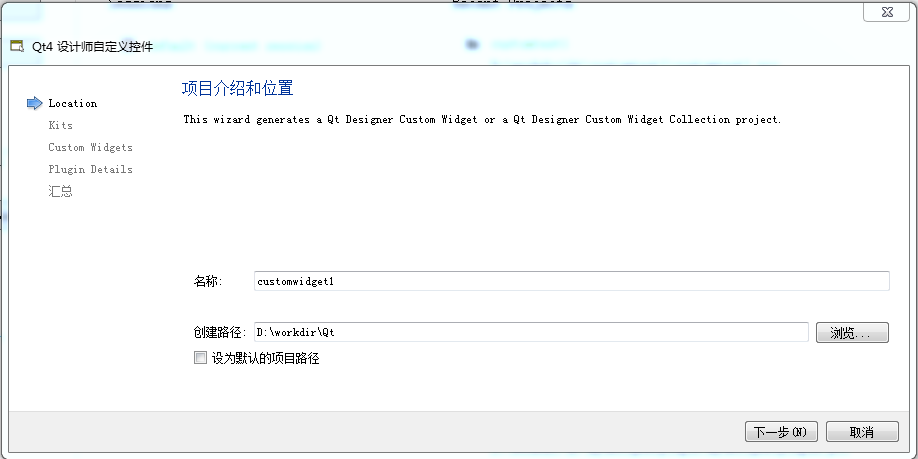
2. 名称随便设为customwidget1(全小写),下一步

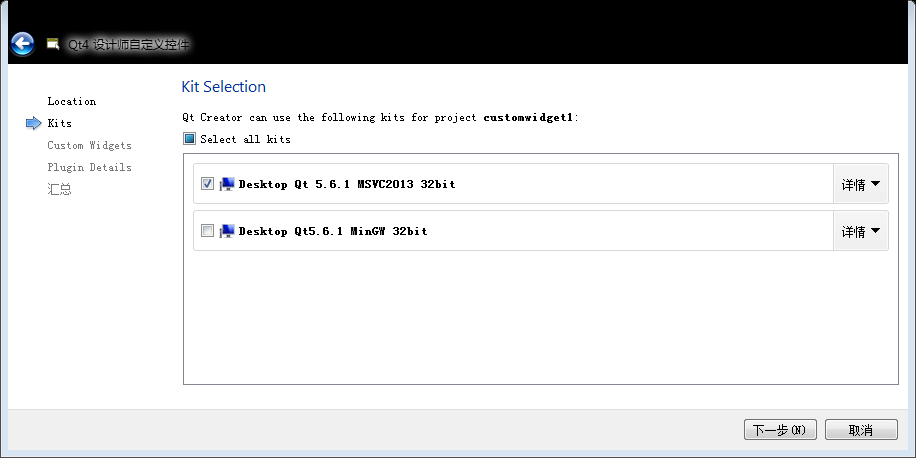
3. 这里编译套件有两个,如下。因为Qt库使用的是MinGW编译器,而windows上的Qt Creator是使用Microsoft Visual Studio的编译器生成的,二者的build key不同,生成的插件只可在Qtdesigner中显示,而无法集成到Qt Creator中去。要想在Qt Creator中使用自定义插件,有两种方法,一种是使用对应的Qt库,即重新安装MSVC版本的Qt库,这样Qt Creator中就会有两个构建套件可选,如下;另一种方法是下载Qt Creator的源代码用MinGW编译器重新编译,得到一个MinGW版本的Qt Creator,编译方法可以参考使用MinGW编译Qt Creator。这里选择MSVC版本编译套件。

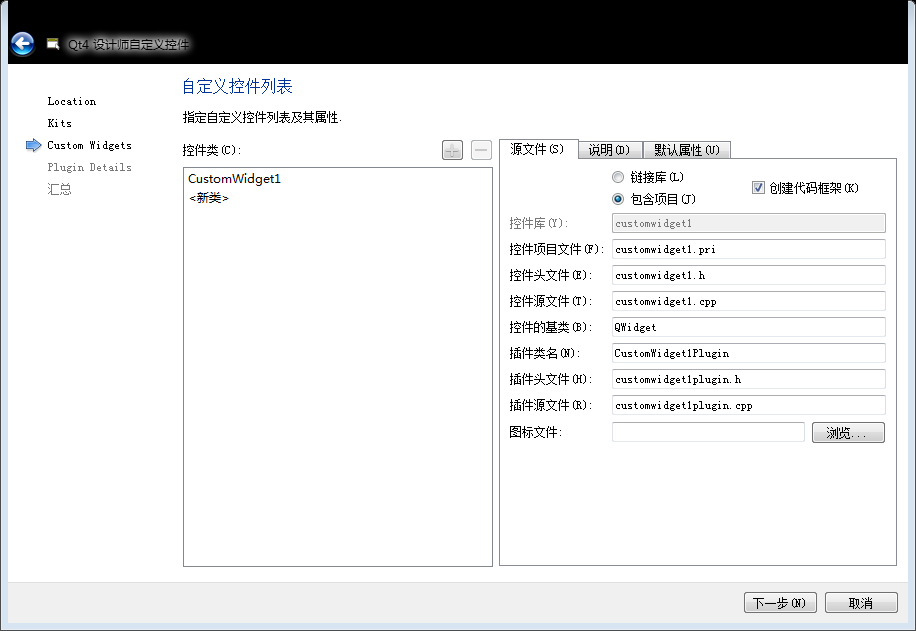
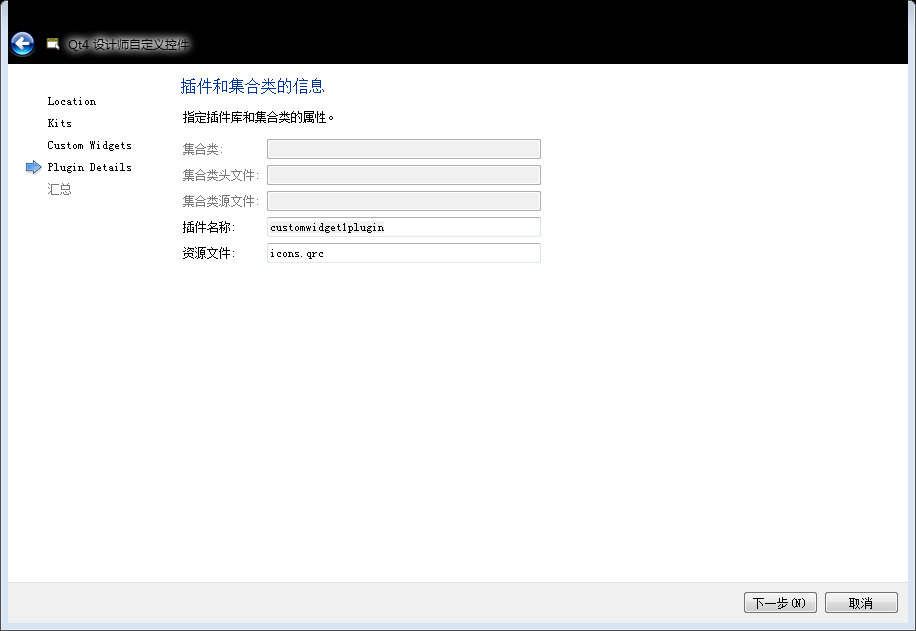
4. 新类名称设为CustomWidget1(注意首字母大写,按照编码规范命名。如果小写后面会与实例对象的默认名称出现冲突,出现编译错误),选择包含项目,图标文件处可选图标,其他保持默认即可。下一步。

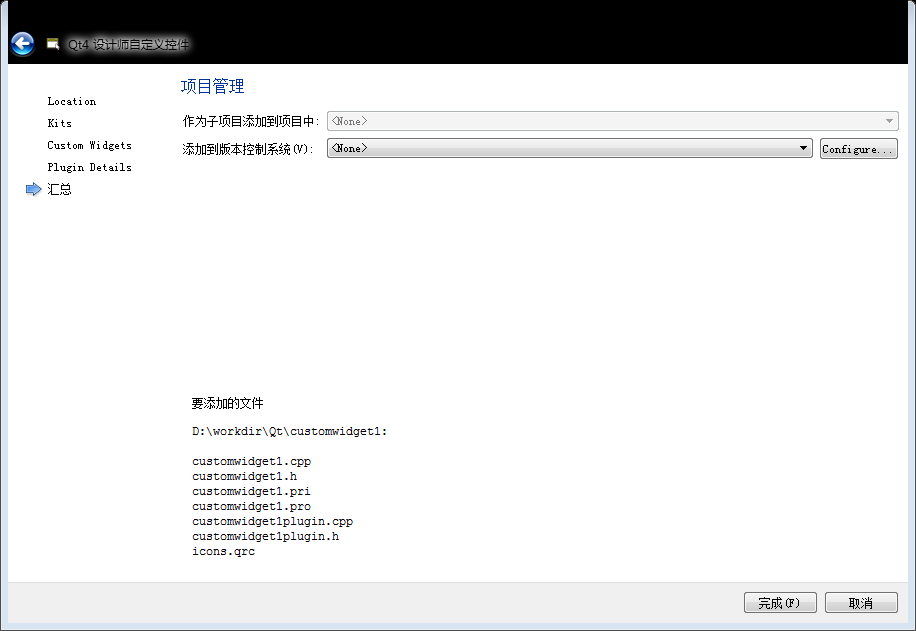
5. 默认。

6. 完成。

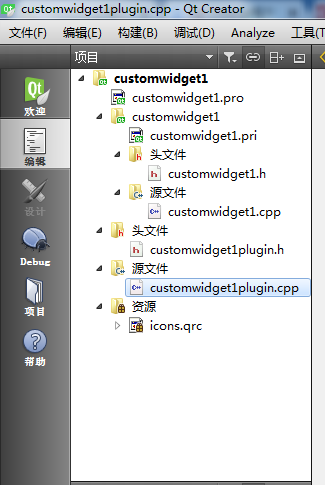
7. 这里会有五个主要文件customwidget1.pro,customwidget1.h,customwidget1.cpp,customwidget1plugin.h,customwidget1plugin.cpp,其中带plugin的是设计器设计器使用的,用于告诉设计器这个自定义控件的名称、分组、头文件等信息;不带plugin的就是我们自定义控件。

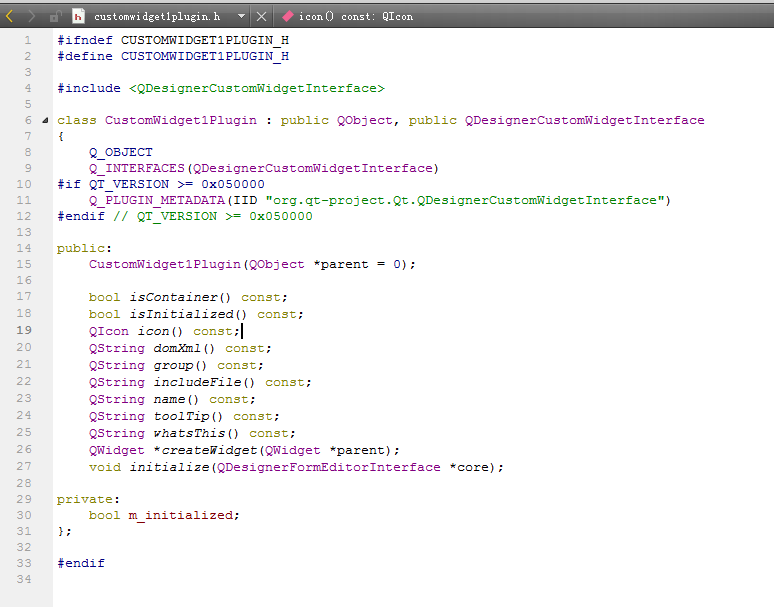
8. 打开customwidget1plugin.h,这里已经自动生成基本代码,覆盖了QDesignerCustomInterface的所有纯虚函数,只需要在.cpp文件中实现各函数。

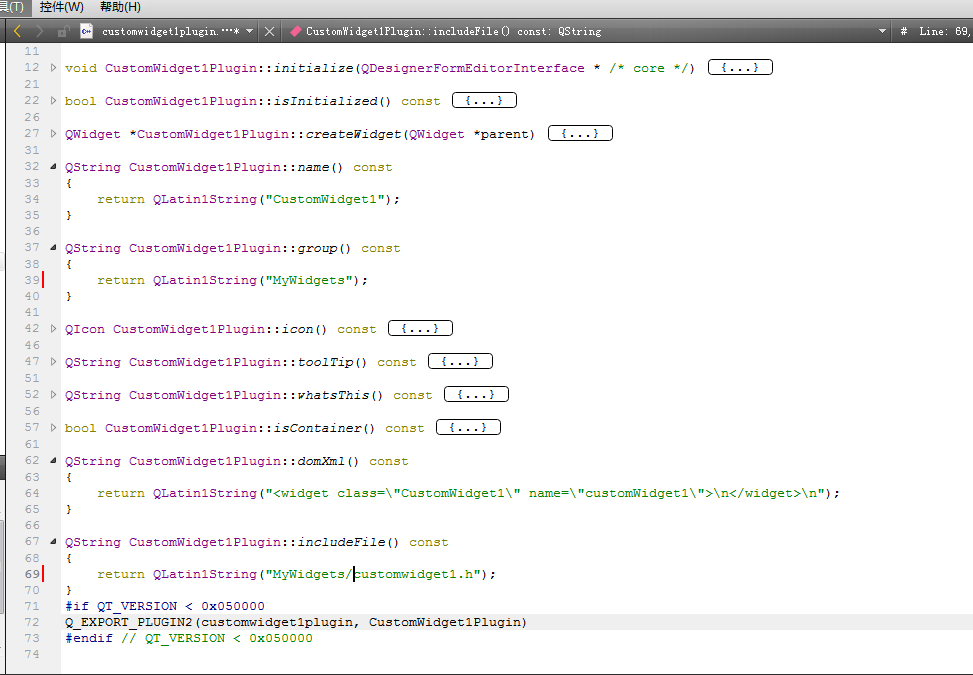
9. 打开customwidget1plugin.cpp,在name()函数中返回的字符串表示该自定义插件名称,这里默认设为”CustomWidget1”;在group()函数中返回的字符创表示自定义插件在设计器中属于哪个分组,如Qt Creator中有Buttons,DisplayWidgets等分组,这里设为MyWidgets;domXml()函数返回的字符串是使用该插件时设计器自动生成的UI文件代码段,保持默认;includeFile()函数返回的字符串表示使用该插件时自动添加的包含文件,这里改为MyWidgets/customwidget1.h,然后在Qt库安装路径的包含文件夹下新建一个MyWidgets文件夹用于以后放自定义控件的头文件,这里路径是F:\Qt\5.6\mingw49_32\include\MyWidgets。其他的函数保持默认即可,如要更改,请查看Qt官方文档关键字creatingcustom widgets for Qt Designer查看其具体功能。

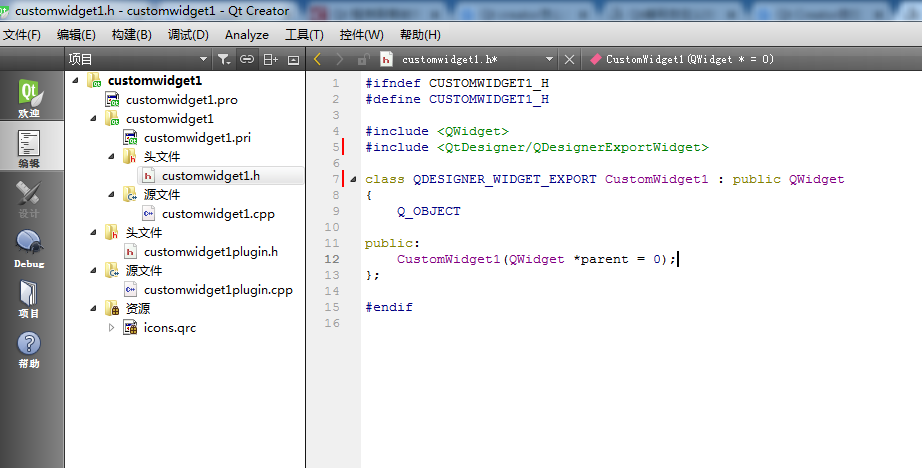
10. 打开customwidget1.h,添加头文件QtDesigner/QDesignerExportWidget(Qt5.7以上版本使用的是QtUiPlugin/QDesignerExportWidget),并在类前加上宏QDESIGNER_WIDGET_EXPORT,然后可以在customwidget1.cpp中构造函数里实现自定义控件界面设计;

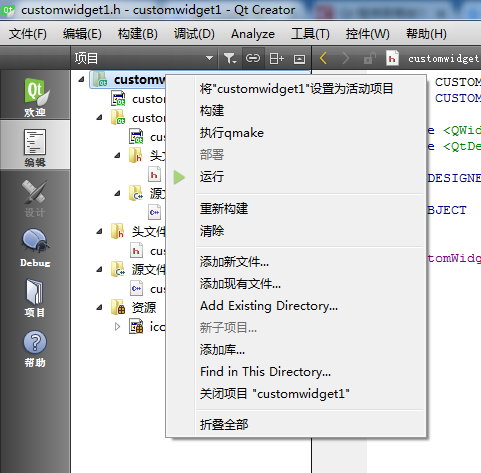
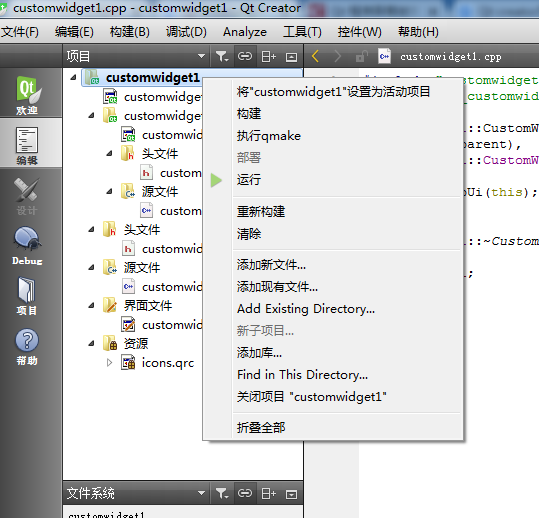
如果不想通过代码设计界面,希望用设计器设计,可以右击项目选择添加新文件

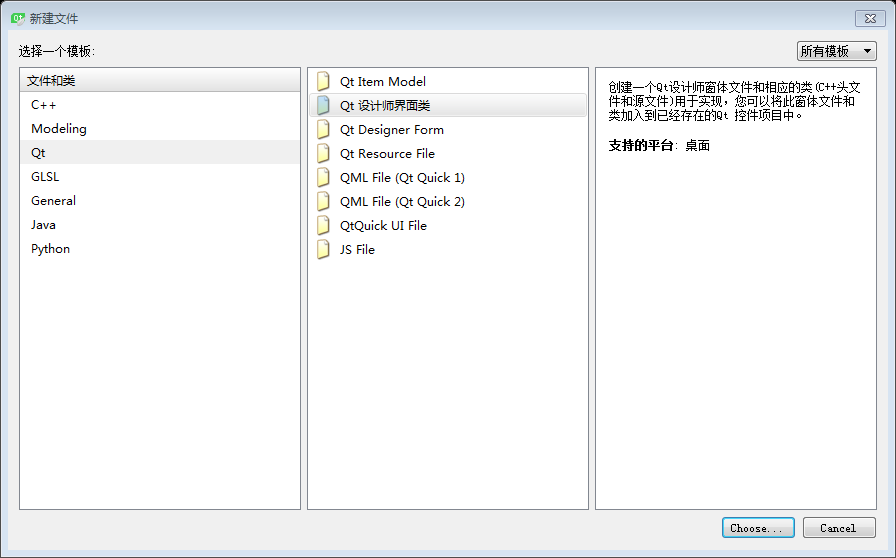
选择Qt设计师界面类

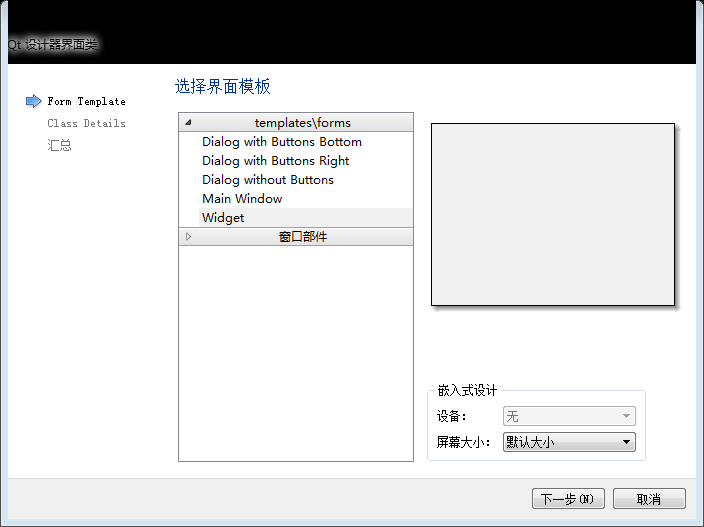
根据需要选择模板

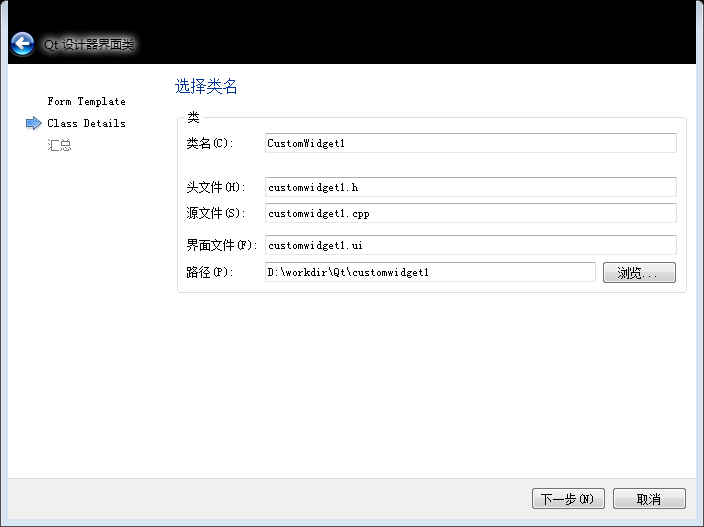
类名设为CustomWidget1

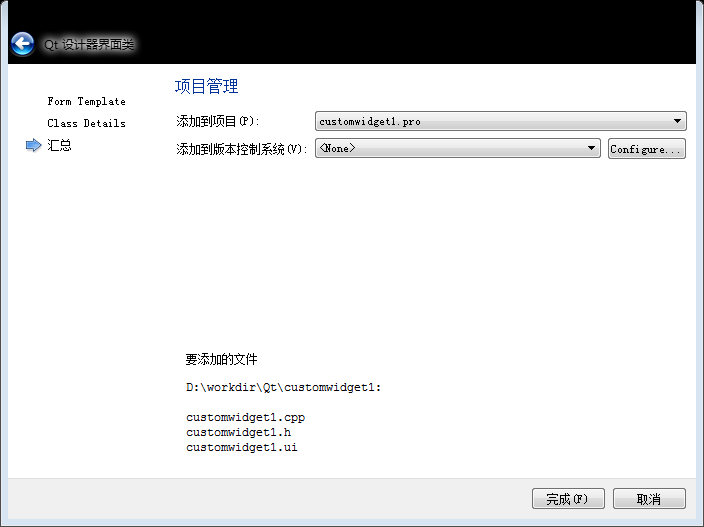
完成

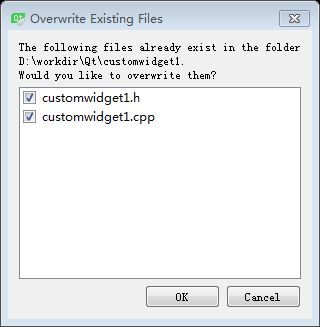
覆盖已有文件

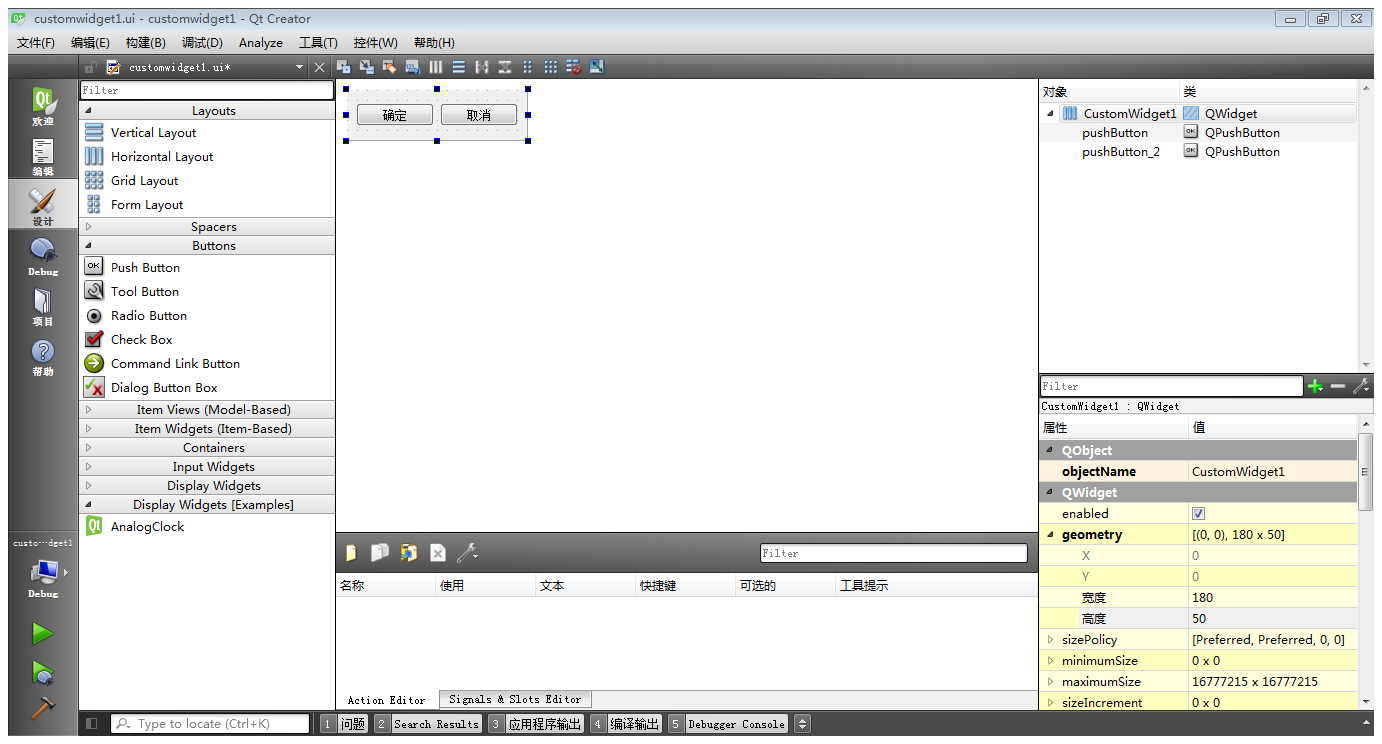
这样就可以直接打开customwidget1.ui界面文件进行可视化界面设计了,这里添加两个按钮,按钮文本改为“确定”“取消”,设置控件布局为水平布局,设置控件大小为180宽,50高。

要注意这里覆盖了原先的customwidget1的头文件(.h)和源文件(.cpp),需要和之前的头文件一样添加#include <QDesignerExportWidget>指令以及QDESIGNER_WIDGET_EXPORT宏。
11. 选择release版本(因为生成的插件必须是release版本的),右击项目执行qmake,构建,运行,运行时会弹出自定义执行档窗口,取消即可,因为生成的是动态库文件,所以这里不会运行。至此,即完成了插件设计。

二.插件部署
1. 将项目文件夹下release目录下的dll文件和lib(MinGW编译的是.a文件)文件复制到Qt安装目录下的plugin/designer路径下,这里路径是F:\Qt\5.6\mingw49_32\plugins\designer,这时启动QtCreator在Qt Creator中的工具箱中会显示自定义控件。
2.将项目中customwidget1.h头文件复制到之前设定的包含目录MyWidgets中,这里完整路径是F:\Qt\5.6\mingw49_32\include\MyWidgets,这样插件就部署完毕
三.插件使用
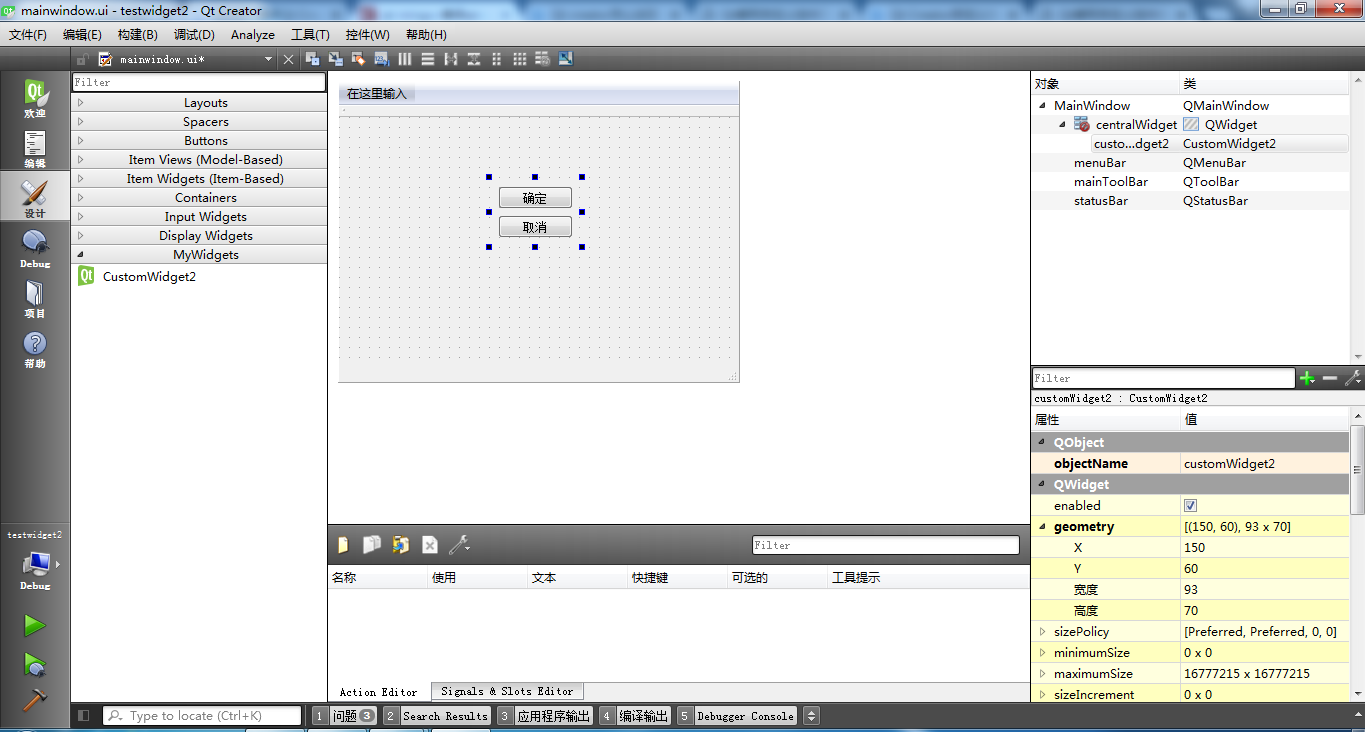
1.原则上应该直接从工具箱中拖出自定义控件放到界面上就可以使用;

2.但是这里还要做一些部署。在项目文件夹下新建lib文件夹,将自定义控件release目录下的lib文件(MinGW下是.a文件)复制到项目lib文件夹下,然后在项目.pro文件中添加LIBS +=$$PWD/lib/******.a(相应的lib或者.a文件名);然后将控件的dll文件复制到相应运行目录下(debug或者release)。至此,运行程序时依然会出现“程序异常结束”的问题,这时编译没事了,还需要进行运行时的一些依赖库的配置,将正常情况下Qt release版本程序发布时所要添加的Qt的dll依赖库加到release目录下,这时大功告成。美中不足的是只有release版本可用,即使编译的时候编译debug版本,且也将其放到对应目录下,添加对应debug版本的lib(.a)文件依然不管用。

注:以上前面部分插件编写图都是使用的customwidget1,部署和使用插件步骤的图用的是customwidget2,因为customwidget1试图用MSVC版本编译器编译控件放在MSVC版本Qt Creator上使用,然而没有成功;customwidget2使用MinGW编译器编译控件放在MinGW版本的Qt Creator上使用成功了,customwidget2项目前面的步骤与customwidget1是一样的,只是使用的是MinGW编译器以及布局略有变化。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号