HTML5语义化标签
在HTML5中最基础也是比较好理解的也就是语义化标签了,,顾名思义语义化也就是可以直接读懂的标签~,这样我们在项目开发过程中不但自己不会因为5花8门的标签命名而伤脑筋,跟同事对接项目也会节约很多时间~~ 谁不想简单轻松一些呢。。。
语义化标签有2种,一种是单纯语义化的,无功能,二种是语义化,且有功能的。
一:无功能,语义化标签
1.1 - <header></header>
SM:也就是我们的头部标签, 一般用于网站头部内容
1.2 <footer></footer>
SM:有头部肯定就有底部,一般用于网站底部(赶脚好废话呀~~)。
1.3 <nav></nav>
SM:导航标签,这个也比较好理解,平时我们用UL标签写导航的时候,UL里面一定是要包含li标签标签的,这样会有一定的局限性,<nav></nav>标签就不局限里面所房标签,可以是一群的a标签,也可以是一个a,一个p,你喜欢就好!
|
1
2
3
4
5
6
|
<nav> <a href="">导航1</a> <a href="">导航2</a> <a href="">导航3</a> <a href="">导航4</a></nav> |
1.4 <hgroup></hgroup>
SM:标题组合,一般为页面的主要标题加描述
<hgroup> <h2>我是标题</h2> <h3>我是标题描述</h3> </hgroup>
1.5 <section></section>
SM:一个板块或者一个区域内容,用于划分页面不同区域
1.6 <article></article>
SM:用来在页面中表示一套结构完整且独立的内容部分
1.6.1 <aslde></aside>
SM:主题的附属信息(用途很广,主要就是一个附属内容),如果article里面为一篇文章的话,那么文章的作者以及信息内容就是这篇文章的附属内容了
1.7 <figure></figure>
SM:媒体元素,比如一些视频,图片啊等等
|
1
2
3
4
|
<figure> <img /> //图片 <figcaption>我是图片的说明描述</figcaption> //图片说明</figure> |
1.8 <time></time>
SM:专门为时间而出的标签,以往我们时间标签很多,比如span,i,b等等 time标签有个属性datetime="" //没实际功能,便于查找
二:有功能,语义化标签
2.1 <datalist></datalist>
SM:选项列表,与input元素配合使用,来定义input可能的值
|
1
2
3
4
5
6
|
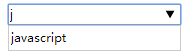
<input type="text" list="valList"> //要在input标签中添加一个新的list属性,属性值为datalist的ID~ <datalist id="valList"> <option value="javascript">javascript</option> <option value="html">html</option> <option value="css">css</option></datalist> |

当我在输入框中输入一个j的时候,里面相关的javascript就会显示出来~~
2.2 <details></details>
SM:用于描述文档或者文档某个部分的细节~ 默认属性为open~
ps:配合summary一起使用
|
1
2
3
4
|
<details> <summary>芝麻开门</summary> <p>BOOM!!!!!!!!!!!!</p></details> |
 //没有点击时候的页面显示
//没有点击时候的页面显示
 //点击之后的内容显示
//点击之后的内容显示
2.3 <progress></progress>
SM:用于制作进度条,里面有2个属性,1:max 总的进度 2:value 现在的进度
|
1
2
3
|
<progress max="200" value="100"> // max:总共为200,当前为100,就是说进度条只到的50% <span>20</span>% //用于兼容不支持此属性的浏览器</progress> |

三:关于兼容
毫无疑问,H5标签肯定是有兼容问题的, 低版本的IE是不认识这些语义化标签的,一般有2种办法可以解决这个问题
NO.1
自己写javascript代码, 因为IE不认识这些标签,所以我们只需要在js中创建这些标签就好
|
1
2
3
|
<script type="text/javascript"> document.createElement('header'); //创建一个header元素</script> |
这样我们就创建出来了一个header头部元素,现在我们就可以HTML和样式中写入这个标签
ps:因为创建出来的标签是没有任何默认属性的,所以我们要给创建出来的标签创建一个CSS属性display:block ;
NO.2
直接在外部引入一个js文件,引入方法跟我们平时引入插件的方式一样(这里就不再阐述)。。。。




