JS基础:常用API
全局属性
| typeof() | 检测数据类型 |
| parseInt() | 从字符串解析一个整数 |
| parseFloat() | 从字符串解析一个小数 |
| Number() | 强制类型转换为数字 |
| String() | 强制类型转换为字符串 |
| Boolean() | 强制类型转换为布尔型 |
| isNaN() | 判断是否为NaN |
注:
1、parseInt()和Number()的区别:parseInt('123abc')输出123,Number('123abc')输出NaN
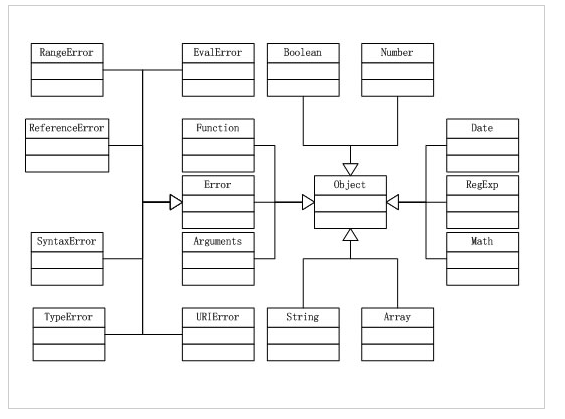
JavaScript 内置对象

Object 对象
| hasOwnProperty() | 检测对象是否具有指定的属性 |
| isPrototypeOf() | 检测对象是否在指定对象的原型链上 |
| toString() | 返回对象的字符串表示 |
Array 对象
| length | 返回数组包含元素的个数 |
| push() | 将指定元素添加到数组尾部,返回新数组的长度 |
| pop() | 删除并返回数组最后一个元素 |
| unshift() | 将指定元素添加到数组头部,返回新数组的长度 |
| shift() | 删除并返回数组第一个元素 |
| splice() | 插入、删除、替换一个数组元素 |
| reverse() | 颠倒数组顺序 |
| sort() | 对数组进行排序 |
| concat() | 连接两个数组,返回新数组,不会修改原数组 |
| slice() | 返回数组的一个子数组,不会修改原数组 |
| join() | 将数组转化成字符串 |
String 对象
| length | 返回字符串的长度 |
| indexOf() | 返回指定子串在字符串中首次出现的位置,否则返回-1 |
| substr() | 返回从某个位置开始,指定长度的子串 |
| substring() | 返回两个位置之间的子串,不允许负的参数 |
| concat() | 连接两个字符串,返回新字符串 |
| slice() | 返回两个位置之间的子串,允许负的参数 |
| split() | 将字符串转化成数组 |
Date 对象
| getFullYear() | 返回年份 |
| getMouth() | 返回月份 |
| getDate() | 返回日期 |
| getDay() | 返回星期 |
| getHours() | 返回小时 |
| getMinutes() | 返回分钟 |
| getSeconds() | 返回秒 |
Math 对象
| ceil() | 对一个数上舍入 |
| floor() | 对一个数下舍入 |
| round() | 四舍五入 |
| max() | 返回两个数中的较大值 |
| min() | 返回两个数中的较小值 |
| random() | 返回0到1之间的随机数 |




