ASP.NET ImageButton/Image 控件关于border的一个诡异的BUG及其解决方案
背景
今天上午帮同事重现一个客户提交的关于ASP.NET ImageButton/Image控件的bug,最终找出了原因,提交到了产品组,但很是不解,在网上搜索了一下,也没见大家讨论这个问题。在此就和大家研究一下:
问题重现
其描述如下:
1. 页面上放上简单的Image控件或ImageButton控件
2. 设置下列CssClass到Image控件或ImageButton控件:
width: 116px;
height: 160px;
border-width:thick;
border-color:White;
border-style:solid;
background-color: #00FFFF;
}
3. 这时,便会发现border并没有出现在ImageButton/Image控件周围!
bug重现代码如下,可点击下载:
/Files/blodfox777/ImageButtonCSSbug.rar
问题分析:
其原因很简单也很令我迷惑不解:
我们可以查看测试页面的源代码:
2
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head><title>
5
6 </title><link href="default.css" rel="stylesheet" type="text/css" /></head>
7 <body style="background-color: Black;">
8 <form method="post" action="ImgImgBtnbug.aspx" id="form1">
9 <div>
10 <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTk1MTI0MTc4MWQYAQUeX19Db250cm9sc1JlcXVpcmVQb3N0QmFja0tleV9fFgEFDEltYWdlQnV0dG9uMSuw07BfvrPox/zg/81PJFTlRTxV" />
11 </div>
12 <div>
13 <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAgLotNbxDwLSwpnTCLCUd6TpDrRptJdtrDuvBPXrEdQX" />
14 </div>
15 <div>
16 <img id="Image1" class="BookIcon" src="MSConnect_Logo.gif" style="border-width:0px;" />
17 <input type="image" name="ImageButton1" id="ImageButton1" class="BookIcon" src="MSConnect_Logo.gif" style="border-width:0px;" />
18 </div>
19 </form>
20 </body>
21 </html>
请大家注意第16行和17行,Image控件和ImageButton控件都被诡异的加上了这么个属性:
也就是说,微软在Render时,如果我们没有设置ImageButton/Image 控件的BorderWidth属性的话,不管我们是否定义了border-width样式,它都会为我们加上
解决方案:
经过测试发现,这个现象在各种浏览器中均会发生,于是,我们可以尝试使用ASP.NET 2.0 CSS Friendly Control Adapters 1.0来解决:
原理:在RenderBeginTag时强制将render出的"border-width:0px;"取消掉!
步骤:
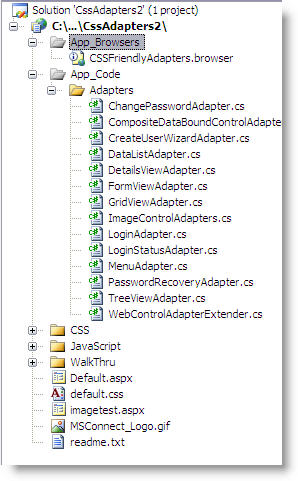
1. 建立ASP.NET 2.0 CSS Friendly Control Adapters工程:

2. 在AppCode中建立自己的Adapter:
using System.Collections.Generic;
using System.Web;
using System.IO;
using System.Web.UI;
namespace LanceZhang
{
/// <summary>
/// Summary description for ImageControlAdapters
/// </summary>
public class ImageControlAdapters: System.Web.UI.WebControls.Adapters.WebControlAdapter
{
public ImageControlAdapters()
{
//
// TODO: Add constructor logic here
//
}
protected override void RenderBeginTag(HtmlTextWriter writer)
{
StringWriter swritter = new StringWriter();
HtmlTextWriter hwritter = new HtmlTextWriter(swritter);
base.RenderBeginTag(hwritter);
hwritter.Flush();
hwritter.Close();
string origTag = swritter.ToString();
string newTag = origTag.Replace("border-width:0px;", "");
writer.Write(newTag);
}
protected override void RenderEndTag(HtmlTextWriter writer)
{
}
protected override void RenderContents(HtmlTextWriter writer)
{
}
}
}
3. 在AppBrowser\CSSFriendlyAdapters.browser中映射自己的Adapter(26,27行):
2 <browser refID="Default">
3 <controlAdapters>
4 <adapter controlType="System.Web.UI.WebControls.Menu"
5 adapterType="CSSFriendly.MenuAdapter" />
6 <adapter controlType="System.Web.UI.WebControls.TreeView"
7 adapterType="CSSFriendly.TreeViewAdapter" />
8 <adapter controlType="System.Web.UI.WebControls.DetailsView"
9 adapterType="CSSFriendly.DetailsViewAdapter" />
10 <adapter controlType="System.Web.UI.WebControls.FormView"
11 adapterType="CSSFriendly.FormViewAdapter" />
12 <adapter controlType="System.Web.UI.WebControls.DataList"
13 adapterType="CSSFriendly.DataListAdapter" />
14 <adapter controlType="System.Web.UI.WebControls.GridView"
15 adapterType="CSSFriendly.GridViewAdapter" />
16 <adapter controlType="System.Web.UI.WebControls.ChangePassword"
17 adapterType="CSSFriendly.ChangePasswordAdapter" />
18 <adapter controlType="System.Web.UI.WebControls.Login"
19 adapterType="CSSFriendly.LoginAdapter" />
20 <adapter controlType="System.Web.UI.WebControls.LoginStatus"
21 adapterType="CSSFriendly.LoginStatusAdapter" />
22 <adapter controlType="System.Web.UI.WebControls.CreateUserWizard"
23 adapterType="CSSFriendly.CreateUserWizardAdapter" />
24 <adapter controlType="System.Web.UI.WebControls.PasswordRecovery"
25 adapterType="CSSFriendly.PasswordRecoveryAdapter" />
26 <adapter controlType="System.Web.UI.WebControls.Image"
27 adapterType="LanceZhang.ImageControlAdapters" />
28 </controlAdapters>
29 </browser>
30
31 <browser id="W3C_Validator" parentID="default">
32 <identification>
33 <userAgent match="^W3C_Validator" />
34 </identification>
35 <capabilities>
36 <capability name="browser" value="W3C Validator" />
37 <capability name="ecmaScriptVersion" value="1.2" />
38 <capability name="javascript" value="true" />
39 <capability name="supportsCss" value="true" />
40 <capability name="supportsCallback" value="true" />
41 <capability name="tables" value="true" />
42 <capability name="tagWriter" value="System.Web.UI.HtmlTextWriter" />
43 <capability name="w3cdomversion" value="1.0" />
44 </capabilities>
45 </browser>
46 </browsers>
47
48
编译,即可!
原来的效果图:

使用了Adapter之后的正常效果:

解决方案全部代码如下,可点击下载:
/Files/blodfox777/CssAdapters2.rar












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述