ASP.NET AJAX Advance Tips & Tricks (6) AJAX Control Toolkit 与 Virtual Earth的兼容问题
前言:
Virtual Earth作为微软的地图服务,在技术和实用性上与Google Map有的一拼,某些方面还比Google Map做的要好,用的人也越来越多了。但由于其JavaScript的高度封装特性,最近遇到了不少Virtual Earth与ASP.NET AJAX不兼容的情况。案例既多又复杂,本篇通过一个有代表性的例子来讨论两者的兼容,希望能帮助遇到此麻烦的开发者解决问题。
问题重现:
下面的代码将一个Virtual Earth地图放在一个AJAX Control Toolkit 的Tab Panel里:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Virtual Earth Test</title>
<script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2"></script>
<script type="text/javascript">
var map = null;
function GetMap() {
map = new VEMap('myMap');
map.LoadMap();
}
function DoZoomIn(c) {
map.ZoomIn();
}
function DoZoomOut() {
map.ZoomOut();
}
function DoCenterZoom() {
var lat = document.getElementById('txtMapLat').value;
var lon = document.getElementById('txtMapLon').value;
var zoom = document.getElementById('zoomLevel').value;
map.SetCenterAndZoom(new VELatLong(lat, lon), zoom);
}
</script>
</head>
<body onload="GetMap();">
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<ajaxToolkit:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0" >
<ajaxToolkit:TabPanel runat="server" HeaderText="Pictures" ID="TabPanel1">
<ContentTemplate>
Pictures
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel runat="server" HeaderText="Location" ID="TabPanel2">
<ContentTemplate>
<div id='myMap' style="position:relative; width:350px; height:300px;"></div>
<div>Latitude:<input id='txtMapLat' style='width: 30px' type='text' value='45' /></div>
<div>Longtidude:<input id='txtMapLon' style='width: 30px' type='text' value='-120' /></div>
<div>
Zoom level:<input id='zoomLevel' type='text' style='width:15px;' value='5' />
<input type='button' value='Set center & zoom' onclick='DoCenterZoom();' />
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Virtual Earth Test</title>
<script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2"></script>
<script type="text/javascript">
var map = null;
function GetMap() {
map = new VEMap('myMap');
map.LoadMap();
}
function DoZoomIn(c) {
map.ZoomIn();
}
function DoZoomOut() {
map.ZoomOut();
}
function DoCenterZoom() {
var lat = document.getElementById('txtMapLat').value;
var lon = document.getElementById('txtMapLon').value;
var zoom = document.getElementById('zoomLevel').value;
map.SetCenterAndZoom(new VELatLong(lat, lon), zoom);
}
</script>
</head>
<body onload="GetMap();">
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<ajaxToolkit:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0" >
<ajaxToolkit:TabPanel runat="server" HeaderText="Pictures" ID="TabPanel1">
<ContentTemplate>
Pictures
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel runat="server" HeaderText="Location" ID="TabPanel2">
<ContentTemplate>
<div id='myMap' style="position:relative; width:350px; height:300px;"></div>
<div>Latitude:<input id='txtMapLat' style='width: 30px' type='text' value='45' /></div>
<div>Longtidude:<input id='txtMapLon' style='width: 30px' type='text' value='-120' /></div>
<div>
Zoom level:<input id='zoomLevel' type='text' style='width:15px;' value='5' />
<input type='button' value='Set center & zoom' onclick='DoCenterZoom();' />
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
</div>
</form>
</body>
</html>
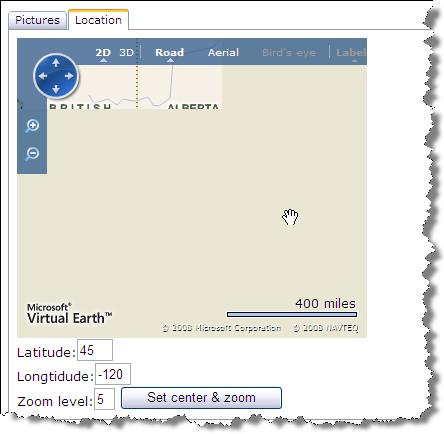
结果,我们可以发现,地图出现了问题,没有被正确载入:

解决方案:
在TabContainer 的OnClientActiveTabChanged事件中重新调用GetMap方法生成地图,可以解决此问题:
<ajaxToolkit:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0" OnClientActiveTabChanged="GetMap">
这次工作正常:

整页代码如下:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Virtual Earth Test</title>
<script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2"></script>
<script type="text/javascript">
var map = null;
function GetMap() {
map = new VEMap('myMap');
map.LoadMap();
}
function DoZoomIn(c) {
map.ZoomIn();
}
function DoZoomOut() {
map.ZoomOut();
}
function DoCenterZoom() {
var lat = document.getElementById('txtMapLat').value;
var lon = document.getElementById('txtMapLon').value;
var zoom = document.getElementById('zoomLevel').value;
map.SetCenterAndZoom(new VELatLong(lat, lon), zoom);
}
</script>
</head>
<body onload="GetMap();">
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<ajaxToolkit:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0" OnClientActiveTabChanged="GetMap">
<ajaxToolkit:TabPanel runat="server" HeaderText="Pictures" ID="TabPanel1">
<ContentTemplate>
Pictures
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel runat="server" HeaderText="Location" ID="TabPanel2">
<ContentTemplate>
<div id='myMap' style="position: relative; width: 350px; height: 300px;">
</div>
<div>
Latitude:<input id='txtMapLat' style='width: 30px' type='text' value='45' /></div>
<div>
Longtidude:<input id='txtMapLon' style='width: 30px' type='text' value='-120' /></div>
<div>
Zoom level:<input id='zoomLevel' type='text' style='width: 15px;' value='5' />
<input type='button' value='Set center & zoom' onclick='DoCenterZoom();' />
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Virtual Earth Test</title>
<script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2"></script>
<script type="text/javascript">
var map = null;
function GetMap() {
map = new VEMap('myMap');
map.LoadMap();
}
function DoZoomIn(c) {
map.ZoomIn();
}
function DoZoomOut() {
map.ZoomOut();
}
function DoCenterZoom() {
var lat = document.getElementById('txtMapLat').value;
var lon = document.getElementById('txtMapLon').value;
var zoom = document.getElementById('zoomLevel').value;
map.SetCenterAndZoom(new VELatLong(lat, lon), zoom);
}
</script>
</head>
<body onload="GetMap();">
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<ajaxToolkit:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0" OnClientActiveTabChanged="GetMap">
<ajaxToolkit:TabPanel runat="server" HeaderText="Pictures" ID="TabPanel1">
<ContentTemplate>
Pictures
</ContentTemplate>
</ajaxToolkit:TabPanel>
<ajaxToolkit:TabPanel runat="server" HeaderText="Location" ID="TabPanel2">
<ContentTemplate>
<div id='myMap' style="position: relative; width: 350px; height: 300px;">
</div>
<div>
Latitude:<input id='txtMapLat' style='width: 30px' type='text' value='45' /></div>
<div>
Longtidude:<input id='txtMapLon' style='width: 30px' type='text' value='-120' /></div>
<div>
Zoom level:<input id='zoomLevel' type='text' style='width: 15px;' value='5' />
<input type='button' value='Set center & zoom' onclick='DoCenterZoom();' />
</div>
</ContentTemplate>
</ajaxToolkit:TabPanel>
</ajaxToolkit:TabContainer>
</div>
</form>
</body>
</html>
微软经常弄出自己的产品之间不兼容的囧事,不过也难为微软了,有着全球最庞大的客户队伍,产品涉及面极广,并且每个产品都尽量做到极高程度的封装,实在不易。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述