vue脚手架的搭建
另一博客地址:https://segmentfault.com/a/1190000016451376
一、基础的知识
1、html
2、js
3、css
二、搭建项目过程--windows系统
1、node.js环境--检查是否已安装node环境
node -v
如果没有安装的话,可以去node官网安装。
2、安装cnpm(可以选择不安装)[淘宝镜像](http://npm.taobao.org/)
npm install -g cnpm --registry=https://registry.npm.taobao.org
此处有一个坑,和电脑有关。安装完之后,通过以下命令行检查
cnpm -v
如果可以输出来版本号,就没有问题。但是如果说cnpm不是内部命令,那你还要前去配置环境变量
3、全局安装vue-cli
cnpm install -g -vue-cli
可以通过
vue -V
来检查是否安装成功
4、创建新的vue项目
vue init webpack xxx
进入到目录文件夹后,输入上述代码,xxx代表你的vue项目文件名
图片是我安装的示例,后面的yes/no是推荐值
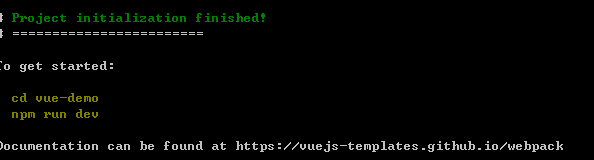
5、安装成功后,可通过提示进入到项目中,并启动该项目

6、启动成功后,会有一个网址,在浏览器中打开,看到以下图片的内容,说明项目搭建成功

本文来自博客园,作者:前端加油站,转载请注明原文链接:https://www.cnblogs.com/bllx/p/9673348.html



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步