前端监控系统那些事儿之数据采集
为什么要搭建前端监控系统
通常我们建立搭建前端监控体系,主要是解决两个问题:
- 如何发现问题
- 如何快速定位并解决问题
在用户量很大的情况下,我们需要用一个这样一个工具来监控我们的线上系统的正常运行。如果等到用户来反馈到我们的话,真的就完犊子了
前端监控系统主要做什么?
一般从产品和研发的角度来说,做一个前端监控体系,需要包括一下几点:
- 页面的整体访问情况,包括常见的PV、UV、用户行为上报;
- 页面的性能情况监控,包括加载耗时、接口耗时统计
- 灰度发布与有效的监控能力,方便及时发现问题
- 用户反馈问题,需要足够的日志定位问题
综合上述的功能点,前端监控系统整体做了三件事:数据收集 + 数据上报 + 数据监控
今天这篇文章的切入点以数据收集来入手。
前端质量评估
要进行有效的监控,首先我们需要将监控数据进行上报,传统的页面开发过程中,系统的质量一般会从三个方面进行评测:
- 页面的访问速度 ---> HTTP 请求速度、页面加载速度
- 页面的稳定性/异常 ---> HTTP异常、JavaScript执行异常、业务逻辑异常
- 外部服务调用情况 ---> CGI接口异常、服务调用异常
对前端来说,一般需要采集这些数据:HTTP请求信息、页面加载情况、系统运行情况
前端监控数据采集
-
HTTP请求信息:请求耗时、请求异常
有些请求可能还没有访问到服务器就已经发生了问题,在这部分的异常中后台的监控日志是没有办法监控到前端的异常的;监控请求耗时主要是用来从侧面看我们的业务逻辑以及在代码中是否写了影响请求的问题代码等 -
页面加载情况:生命周期数据、PV/UV、用户行为数据
目前大部分的前端项目是依赖于前端框架VUE、REACT、JQUERY等进行构建的,我们需要监控相关的生命周期钩子函数来判断问题是否在渲染页面时出现问题
在PV、UV的监控则一般是运营想要看的数据,这里说一下什么是PV和UV
PV(Page View)访问量, 即页面浏览量或点击量,衡量网站用户访问的网页数量;在一定统计周期内用户每打开或刷新一个页面就记录1次,多次打开或刷新同一页面则浏览量累计。
UV(Unique Visitor)独立访客,统计1天内访问某站点的用户数(以cookie为依据);访问网站的一台电脑客户端为一个访客。可以理解成访问某网站的电脑的数量。网站判断来访电脑的身份是通过来访电脑的cookies实现的。如果更换了IP后但不清除cookies,再访问相同网站,该网站的统计中UV数是不变的。如果用户不保存cookies访问、清除了cookies或者更换设备访问,计数会加1。00:00-24:00内相同的客户端多次访问只计为1个访客。
用户行为数据:一般会监控用户的操作事件、比如说click、tarch等事件,另一方面也会从用户的操作频率设置埋点,查看用户转化率等问题
- 系统运行情况: 异常数据、用户行为数据
- 用户操作日志:主要是便于进行对反馈的问题进行排查
接下来从 生命周期数据、HTTP测速数据、用户行为数据、日志四方面介绍一下
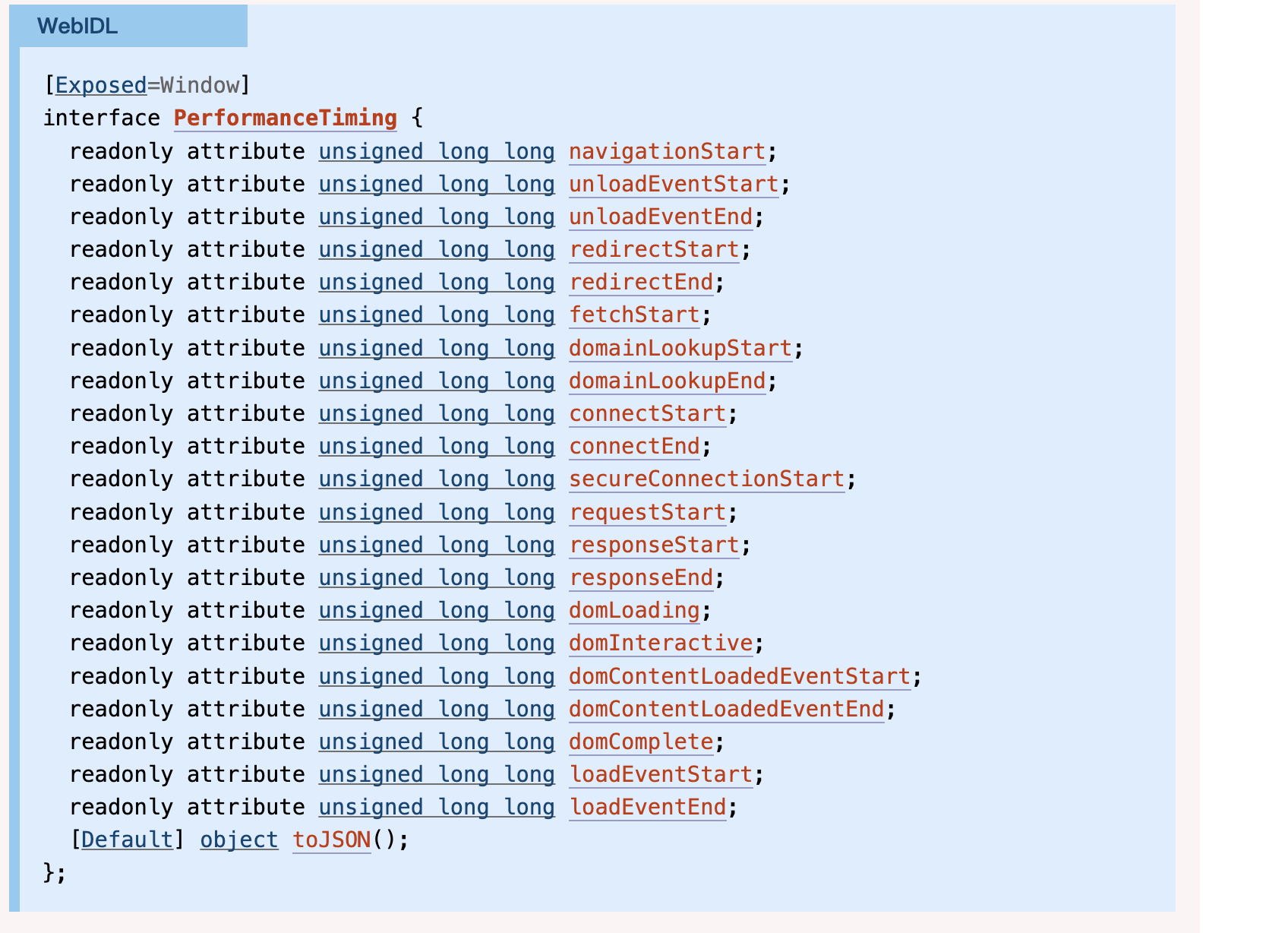
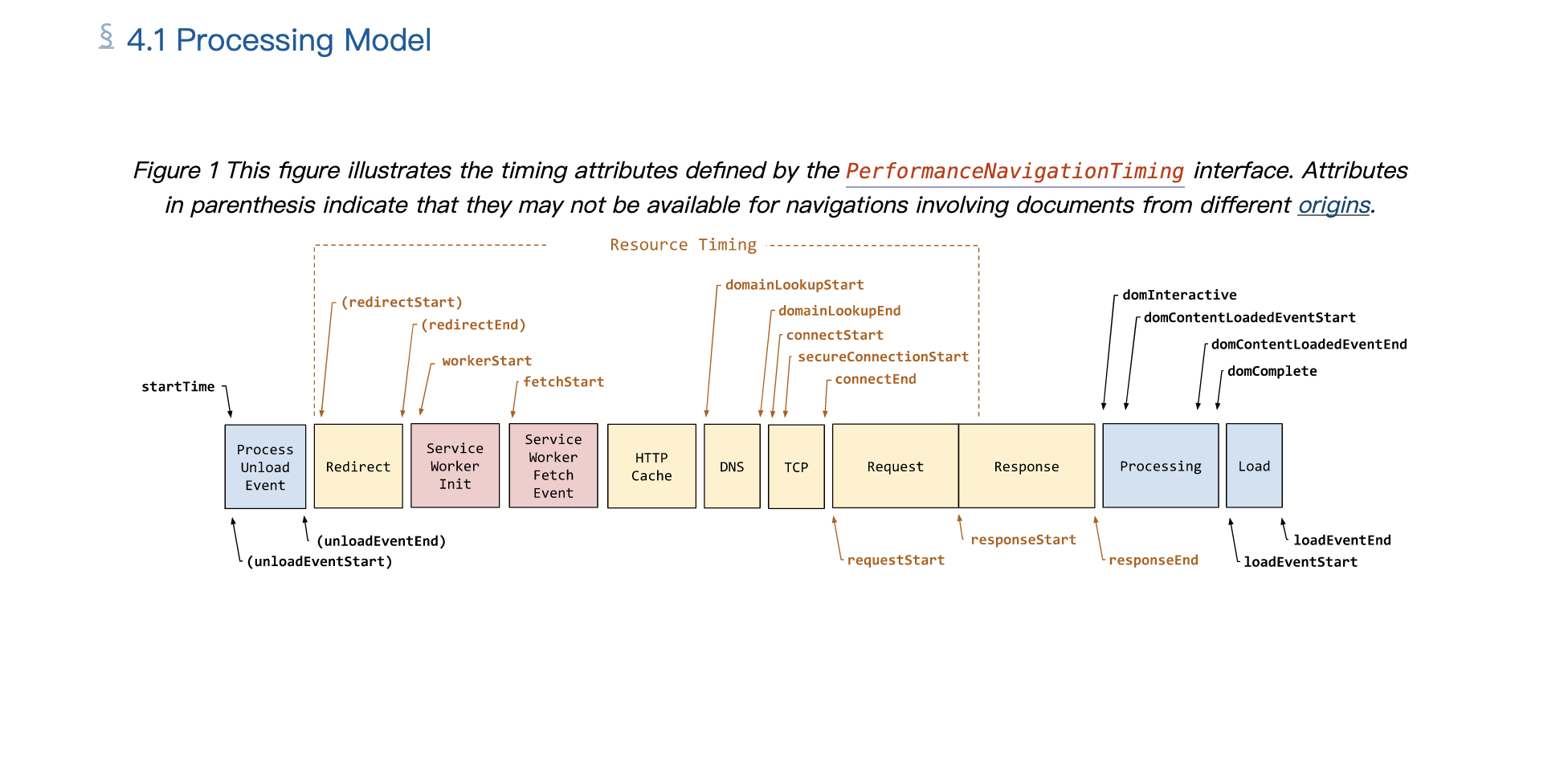
生命周期数据 -- PerformanceTiming
生命周期包括页面加载的关键时间点,比如说页面打开、更新、关闭等耗时的数据。可以通过PerformanceTiming 属性获取相关的数据 。具体可看下图讲解

生命周期数据--MutationObserver
当原始的HTML被完全加载和解析完成之后,DOMContentLoaded事件会被触发。由于现在的大部分项目都是基于前端框架来构建的,所以,页面的渲染都是交给框架来控制,我们可以在框架本身提供的生命周期函数进行数据的收集
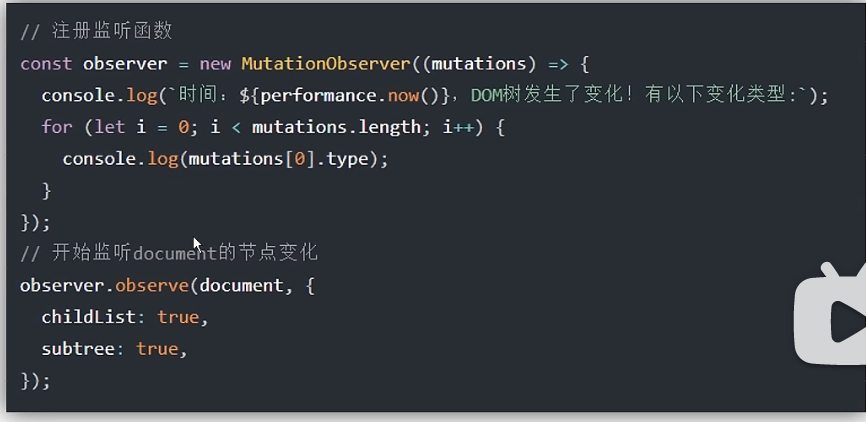
我们可以使用MutationObserver接口:这个接口提供了监听页面DOM树变化的能力,结合PerformanceTiming获取到具体的时间
案例展示:

HTTP测速数据
同样可以通过PerformanceTiming数据来获取

异常数据
一般来说,脚本执行异常大多数情况下会直接导致功能不可用,因此,需要首先关注系统异常的数据
常见的前端异常主要包括:
- 逻辑错误: 开发实现功能时,逻辑梳理不和预期
- 代码健壮性: 代码边界考虑不周,异常逻辑执行出错
- 网络错误: 用户情况异常,后台服务异常等错误
- 系统错误: 代码运行环境兼容性问题导致出错
- 页面内容异常: 缺少内容、绑定事件异常、样式异常等
上述的问题可以使用下面的方法进行拦截
- window.onerror
- document.addEventListener(err)
- XMLHTTPRequest ststus
通过监听到window.onerror的事件,我们可以获取项目中的错误和分析堆栈,将错误信息自动上报到后台服务器
用户相关数据
用户相关统计数据通常用统计分析用户的行为,来针对调整页面的功能,更好的发挥页面的作用。同时,我们可以通过一些用户交互数据,来观测系统功能是否正常;
- 页面的浏览量以及点击量
- 页面的停留时间
- 用户通过哪些入口来访问到该页面
- 用户在页面中的一些操作行为(eg: 滚动、点击、下拉事件等)
用户日志
- 系统出现异常的时候,用日志数据来定位
文章理解源于: https://space.bilibili.com/42233366
被删老师的讲的视频和她的博客都很好,推荐大家去看,从里面能学到很多的东西。被删老师的博客地址:https://godbasin.github.io/front-end-playground/
这部分的内容在下篇文章中更新。。。快要进行今天的面试了,要放松一下准备进入面试状态了。哈哈 如果有机会,后面还会更新面试中遇到的问题
本文来自博客园,作者:前端加油站,转载请注明原文链接:https://www.cnblogs.com/bllx/p/16648639.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY