响应式原理的理解
欢迎大家访问[我的博客](https://github.com/dreamITGirl),不要吝啬你们的小星星,点个star~ 有问题的话,你可以将问题在 [GitHub](https://github.com/dreamITGirl/dreamITGirl.github.io/issues)问我.
Vue响应式原理
在Vue的官方文档中讲到了响应式的原理。我跟着文档结合视频,把这个给整理了一下。这篇文章适合会使用Vue,具有js基础的人学习
- 视频推荐:
- https://www.bilibili.com/video/BV1DT4y1L7sh
- https://www.bilibili.com/video/BV1c4411C7dW
- https://www.bilibili.com/video/BV1o4411k7fa
什么是响应式原理
响应式原理是Vue的特点之一,面试vue的时候十有八九会问到,什么是数据双向绑定/什么是响应式原理。
响应式原理就是当修改数据模型中的某些值的时候,视图会更新
响应式的理解
- 实现一个简单的监听属性改变的语法糖
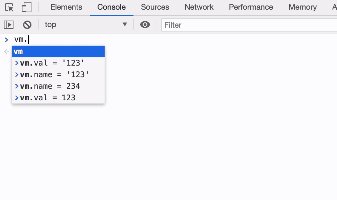
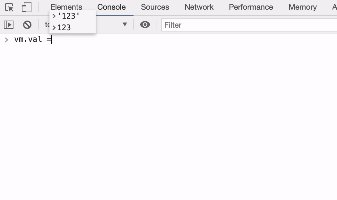
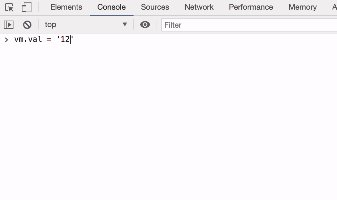
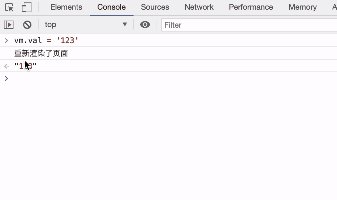
<head> <meta charset="utf-8" /> <title>响应式原理的理解1</title> </head> <body> <script> // 1. 实现了响应式数据的基本功能 class Vue { constructor(){} set val(v){ this.render() } get val(){ } render(){ console.log('重新渲染了页面') } } var vm = new Vue() </script> </body> </html>
我们通过class类中的set,get方法,监听到vm实例上有属性改变的时候,就会触发class类的render事件
我们在浏览器中演示了一下,
Object.defineProperty()的使用
我们回到官方文档的介绍可以知道当我们把JS对象传给Vue中的data选项时,Vue就会遍历data中所有的属性,并通过Object.defineProperty()给每一个属性增加一个setter/getter的方法。接下来举个例子说一下Object.defineProperty()的用法
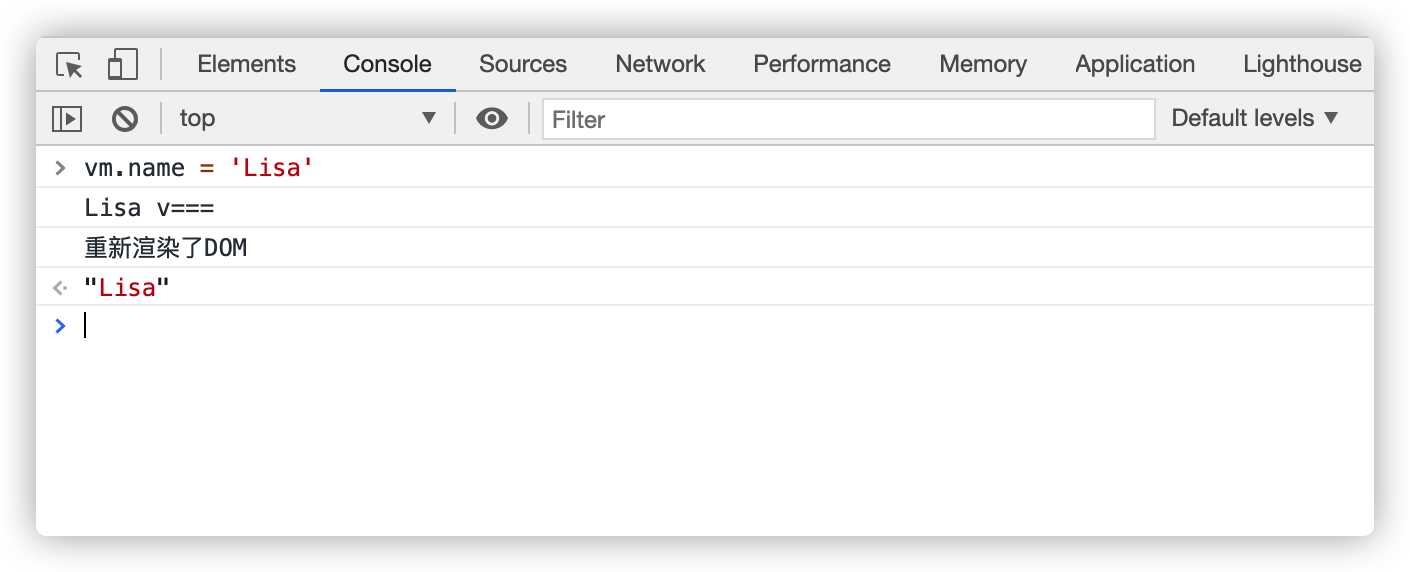
<!DOCTYPE html> <head> <meta charset="utf-8" /> <title>响应式原理的理解2</title> </head> <body> <script> // Object.defineProperty() // 这里定义一个类Vue class Vue{ constructor(opts){ this.initData(opts.data) } initData(data){ for (const key in data) { Object.defineProperty(this,key,{ set(v){ console.log(v,'v===') this.render() }, get(){ } }) } } render(){ console.log('重新渲染了DOM') } } var vm = new Vue({ data:{ name:'Alice', age:20, dept:'dept1' } }) </script> </body> </html>

通过结果我们可以看到,当vm实例中的name属性变化的时候,Vue类中的Object.defineProperty()会自动监听到值的变化,并将新的值输出给vm实例,同时触发render函数
这个案例只是讲了响应式的原理
面试中该如何回答呢?
示例:
当把一个js对象传入vue实例作为data选项,Vue会遍历此对象所有的property。并使用Object.defineProperty把这些property全部转化为getter/setter当数据中的某一属性发生变化时Object.defineProperty会进行数据劫持,触发setter函数,同时更新DOM,当我们获取属性的时候,Object.defineProperty也会进行数据劫持,返回最新的数据
Object.defineProperty这个特性是无法使用低级浏览器中的方法来实现的,所以Vue不支持IE8以及更低版本的浏览器。
这些getter/setter对用户来说是不可见的,Vue是可以追踪到的,并在property被访问和修改通知变更。
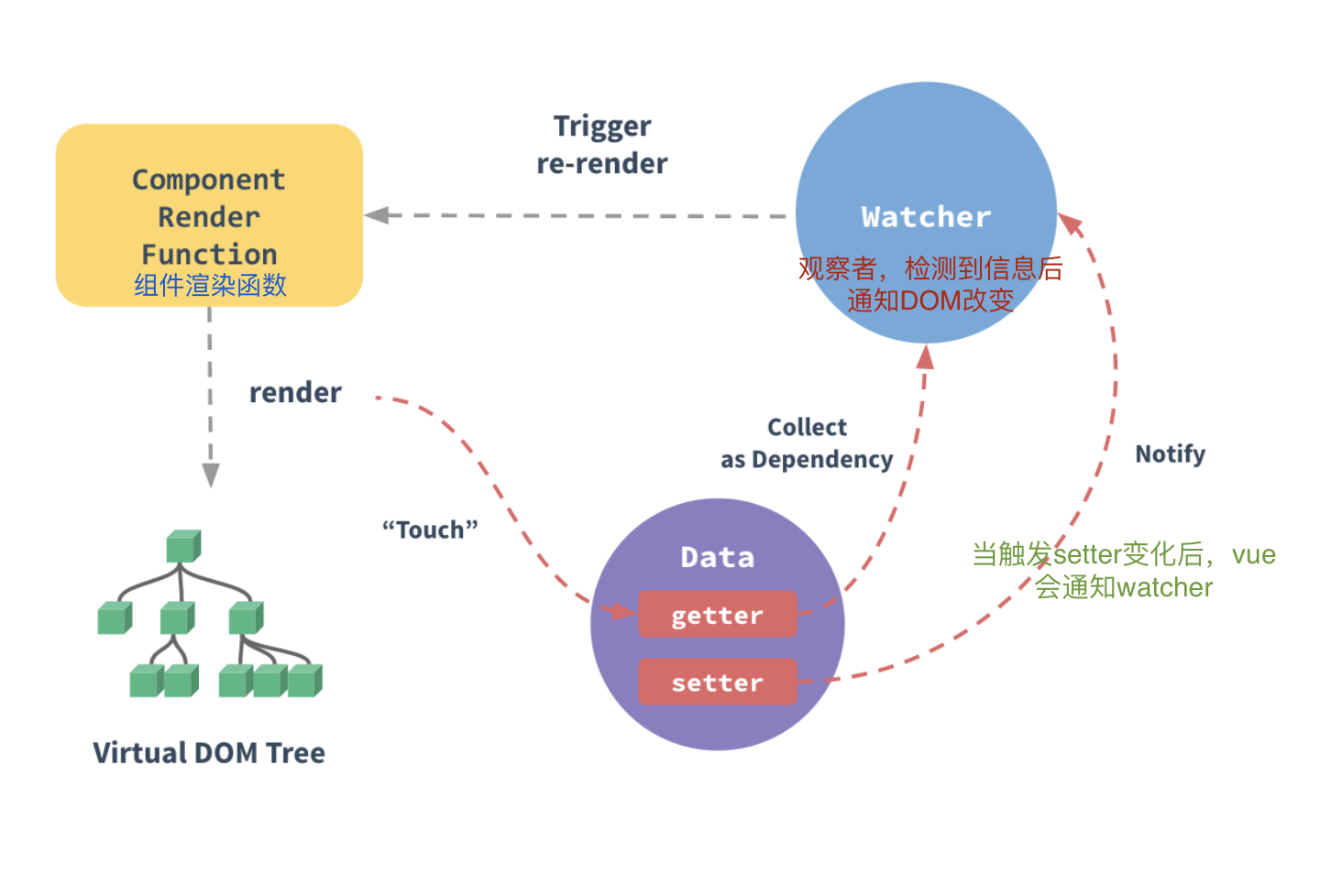
每个组件的实例都会对应一个watcher的实例,它会在组件渲染的过程中把接触到的数据property记录为依赖,之后当依赖项的setter触发的时候,会告诉watcher,从而使它关联的组件重新渲染,这也是发布观察者订阅模式

本文来自博客园,作者:前端加油站,转载请注明原文链接:https://www.cnblogs.com/bllx/p/15927802.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!