React学习笔记一
我是通过script src的方式引入的react的相关文件,本次学习顺序按照《React快速上手开发》一书的顺序学习的,
本篇博客笔记地址:http://note.youdao.com/noteshare?id=09c72e73de42ff99a65977eaf4db892e&sub=60C0A66521F9494DA5A784A2A6E9877E
一、通过script src的方式引入所需的js文件
1、引入react.js和reactDom.js
2、使用ReactDom对象,这个对象包含几个方法,其中render()方法是最有用的。
注意:React.DOM和ReactDOM的区别:
React.DOM----预定义好的HTML元素集合
ReactDOM----在浏览器中渲染应用的一种途径
ReactDOM.render(
React.DOM.h1(null,"Hello World"),
document.getElementById("app")
)
h1()方法的首个参数接收一个对象,第二个参数接收的是定义了该组件的子元素
二、特殊的DOM属性----class,for,style
class,for是JavaScript中的关键字,取而代之的属性名是className和htmlFor
ReactDOM.render(
React.DOM.h1({
style:{
color:'#fff',
background:'red',
height:'50px',
lineHeight:'50px'
},
className:'appa',
htmlFor:'me'
},"Hello World"),
document.getElementById("app")
)
问题:为什么在ReactDOM.render中不能再次渲染和h1标签同级的DOM元素?
三、组件生命周期
1、基础
①创建组件的方法
var component = React.createClass({
render(){
return React.DOM.div({
style:{
fontSize:'14px',
fontFamily:'微软雅黑',
lineHeight:'30px'
},
className:'my-component'
},React.DOM.span(null,'这是我的第一个组件'))
}
})
ReactDOM.render(
React.createElement(component),
document.getElementById('app')
)
②创建组件的方法
ReactDOM.render(
React.createElement('span',{
style:{
color:'blue',
fontSize:"16px",
fontFamily:'微软雅黑',
fontWeight:'bold',
}
},'this is my component'),
document.getElementById('app')
)
③创建组件的方法
var ComponentFactory = React.createFactory(component)
ReactDOM.render(
ComponentFactory(),
document.getElementById('app')
)
2、属性
所有的属性都可以通过this.props对象来获取;this.props可视为只读属性,在这一点上,和Vue的父组件传值给子组件相似.
var component = React.createClass(
{
render(){
return React.DOM.p({
style:{
color:"#333",
fontSize:'16px',
lineHeight:'40px'
},
},"My name is"+this.props.name)
}
}
)
ReactDOM.render(
React.createElement(component,{
name:'Alice'
}),
document.getElementById('app')
)
3、propTypes
在组件中可添加proptypes的属性,以声明组件需要接收的属性列表及其对应类型。类似于Vue组件中的data,但又不太像data
使用propsTypes的好处:
- 通过预先声明组件期望接收的参数,让使用组件的用户不需要在render()方法的源代码中到处寻找该组件可配置的属性
- React 会在运行时验证属性值的有效性,这使得我们可以放心的编写render函数,而不需要对组件接收的数据类型有所顾虑
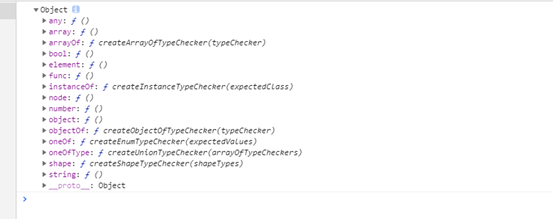
3、下图是输出React.PropTypes的值

/*propTypes的基本使用*/
var component = React.createClass({
propTypes:{
name:React.PropTypes.string.isRequired,
user:React.PropTypes.any.isRequired
},
render(){
return React.DOM.div({},'my name is '+this.props.name+',I love '+this.props.user)
}
})
ReactDOM.render(
React.createElement(component,{
name:123,
user:'FangH'
}),
document.getElementById('app')
)
注意:
①当组件中需要的参数未传入时,会出现以下情况
页面渲染显示undefined,同时页面会报警告,意思是name没有在构造函数中规定

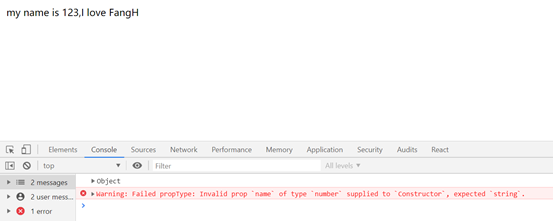
②组件中需要的是字符串类型,但是构造函数中传的是其他类型时
页面渲染时仍会将传入的值渲染出来,但是在控制台上会报警告,意思是传入的类型不是构造函数中规定的字符串类型

默认属性值--getDefaultProps函数的使用
①何时使用:在定义一些可传可不传的属性时,为了组件在这些情况下正常运行,要特别注意一些防御性样板代码的产生(例如一些是否存在的三元判断),这时可以通过这个函数避免这种情况的产生,是我们将关注点放在更重要的地方
②作用:getDefaultProps这个函数返回的是一个对象,并为每一个可选的属性提供了一个默认值
/*默认属性的使用*/
var component = React.createClass({
propTypes:{
name:React.PropTypes.string.isRequired,
age:React.PropTypes.number,
address:React.PropTypes.string
},
getDefaultProps(){
return {
age:0,
address:'n/a'
}
},
render(){
return React.DOM.div({},'my name is '+this.props.name+',I am '+this.props.age+' years old,I live in '+this.props.address)
}
})
ReactDOM.render(
React.createElement(component,{
name:'FangH',
age:26,
// address:
}),
document.getElementById('app')
)
4、state
React真正的闪光点出现在应用数据发生改变的时候(也就是传统浏览器DOM操作和维护变得复杂的地方)
React有一个成为state的概念,也就是自建渲染自身使用到的数据。当state发生改变时,React会自动重建用户界面。
当我们在render()函数中初始化构造界面后,只需要关注数据的变化即可。
调用setState()后的界面更新是通过一个队列机制搞笑进行批量修改的,直接改变this.state会导致意外行为发生,
可以把this.state当作只读属性。不要自行调用render()方法--而是将其留给React进行批量处理,计算最小的变化数量,并在合适的实际调用render()
可以通过this.state对象获取state,在更新state时,可以使用this.setState()的方法。当this.setState()被调用时,React会调用你的render()方法并更新页面
注意:当setState()被调用时,React会更新页面,这是最常见的情形。
本文来自博客园,作者:前端加油站,转载请注明原文链接:https://www.cnblogs.com/bllx/p/10740544.html



