Vue知识分享一
最近想着把之前学的Vue的知识整理一下,方便在公司和同事一起分享。我想要按照下面几个方面去说一下,我对vue的学习理解。
一、什么是VUE
vue.js是一个用来开发Web界面的前端库,是很轻量级的工具。
Vue本身具有响应式编程和组件化的特点。
所谓的响应式编程,其实就是保持状态和视图同步。在vue项目中,声明实例 new Vue({data:data}),然后对data进行视图上的数据绑定,通过修改data值,改变视图中的数据,极大减少了对DOM元素的操作。
组件化的理念和React.js异曲同工--“一切都是组件”。通过对组件的封装,注册成标签,然后可以在模板中以<example></example>的形式调用。可复用率高,很大程度上减少了重复开发。
二、为什么用Vue
vue抛弃了对IE8的支持,在移动端支持到Andriod 4.2+和IOS7.0+;所以,目前来说,大部分项目都是可以选择这个框架的,除非,要做的项目要兼容到低版本。
vue.js最理想的状态下是做前后端分离的新项目,这可以最大程度的发挥Vue.js的优势和性能。在移动浏览器上效果更为明显。
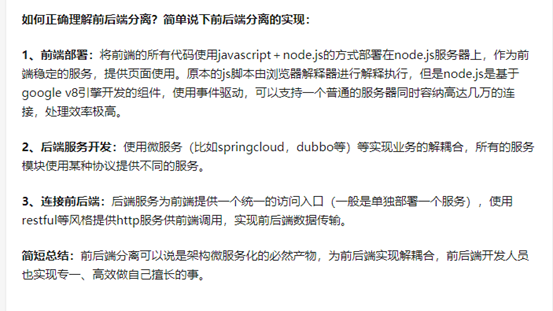
PS:什么是前后端分离?
参照博客:https://www.cnblogs.com/WreckBear/p/6222281.html;
http://baijiahao.baidu.com/s?id=1604051586865039850&wfr=spider&for=pc

本文来自博客园,作者:前端加油站,转载请注明原文链接:https://www.cnblogs.com/bllx/p/10611354.html



