phaser小游戏框架学习(二)
今天继续学习phaser.js。上周写的学习教程主要内容是创建游戏场景,游戏中的显示对象,按钮对象的使用以及如何在不同屏幕大小中完美适配。这篇博客以介绍游戏榜单的渲染更新为主。
代码地址:https://github.com/dreamITGirl/phaser,具体文件为Billboard.js。
这个学习过程是以一个类似于头脑风暴的游戏为实例,来学习phaser的框架,会有很多API讲不到,可自己去查,去学习。
由于考虑到后面的需求,所以现在将文件的文件名改了,demo01.js改为了load.js(用于加载图片和精灵图),增加了game.js(公共的函数以及游戏场景的创建)
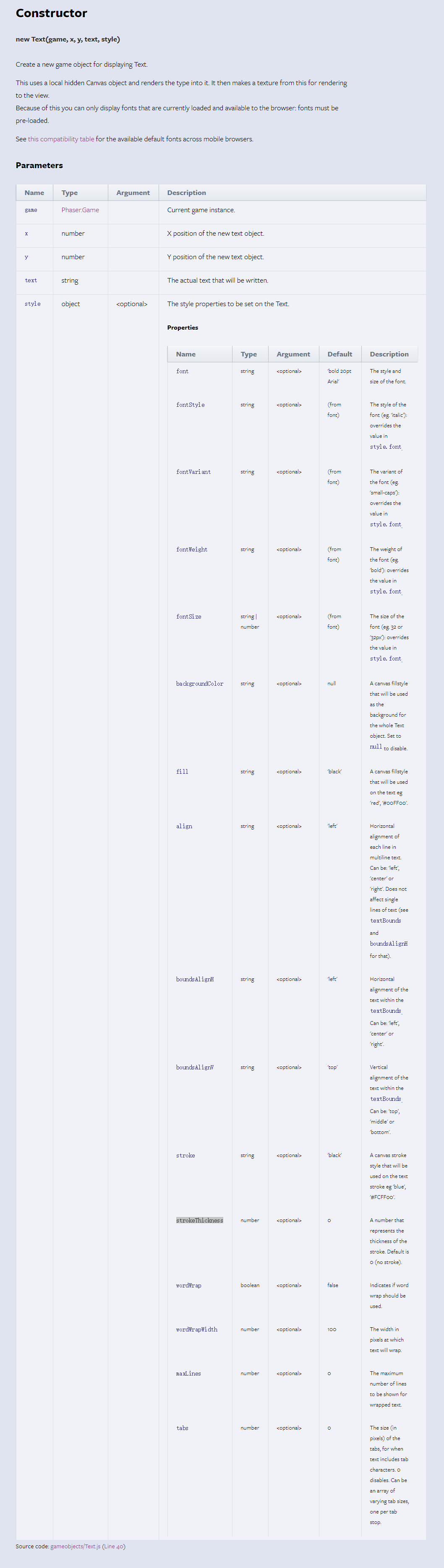
创建文本文字

这里可以看一下创建文本对象的时候需要的参数,有五个参数,第一个一般是游戏对象,一般指的是game对象。x代表文字在x方向上的位置,y代表文字在y方向的位置。text--想要渲染的文字内容,style-文字样式
更改文本内容
在phaser.js中有一个setText的方法,但是,也可以直接给这个文本对象的text属性赋值。建议输出一下创建的文本对象的属性。这样,能更熟悉的运用这个文本对象。
具体使用可以看一下代码;这里我把Billboard的代码贴出来,具体的调用可以在gitHub中看.
/*如何将渲染游戏中的文字*/ //需求:榜单排名需要每隔一段事件就要更新,这里我们就在update或者render函数中改变排名内容; //update和render函数是每秒就会调一次,但它并不会影响整个游戏的内存 function Billboard(){ var self = this;//在ajax中的this并不会指向我们想要的对象 this.init = function(){ this.listArr = [] // this.load.image('score-list','./images/score-list.png');//加载图片,需要放在demo01.js中的load函数里统一加载,否则加载不出来 } this.preload = function(){ loadbg()//加载背景 /*增加游戏所需要的图片,使用的demo01.js封装的函数*/ addImage(24,120,'score-list',594,879) addSprite(24,37,'back',50,50,function(){ game.state.start('Load')//点击榜单可进入榜单页面 }) /*var listbg = game.add.image(24*bl,120*bl,'score-list'); listbg.width = 594 *bl; listbg.height = 879 *bl;*///这个函数是addImage未封装的内容。 this.loadText() } this.update = function(){ setTimeout(function(){ $.ajax({ type:"get", url:"./json/billboard.json", async:true, success:function(data){ for(var i=0;i<data.length;i++){ if(i<self.listArr.length){ self.listArr[i][0].text= data[i].ranking; self.listArr[i][1].text= data[i].name; self.listArr[i][2].text= data[i].score; self.listArr[i][3].text= data[i].questionNum+' / '+data[i].useTime+' / '+data[i].rightRadio; }else{ self.listArr[i] = [ self.addText(62,i,data[i].ranking,30,'#6CDDFA'), self.addText(122,i,data[i].name,30,'#666'), self.addText(250,i,data[i].score,30,'#666'), self.addText(383,i,data[i].questionNum+' / '+data[i].useTime+' / '+data[i].rightRadio,24,'#666') ] } } } }); },2000) } this.addText = function(x,i,text,fontSize,color){ var top =( 200+81*i+(80-fontSize)/2)*bl; var text = this.add.text(x*bl,top,text,{ fill:color, fontSize:(fontSize *bl), fontWeight:'normal', })//有四个参数,this.add.text(x,y,text,style)//这四个参数分别代表了文本的x方向的位置,y方向的位置,当前的文本内容,样式对象;渲染的字体基本都是默认加粗的字体。 return text } this.loadText = function(){ /*用ajax请求榜单数据*/ $.ajax({ type:"get", url:"./json/version.json", async:true, success:function(res){ for (var i=0;i<res.length;i++) { self.listArr[i] = [ self.addText(62,i,res[i].ranking,30,'#6CDDFA'), self.addText(122,i,res[i].name,30,'#666'), self.addText(250,i,res[i].score,30,'#666'), self.addText(383,i,res[i].questionNum+' / '+res[i].useTime+' / '+res[i].rightRadio,24,'#666') ] } }, error:function(err){ console.log(JSON.stringify(err)) } }); } }
本文来自博客园,作者:前端加油站,转载请注明原文链接:https://www.cnblogs.com/bllx/p/10322965.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY