【Maven】在 Idea 中使用 Maven ⟳
在 Idea 中使用 Maven⟳
1 在 Idea 中配置 Maven⟳
Idea 中也自带 Maven 插件,而且我们也可以给自带的 Maven 插件进行配置,所以我们可以使用自带的 Maven,也可以使用我们安装的 Maven 核心程序
1.1 配置自带的 Maven 插件⟳
-
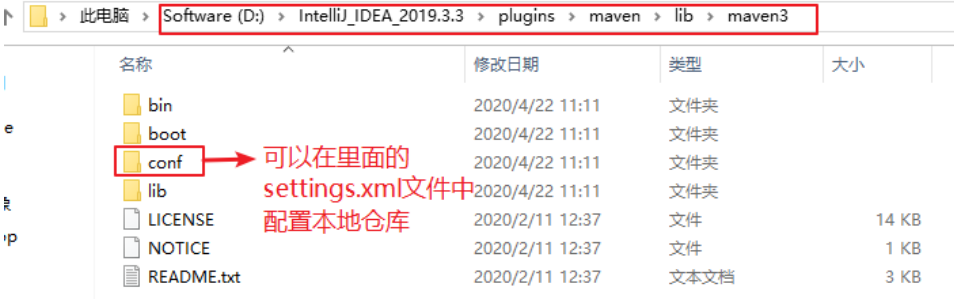
Idea 自带的 Maven 在 Idea 的安装目录的 plugins 目录中

-
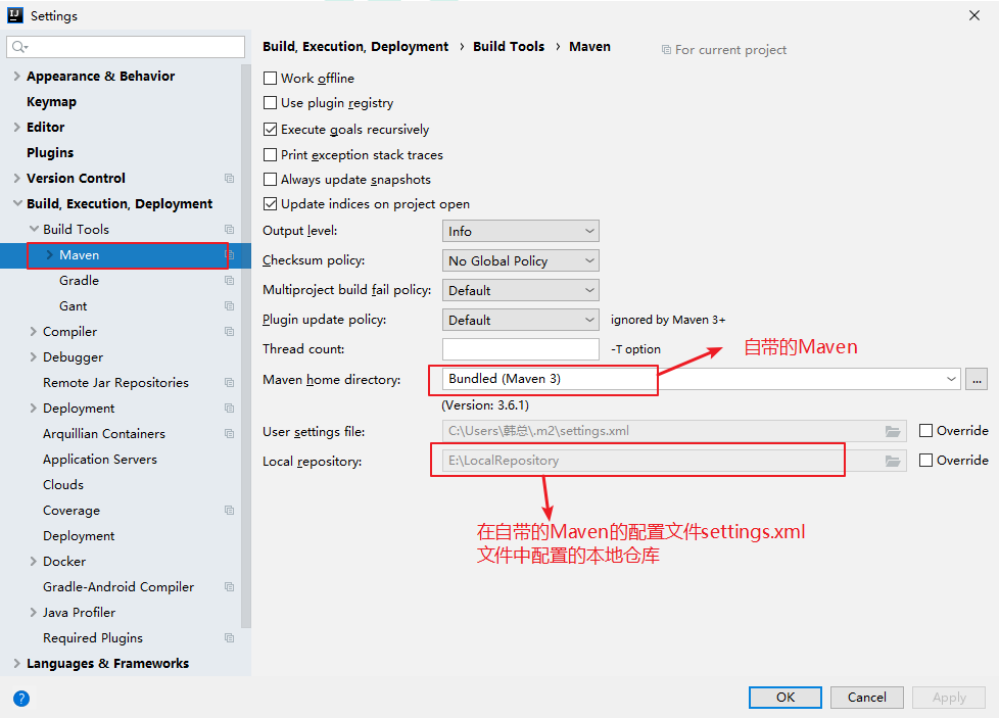
在自带的 Maven 里配置了本地仓库之后打开 Idea 之后会发现本地仓库自动变成了我们设置的仓库

-
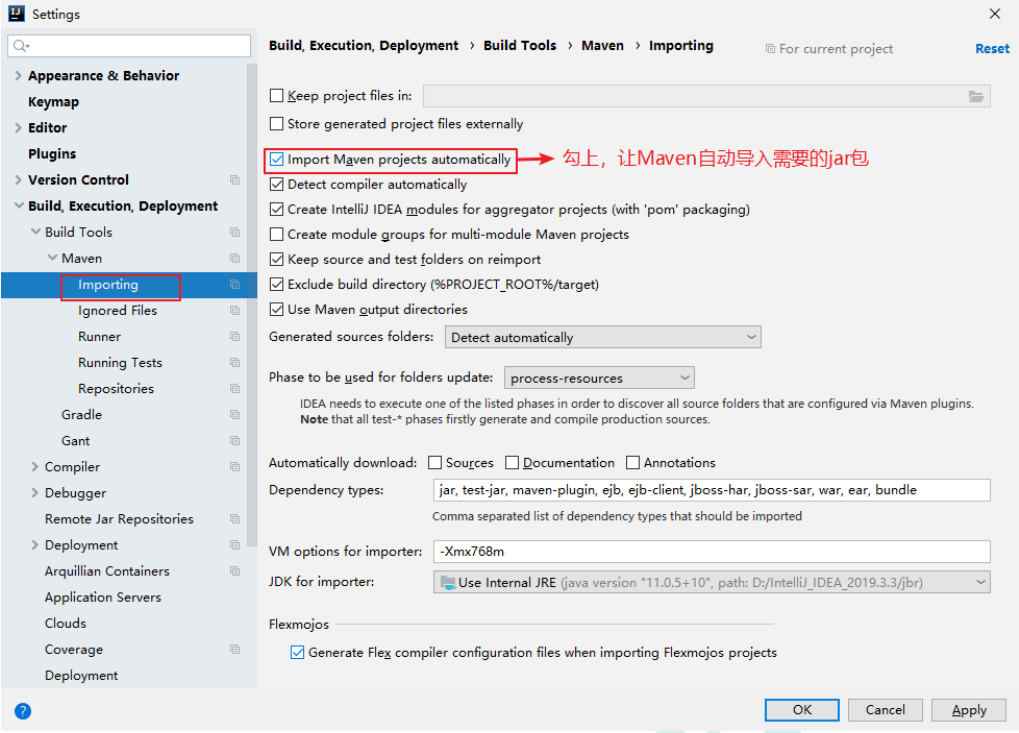
设置 Maven 自动导包

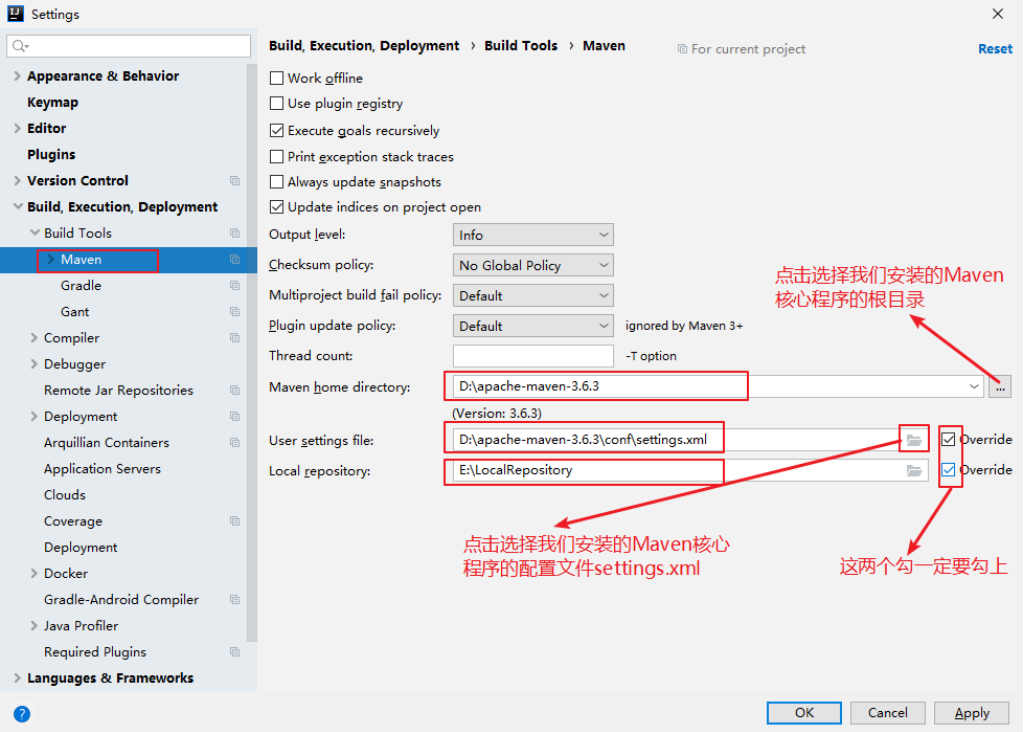
1.2 配置我们自己安装的 Maven⟳
-
点击工具栏中的 Settings

-
点击 OK 保存即可
2 在 Idea 中创建 Maven 项目⟳
2.1 创建Java 工程⟳
-
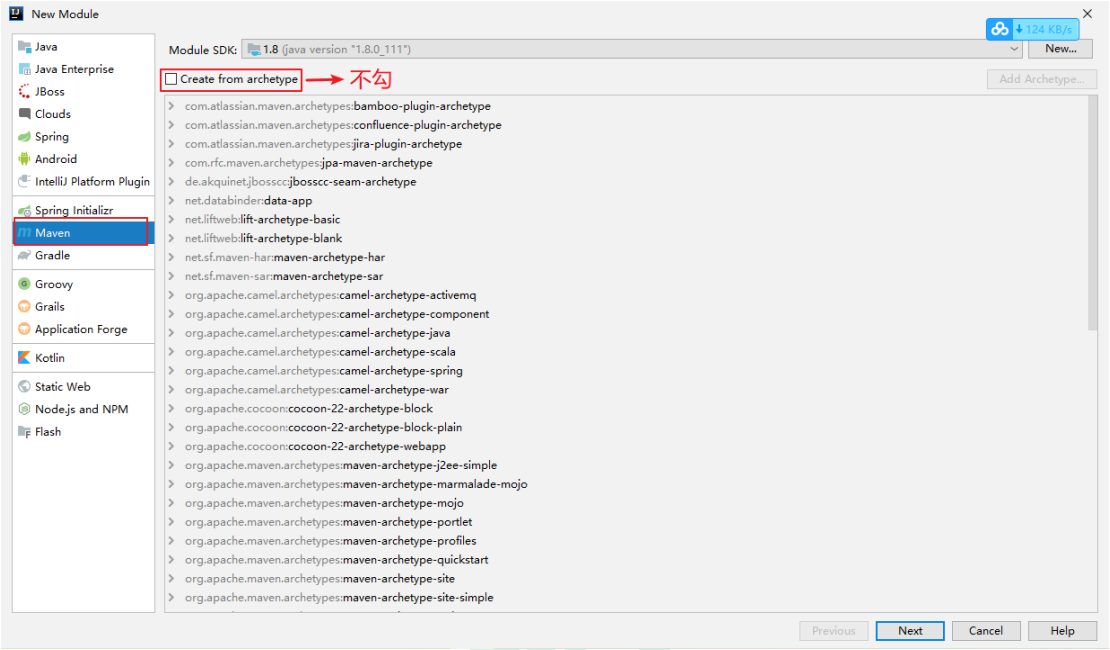
点击 File→New→Module…(如果之前没有 Project 选 Project)→Maven

-
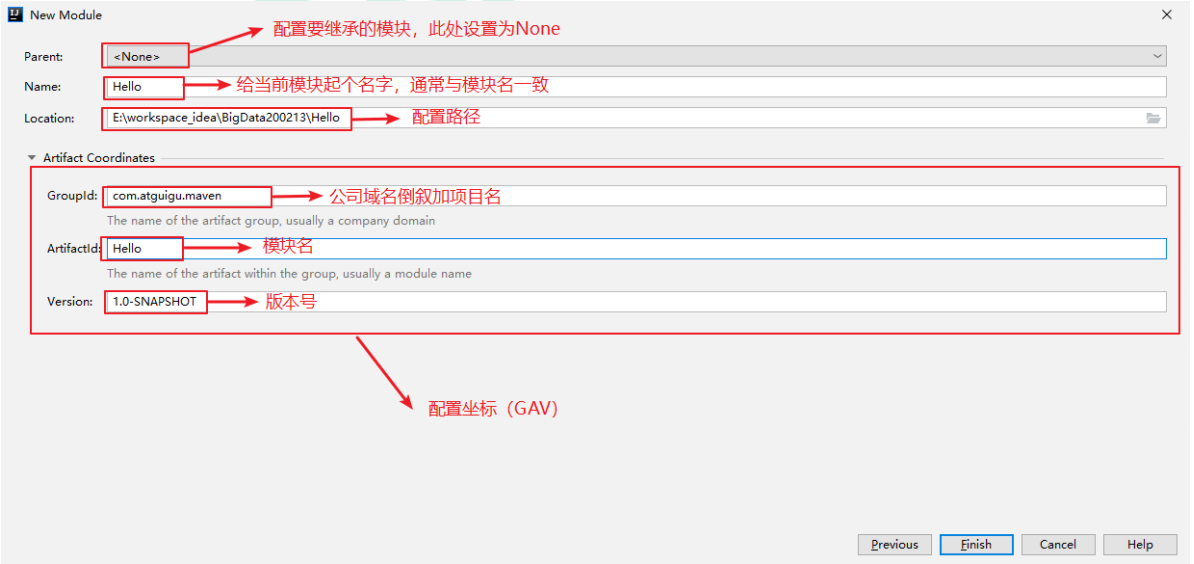
点击 Next,配置要继承的模块(如果直接创建的是 Project 不存在这一项)、坐标(GAV)、路径。不同的 Idea 版本可能有所差别,我使用的是 2019.3.3 的版本

-
点击 Finish 即可创建成功
-
配置 Maven 的核心配置文件 pom.xml
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.atguigu.maven</groupId> <artifactId>Hello</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> </dependencies> </project> -
编写主代码
在 src/main/java 目录下创建包并创建 Hello.java 文件package com.atguigu.maven; public class Hello { public String sayHello(String name){ return "Hello "+name+"!"; } } -
编写测试代码
在/src/test/java 目录下创建包并创建 HelloTest.java 文件package com.atguigu.maven; import org.junit.Test; public class HelloTest { @Test public void testHello() { Hello hello = new Hello(); String maven = hello.sayHello("Maven"); System.out.println(maven); } } -
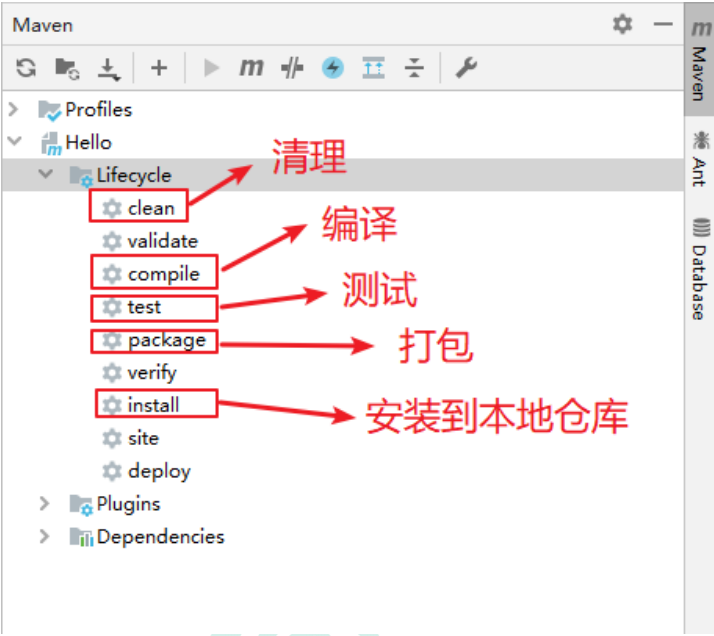
使用 Maven 的方式运行 Maven 工程

2.2 创建 Web 工程(了解)⟳
-
创建简单的 Maven 工程,打包方式为 war 包
<groupId>com.atguigu.maven</groupId> <artifactId>MavenWeb</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version> -
点击 Project Structure

-
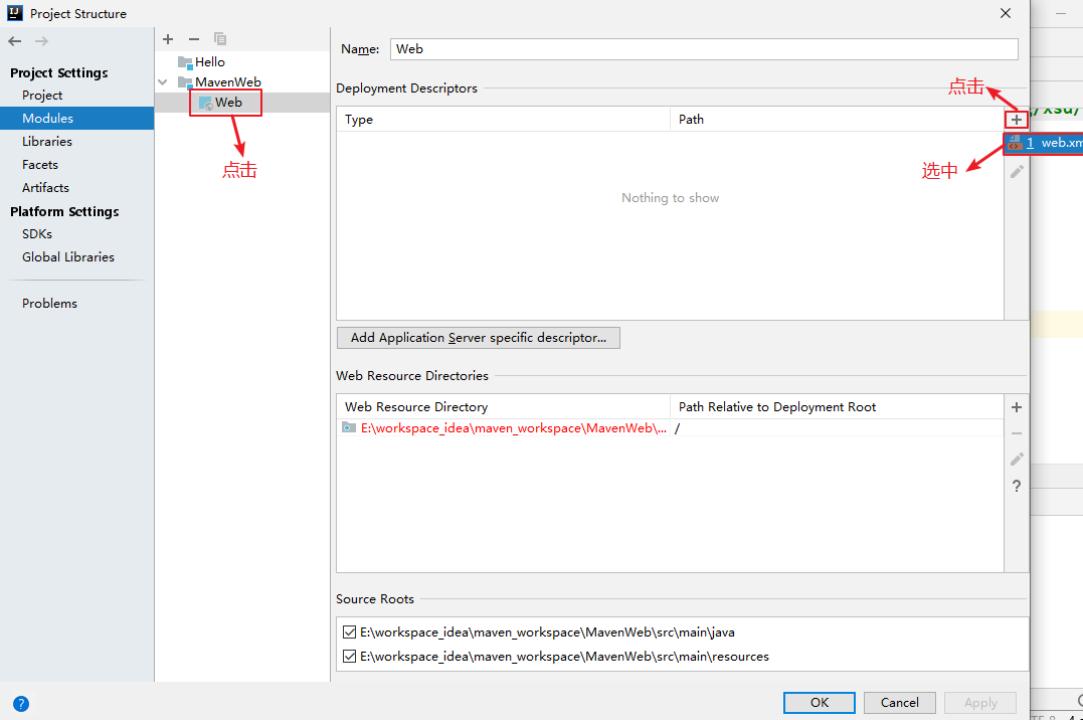
选择对应的 Module,设置 Web 目录

-
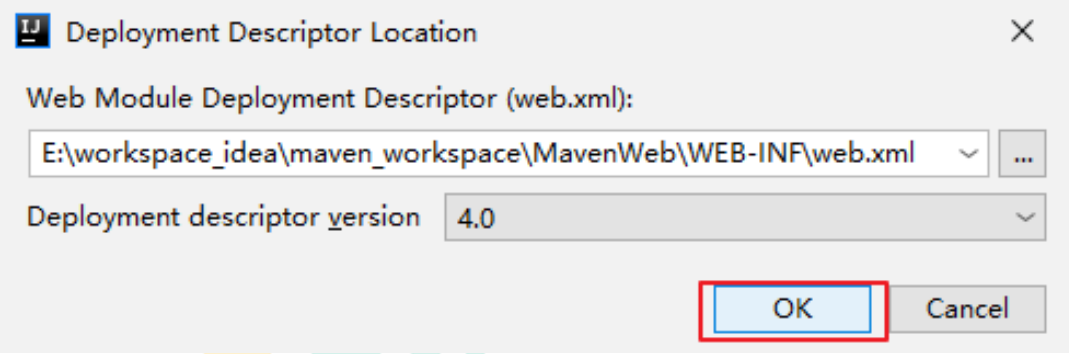
弹出提示框,选择版本后点击 OK

-
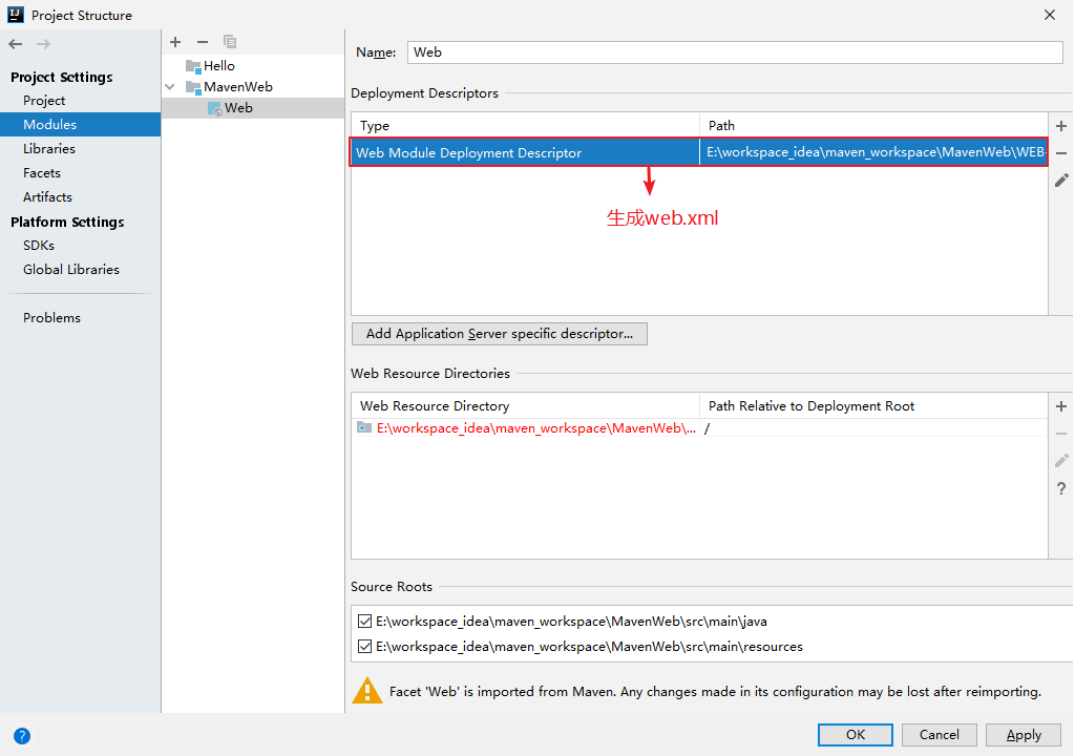
生成 web.xml 文件

-
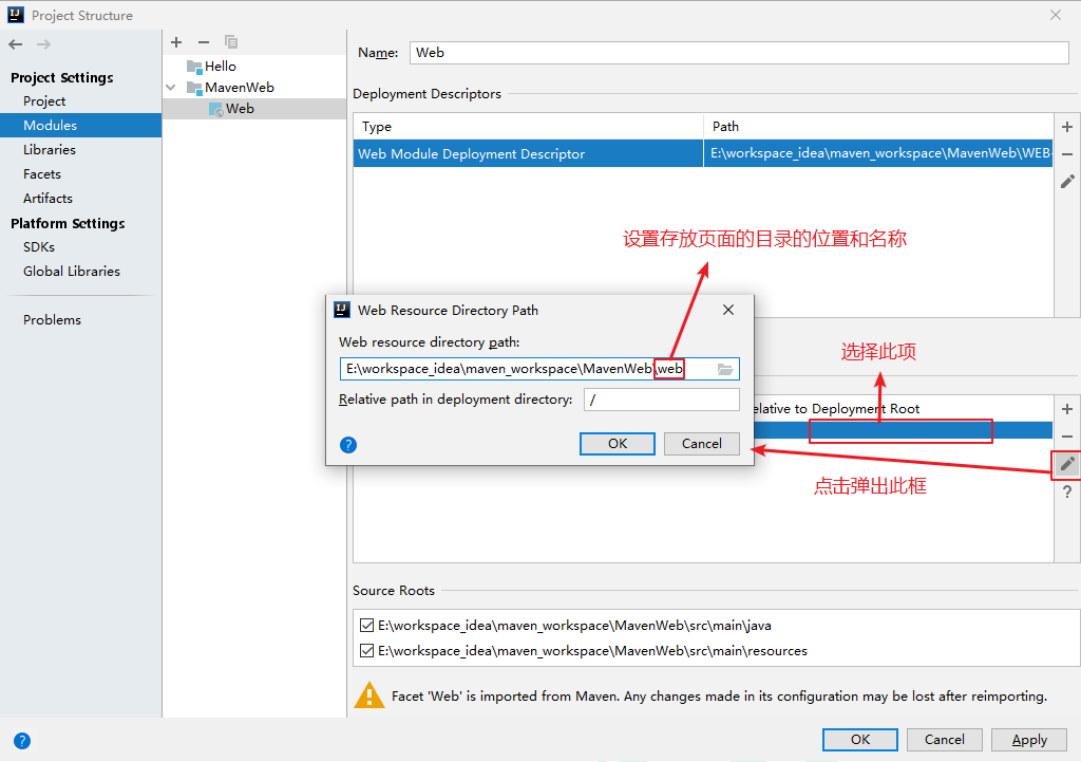
设置存放 web 页面文件的目录后点击 OK

-
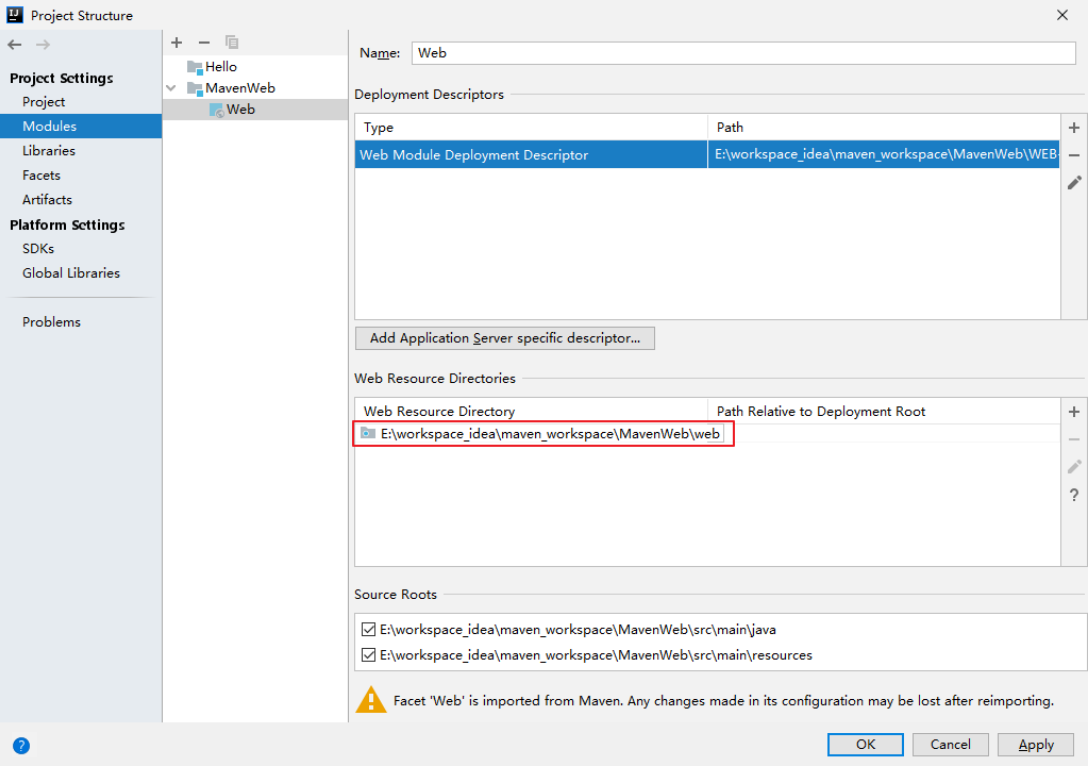
点击 OK

-
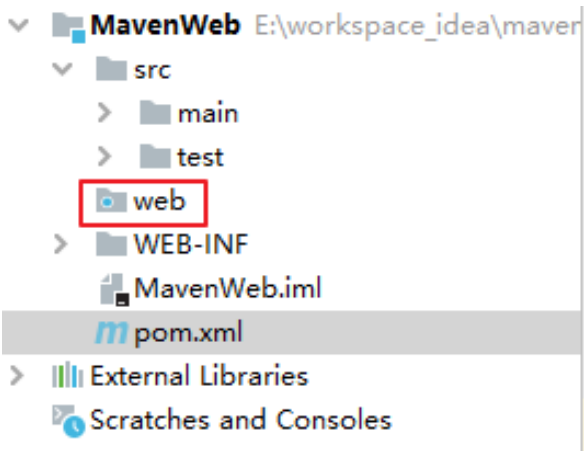
发现项目中多了一个 web 目录,而且目录上有一个蓝点

-
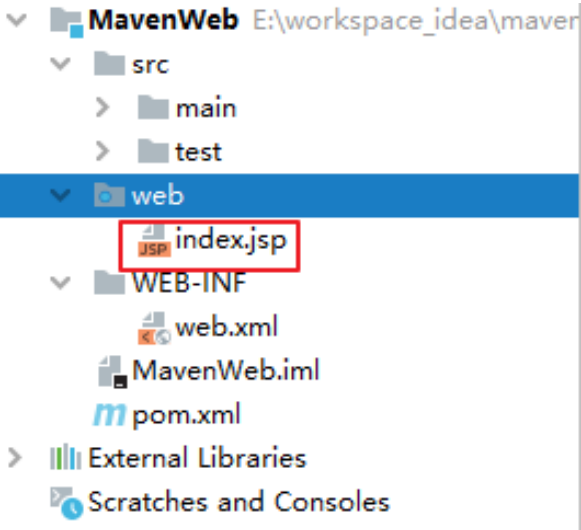
在 web 目录下创建 index.jsp 页面

-
部署到 Tomcat 上运行
3 在 Idea 中导入 Maven 项目⟳
-
点击 Project Structure

-
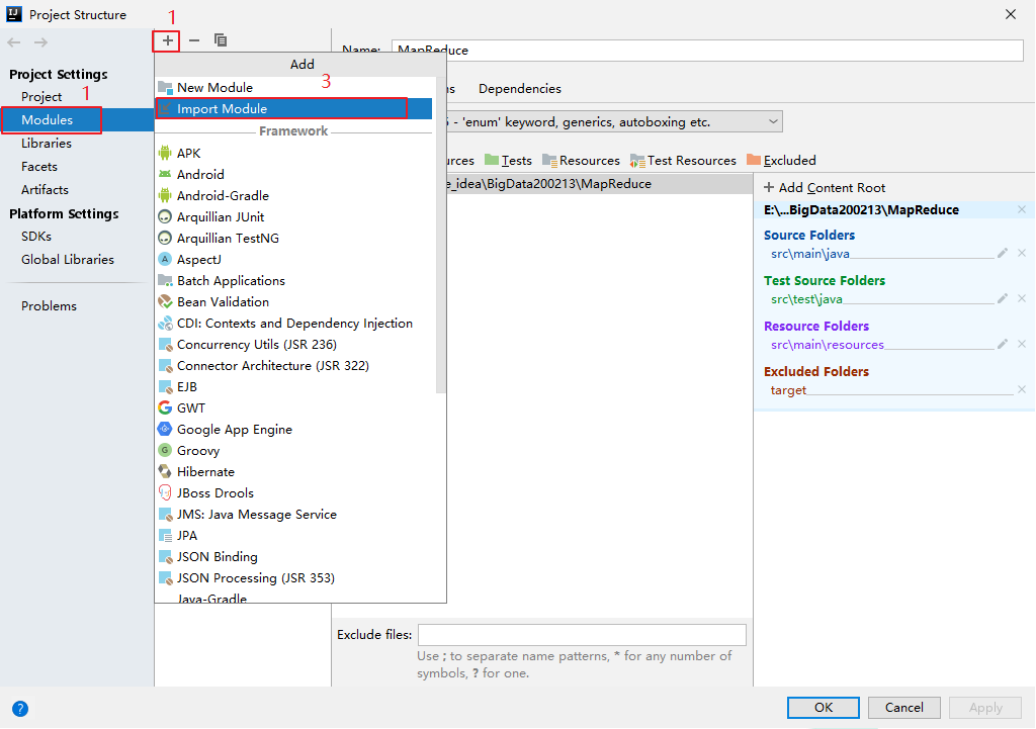
点击 Modules→➕→Import Module

-
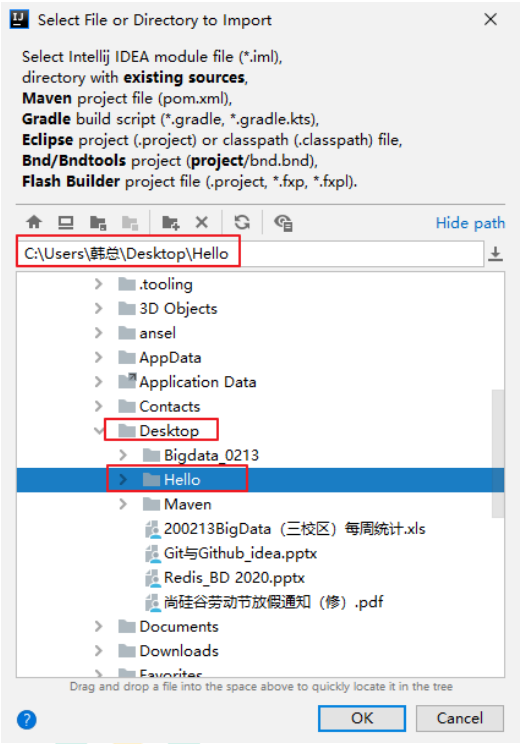
找到项目所在的位置

-
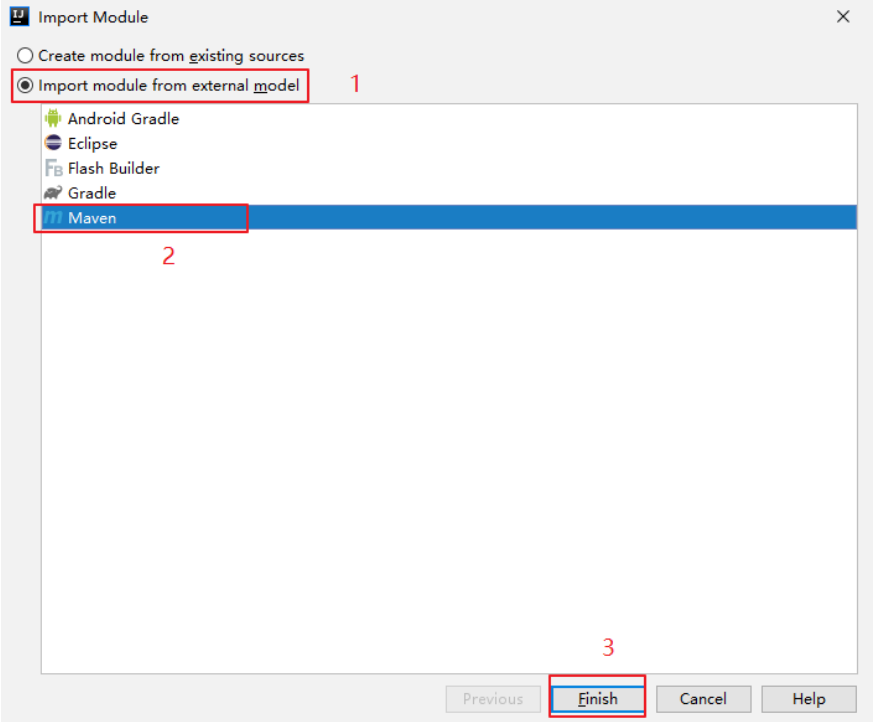
选择 Import module from external model(从外部模型导入模块)→Maven→Finish

笔者将不定期更新【考研或就业】的专业相关知识以及自身理解,希望大家能【关注】我。
如果觉得对您有用,请点击左下角的【点赞】按钮,给我一些鼓励,谢谢!
如果有更好的理解或建议,请在【评论】中写出,我会及时修改,谢谢啦!
本文来自博客园,作者:Nemo&
转载请注明原文链接:https://www.cnblogs.com/blknemo/p/13562236.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!