css 只留四个边角的样式
css:
<style rel="stylesheet/scss" lang="scss" scoped>
div {
position:relative;
left:50px;
top:50px;
margin:10px;
width:500px;
height:100px;
border:1px solid #E3581D;
}
span {
position:absolute;
padding:5px;
border-style: solid;
border-color: #E3581D;
}
.row1 {
border-width: 5px 0 0 5px;
top:-5px;
left:-5px;
}
.row2 {
border-width: 5px 5px 0 0;
top:-5px;
right:-5px;
}
.col1 {
border-width: 0 0 5px 5px;
bottom:-5px;
left:-5px;
}
.col2 {
border-width: 0 5px 5px 0;
bottom:-5px;
right:-5px;
}
</style>
html:
<div>
<span class="row row1"></span>
<span class="row row2"></span>
<span class="col col2"></span>
<span class="col col1"></span>
</div>
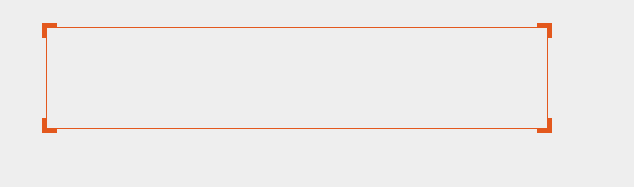
效果图: