Android之TextView的样式类Span的使用具体解释
Android中的TextView是个显示文字的的UI类,在现实中的需求中,文字有各式各样的样式。TextView本身没有属性去设置实现,我们能够通过Android提供的 SpannableString类封装。Android提供了非常多的Span的类去实现样式。这个样式都是继承自CharacterStyle类。
要想理解Span的详细使用,那肯定得了解SPan类群的构成,研究代码继承结构。深入的了解、理解,才干更好的使用它。我们来统计一下,最前端的可用功能的SPAN有:URLSpan、ClickableSpan、BackgroundColorSpan、ForegroundColorSpan、MaskFilterSpan、AbsoluteSizeSpan、RelativeSizeSpan、ImageSpan、ScaleXSpan、StyleSpan、SubscriptSpan、SuperscriptSpan、TextAppearanceSpan、TypefaceSpan、RasterizerSpan、StrikethroughSpan、UnderlineSpan。
先看一下Spanable中的经常使用常量:
先看一下Spanable中的经常使用常量:
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
--- 不包括start和end所在的端点 (a,b)
Spanned.SPAN_EXCLUSIVE_INCLUSIVE
--- 不包括端start,但包括end所在的端点 (a,b]
Spanned.SPAN_INCLUSIVE_EXCLUSIVE --- 包括start,但不包括end所在的端点 [a,b)
Spanned.SPAN_INCLUSIVE_INCLUSIVE--- 包括start和end所在的端点 [a,b]
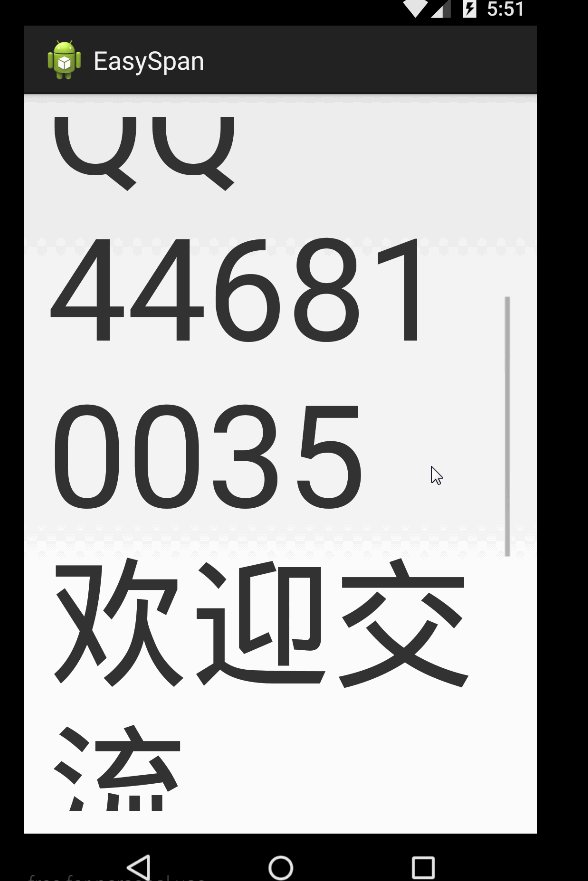
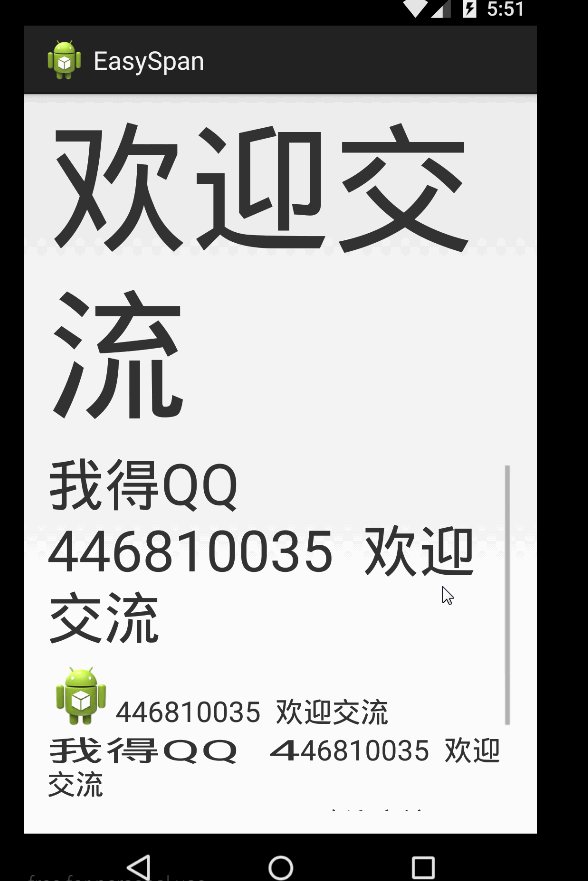
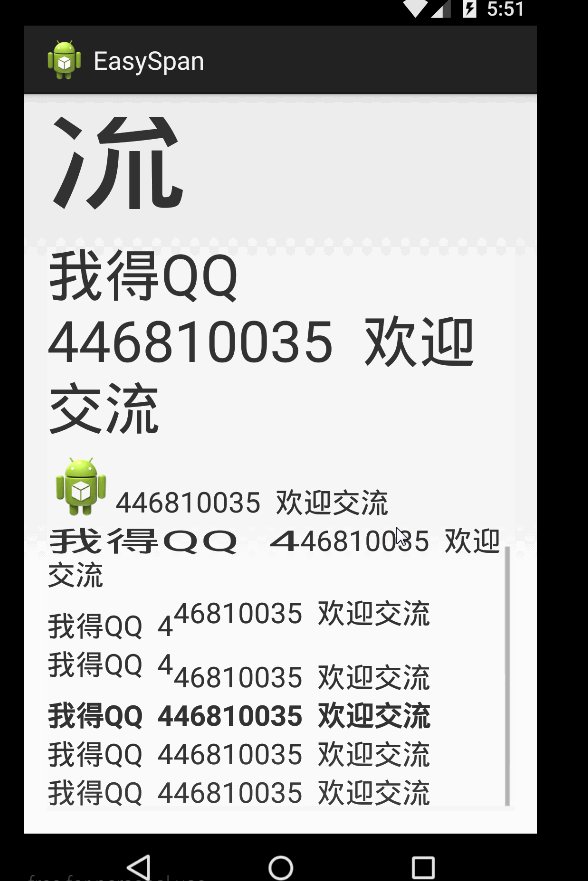
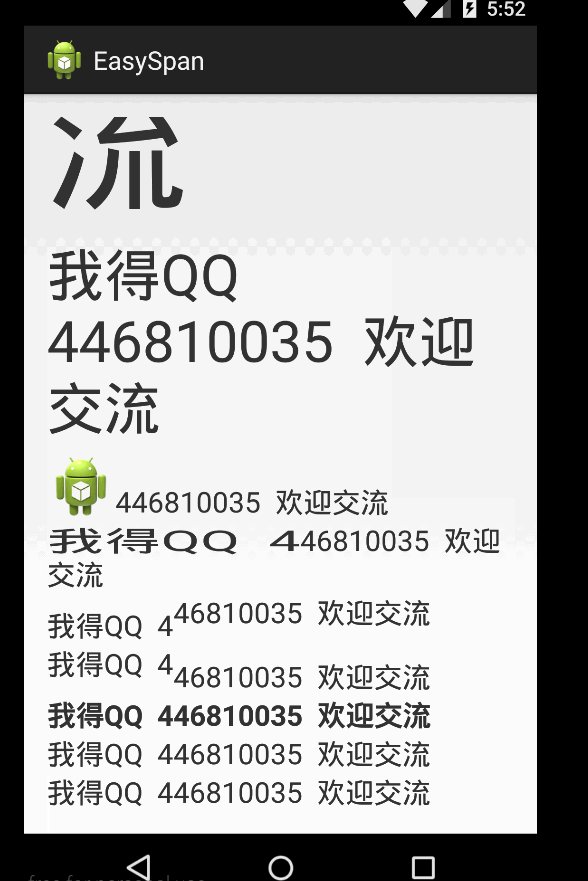
效果图:

使用方法具体解释:(使用非常easy,所以仅仅简单的解释。直接上代码,看效果)
1. SpannableString的使用:
各种的Span就是通过SpannableString来封装样式的。设置完Span之后须要将Span放入到SpannableString类中,然后SpannableString设置到TextView中去。
使用:
TestText
test = (TestText) findViewById(R.id.test);
SpannableString spannableString = new SpannableString(testText) ;
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.RED);
spannableString.setSpan(backgroundColorSpan, 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
test.setText(spannableString) ;
2. BackgroundColorSpan
:看名字就知道是跟背景颜色相关的,
使用:
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.RED);
spannableString.setSpan(backgroundColorSpan, 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
3. ClickableSpan: 点击事件相关的Span。
代码实现:
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, "click", Toast.LENGTH_SHORT).show();
Log.e("Easy", "click");
}
};
spannableString.setSpan(clickableSpan, 11, 21, Spannable.SPAN_EXCLUSIVE_INCLUSIVE) ;
test.setMovementMethod(LinkMovementMethod.getInstance());
注意:在使用ClickableSpan的时候。在单击链接时凡是有要运行的动作。都必须设置MovementMethod对象。
4. URLSpan:链接,类似HTML中的a标签。
代码实现:
URLSpan urlSpan = new URLSpan("http://www.baidu.com");
spannableString.setSpan(urlSpan, 22, 32, Spannable.SPAN_INCLUSIVE_EXCLUSIVE) ;
UrilSpan是继承自ClickableSpan的,我们能够看一下源代码:
@Override
public void onClick(View widget) {
Uri uri = Uri.parse(getURL());
Context context = widget.getContext();
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
intent.putExtra(Browser.EXTRA_APPLICATION_ID, context.getPackageName());
context.startActivity(intent);
}
URILSpan也是实现了onClick的方法,将URL跳转到浏览器中的。 因此,我们能够通过ClickableSpan去做文字的点击事件。
注意:在使用URLSpan的时候。也须要设置MovementMethod对象。
5. ForegroundColorSpan
:设置字体颜色。
代码实现:
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.GRAY);
spannableString.setSpan(foregroundColorSpan, 32, 43, Spannable.SPAN_INCLUSIVE_INCLUSIVE) ;
6. MaskFilterSpan:文字的装饰效果。
分为两种:BlurMaskFilter(模糊效果) 和 EmbossMaskFilter (浮雕效果)
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(new EmbossMaskFilter(new float[]{1,1,3}, 1.5f, 8, 3));
spannableString.setSpan(maskFilterSpan, 44, 55, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
MaskFilter filter2 = new BlurMaskFilter(10, Blur.OUTER );
MaskFilterSpan maskFilterSpan2 = new MaskFilterSpan(filter2 );
spannableString.setSpan(maskFilterSpan2, 56, 67, Spannable.SPAN_EXCLUSIVE_INCLUSIVE) ;
有非常陌生的类,我们看一下源代码:(BlurMaskFilter)
public enum Blur {
NORMAL(0),
SOLID(1),
OUTER(2),
INNER(3);
Blur(int value) {
native_int = value;
}
final int native_int;
}
public BlurMaskFilter(float radius, Blur style) {
native_instance = nativeConstructor(radius, style.native_int);
}
private static native long nativeConstructor(float radius, int style);
啊哦,调用的是native的方法。那我们先记住是怎样使用的就可以,Blur是其内部类。提供了四种样式。
有兴趣的能够一一去实验其效果。
EmbossMaskFilter是相同的调用native的方法。
6. AbsoluteSizeSpan:字体大小的
代码实现:
AbsoluteSizeSpan absoluteSizeSpan = new AbsoluteSizeSpan(100) ;
spannableString.setSpan(absoluteSizeSpan, 77, 88, Spannable.SPAN_INCLUSIVE_INCLUSIVE) ;
详细的看源代码事实上现:
@Override
public void updateDrawState(TextPaint ds) {
if (mDip) {
ds.setTextSize(mSize * ds.density);
} else {
ds.setTextSize(mSize);
}
}
能够看出来的是。设置的paint的字体大小,构造函数中的 public AbsoluteSizeSpan(int size, boolean dip)
dip是标识你传入的数据是否是dp数值。
7. RelativeSizeSpan:相对的字体大小
这个是什么意思那?看源代码就知道了:
@Override
public void updateDrawState(TextPaint ds) {
ds.setTextSize(ds.getTextSize() * mProportion);
}
原来是字体大小的多少倍啊。
8. ImageSpan:有关图片的。
代码实现:
ImageSpan imageSpan = new ImageSpan(MainActivity.this, R.drawable.ic_launcher) ;
spannableString.setSpan(imageSpan, 100, 105, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE) ;
这个类有非常多的构造函数,其作用就是通过不同方式传入drawble,能够资源地址,能够是Drawable 也能够是uri
9. ScaleXSpan:横向压缩比例因子。
10. StyleSpan :主要由正常、粗体、斜体和同一时候加粗倾斜四种样式,常量值定义在Typeface类中。
Typeface.DEFAULT //常规字体类型Typeface.DEFAULT_BOLD //黑体字体类型Typeface.MONOSPACE //等宽字体类型Typeface.SANS_SERIF //sans serif字体类型Typeface.SERIF //serif字体类型
11. SubscriptSpan: 脚注样式,比方化学式的常见写法,当然,还能够对脚注的文字做一定的缩放
看一下源代码:
SubscriptSpan():无參构造。
SubscriptSpan(Parcel src):一參构造,參数src并未起不论什么作用,源代码中为:
public SuperscriptSpan(Parcel src) {
} 这个是比較特殊的地方。这个构造函数没有不论什么作用。
SubscriptSpan(Parcel src):一參构造,參数src并未起不论什么作用,源代码中为:
public SuperscriptSpan(Parcel src) {
} 这个是比較特殊的地方。这个构造函数没有不论什么作用。
12. SuperscriptSpan:上标样式,比方数学上的次方运算,当然。还能够对上标文字进行缩放。同11样式的作用刚好相反。
13.TextAppearanceSpan:使用style文件来定义文本样式。
14.TypefaceSpan:字体样式。能够设置不同的字体
15.RasterizerSpan:设置光栅字样
16.StrikethroughSpan:删除线
17.UnderlineSpan : 下划线
使用起来是非常easy的。主要是分析Span的原理。
下一篇文章,来分析Span的深层次源代码。



