Blender音频动态柱形图设计,打造活力舞台
音效视觉化的设计我们在之前的几何节点教程中曾经教过大家一个立体式的方法,不过该方法虽然很酷,但不足在于比较抽象,不及我们日常看到的音频频谱柱形图那么直观,那么在Blender里我们要怎样才能实现传统的音频柱状图,又能不能玩出一点花样来呢?
1.第一步:建立柱形图的模型
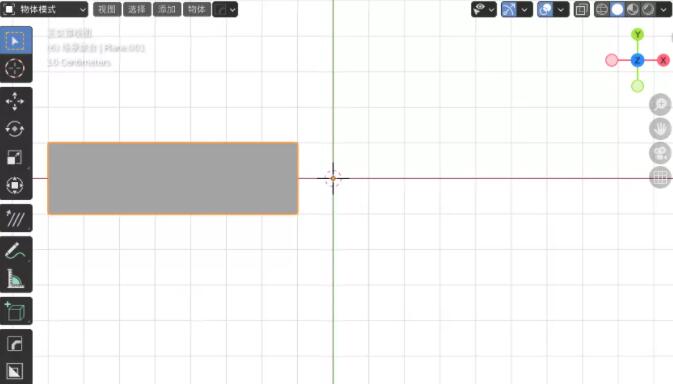
参考音视频编辑软件中的音频柱形图不难发现,它是由一个个的小方块“堆砌”而成,所以我们首先是新建一个长方形的平面,然后放到中心轴,比如Y轴的左侧或右侧,再把平面的原点放到世界原点,如图1所示。

1
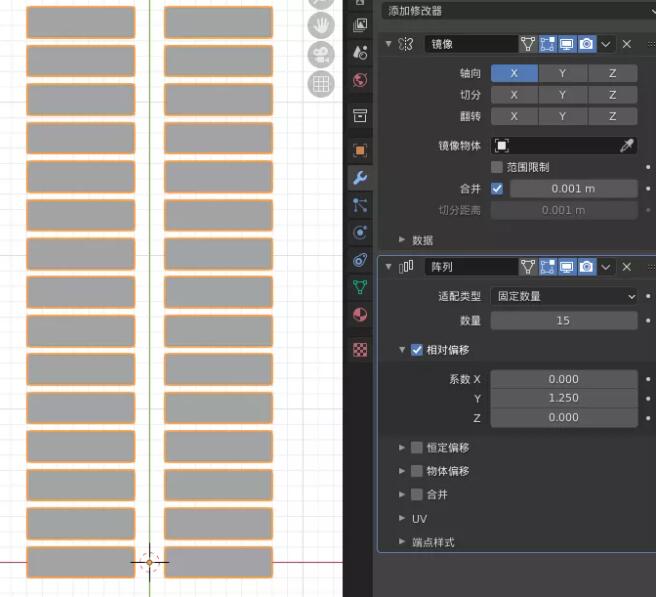
然后为它添加一个镜像修改器,沿X轴对称,再添加一个沿Y轴相对偏移的阵列修改器,数值大家可以自行调试,选择一个自己满意的距离和阵列数量即可,具体可参考图2。这样一来,我们的基本建模就完成了,应用全部修改器之后,接下来就是进行着色器编辑操作。

2
2.第二步:制作跟随音量跳动的视觉效果
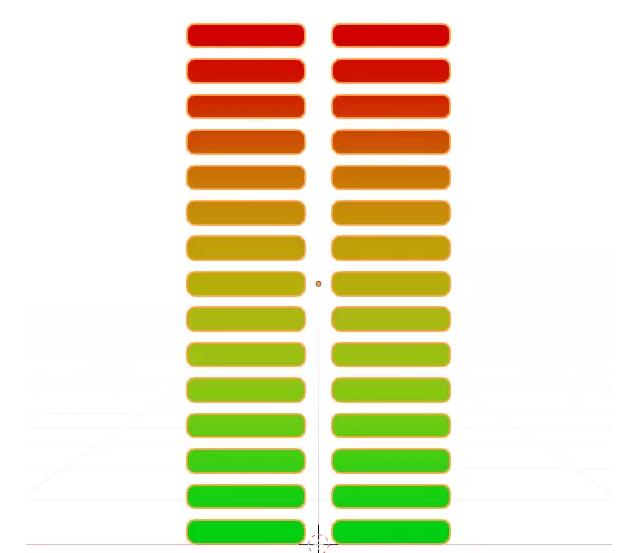
音频柱形图有一个特点就是低音量显示为绿色,而高音量则渐变转为红色,所以我们需要在着色器编辑器中,先给柱形图添加一个渐变纹理,然后在前端连接纹理坐标和映射,调整旋转值,实现从下往上的渐变效果,然后在渐变纹理(可在这里下载https://www.blender-3d.cn/texturize/ )后连接颜色渐变,设置为左侧绿,右侧红,并适当调整,就能得到如图3的效果了。

3
将它连接到一个自发光模块后,接下来就需要实现随音量变化的效果,实现逻辑是通过混合透明BSDF来进行控制,这里注意,如果使用EEVEE渲染器就要把材质混合模式设置为Alpha混合,那么,如何让透明信息与音量联动呢?
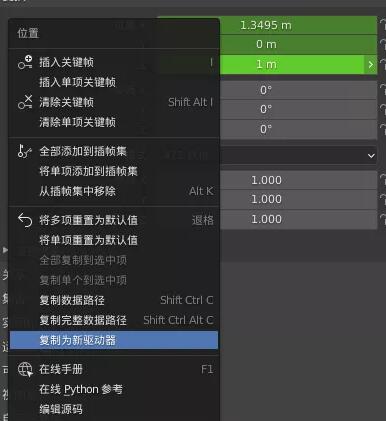
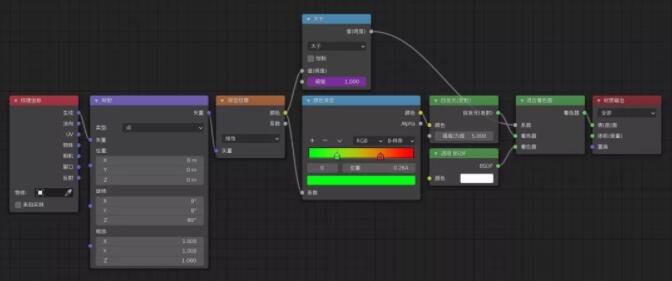
我们新建一个空物体,给它的位置信息打上关键帧,然后切换到曲线编辑器,选中空物体的Z位置,再选择“关键帧”“将声音烘焙成函数曲线”,选择音乐文件,这时候空物体就会随音量变化而起伏跳动了。然后如图4,再选中空物体的位置信息,右键选择“复制为新驱动器”,接下来回到平面的着色器编辑器,在渐变纹理后添加一个数学模块的“大于”,阈值选择“粘贴驱动器”,然后连接为混合着色器的系数,整个着色器面板可以参考图5。这时候你会发现,音频柱形图就已经制作成功啦。

4

5
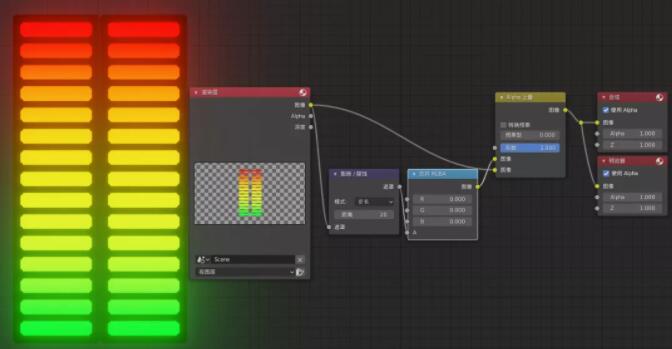
如果只是单纯做一个柱形图效果,在这里其实还可以在合成面板中为柱形图做一个动态的“黑底”,基本逻辑是利用“膨胀/腐蚀”功能生成一个包裹柱形图区域的白色彩条,然后再接一个合并RGBA,彩条变成黑色,最后利用Alhpa上叠功能把它垫在渲染图的下方,就能实现这种跟随音量跳动的黑色边框效果了,合成面板设置可参考图6。

6
3.第三步:让音乐效果更有立体感
既然是音乐效果,听不到音乐岂不是很奇怪?这里我们可以用两种方式让音乐呈现在Blender工程中,一是在视频序列编辑器里把音乐素材丢进去,但这个方法形成的音效比较平淡,我们可以如图7所示的在场景中布置一个“扬声器”单元,并为它添加音乐文件,这样做的好处就是声音与摄像机存在位置关系,比如当扬声器在摄像头右侧时,音乐就会变成右声道增强,左声道减弱甚至完全消失,反之亦然,同时它还有距离、锥形声域等参数可以自由调节,可玩性明显更强,配合摄像机的运镜,会有意想不到的好效果。

7
本章小结:“氛围组”的最佳选择
本文的视频教程里制作了一个以音频柱形图为背景的“街舞女孩”特效,作为最基本的动态元素之一,音频响应一直都是视频氛围的最佳“助燃剂”。从实现方法来看其实也比较简单,稍有基础的玩家只需很短的时间就能完成操作。事实上透明度BSDF的混合应用在很多项目中都能起到很不错的效果,值得大家多多尝试。



