canvas笔记1
w3c定义:
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
canvas 对象
属性: width height
方法: getContext(contextID)返回一个用于在画布上绘图的环境。
参数 contextID 指定了您想要在画布上绘制的类型。当前唯一的合法值是 "2d",它指定了二维绘图,并且导致这个方法返回一个环境对象,该对象导出一个二维绘图API。该对象有自己的属性和方法
var ctx=canvas.getContext('2d');
特点:
canvas不能修改,想要移动,要借助定时器,清除整个画布,重新画。清除整个画布和一小块时间一样。会把所有图形都清了,都要重新画,因此直接清除整个画布使用起来更简单一些
ctx.clearRect(x,y,width,height);
x要清除的矩形左上角的 x 坐标
y要清除的矩形左上角的 y 坐标
width要清除的矩形的宽度,以像素计
height要清除的矩形的高度,以像素计
canvas画图步骤
- 获取canvas对象,相当于画布
var canvas = document.getElementById("canvas"); - 由canvas对象创建图形上下文对象,相当于画笔
var ctx=canvas.getContext('2d'); - 创建路径。
- 样式和变换。
- 画。
stroke()描边fill()填充
第3,4步顺序可以换
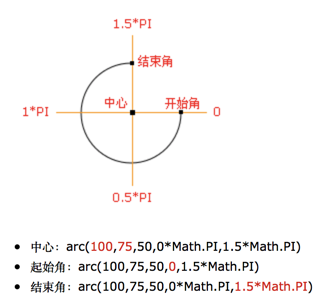
ctx.arc()圆或弧

ctx.arc(x,y,r,sAngle,eAngle,counterclockwise);
x 圆的中心的 x 坐标。
y 圆的中心的 y 坐标。
r 圆的半径。
sAngle 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。
eAngle 结束角,以弧度计。
counterclockwise 可选。规定应该逆时针还是顺时针绘图。false = 顺时针,true = 逆时针。
路径的概念
画布的一项强大功能是,它能够从基本的绘图操作来构建图形,然后,绘制这些图形的框架(勾勒它们)或者给这些图形的内容涂色(填充它们)。累计起来的操作统一叫做当前路径。一个画布只保持一条当前路径。
小栗子:绘制多边形
ctx.beginPath();//自动清除之前的,否则会相当于增加选区,画的时候会把所有路径都画上,并且线宽、颜色等听最后一次的
ctx.moveTo(100,100);//起点,将画笔移动到
ctx.lineTo(150,105);//下一个点
ctx.lineTo(350,105);
ctx.closePath(); //自动闭合路径(类似于PS套锁双击自动闭合)
globalCompositeOperation 值参考下面链接
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/globalCompositeOperation
常见误区:
-
有些画圆会写为
ctx.arc(100,75,50,2*Math.PI,false);
乍一眼看上去以为难道有参数可以省略?!其实并不是。
在这里,默认会把该出现数字的位置上的布尔值转换成对应的数字,即
true->1 false->0
因此,ctx.arc(100,75,50,2Math.PI,false)==ctx.arc(100,75,50,2Math.PI,0) -
width 和 height
属性:默认值是width:300px,height:150px;
canvas.width,canvas.height获取到的是canvas的属性的值,并非css赋给它的样式的高度。
样式:css写的宽高是将画布做拉伸或压缩后的大小 -
路径一般就是它的字面意思,是不包含描边或填充的效果的,所以即使你规定好路径也无法看到效果,需要手动调用其他方法去上色
-
绘制图像时,必须等待图片异步加载完成
var img = new Image(); img.src = "xx.png"; //向服务器异步请求图片 img.onload = function(){ //图片加载完成 ctx.drawImage( img, x, y ) } -
canvas中的旋转不是画布旋转!而是“绘图上下文(画笔)”旋转。
ctx.rotate(deg),旋转角度,以弧度计。如需将角度转换为弧度,请使用 degreesMath.PI/180 公式进行计算。举例:如需旋转 5 度,可规定下面的公式:5Math.PI/180。 -
canvas坐标系以画布左上角为原点(0,0),向右为横坐标,向下为纵坐标,单位是px.若想以某个固定的点为旋转的轴点,就必须平移画布的坐标原点:
ctx.translate(x, y)//重新映射画布上的 (0,0) 位置。 -
lineWidth描边宽度是从中间往两边扩大的
-
ctx.save();保存的是canvas的状态(颜色、线宽、变换),不保存图像,restore时不会出现上一个图形,ctx.restore()恢复到上一次ctx.save()时的状态
9.想要缩放要先缩放,再旋转,再平移,否则会将之前的平移也缩放,缩放以画布左上角为参考点
推荐好的canvas学习之处:http://canvas.migong.org



