Vuex 是什么????
如果用官方的话说,是以下这段:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
但是当我真的入门 Vuex的时候他主要难的地方是 在5个应用中不断的使用;
五个应用分别为:State,Getter,Mutation,Action,Module 这五个应用~
接下来我就带大家来一起写一次简单的使用方法;
首先就是得下载 Vuex; npm i vuex -S
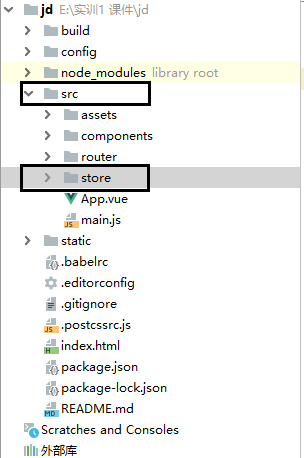
其次我们要在 vue-cli中创建好自己的项目目录 😁
然后跟我一样 在 src 中创建 一个主🐖目录(容器) 起名叫 store;因为每个 Vuex 应用的核心就是 store(仓库的意思);
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。

然后在 store的目录下 创建一个 store.js 用来接受之后各个应用的返回的东西~ 👍

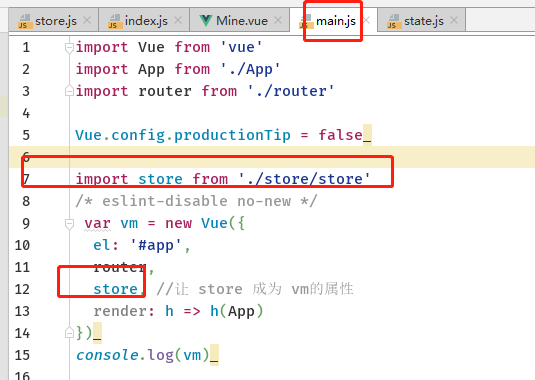
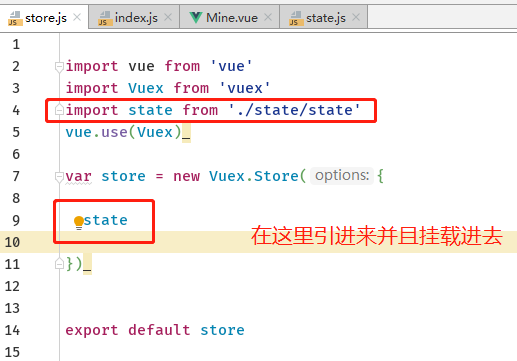
然后把 这个 store 注册到 main.js 中 成为 vue的属性

弄好了之后呢, 先别急 我们要把每个应用分别放在不同的文件夹中,所以就创建了四个应用,然后分别创建他们相对应的js文件(module放在最后再讲哦,先别急)
创建好了就是这个样子啦;

那创建好了之后我们就开始 第一个吧~
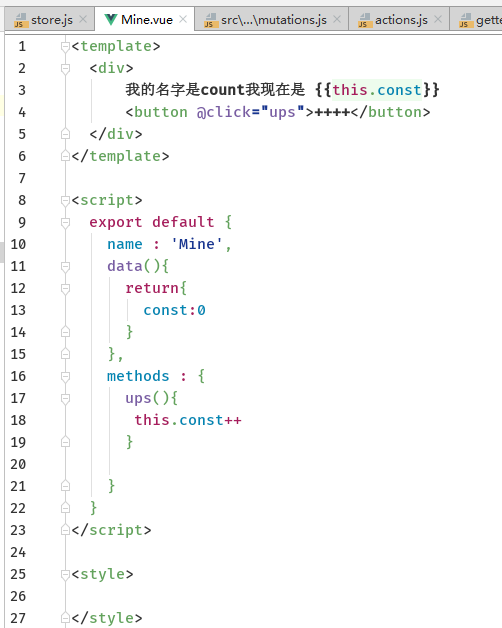
因为要是想看展示状态的话,用动态的方法最好了吧, 那就自己创建一个 vue的组件用来 学习这个东西吧!
在创建好了之后我们要实现一个东西就是:点击按钮让 count的数字 加1;

State 的 简介是: Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照
这样就能简单实现了; 但是我们想到却不是这样的,我们要使用的是State 来看看这种效果,那就开始吧!
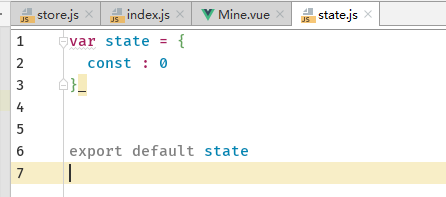
在 State的目录下 找到state.js

简单的声明一个 变量; 然后暴露出去;在 store.js 里面接收一下~ 因为 store是仓库嘛,所以你的东西都得告诉仓库哦

这样他就收到了 count的这个变量;
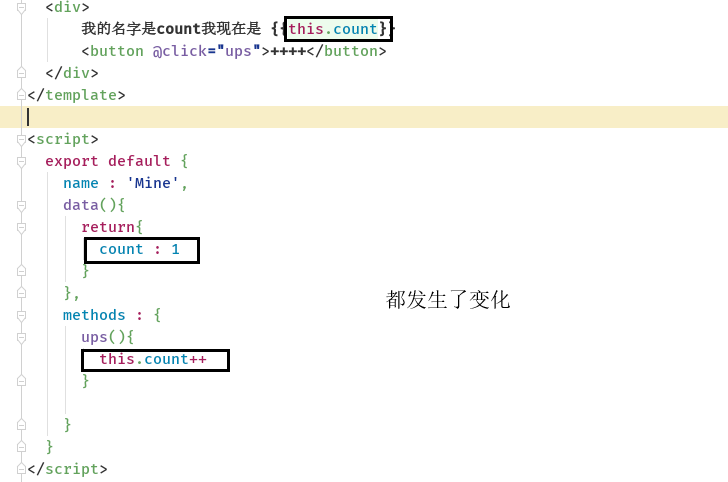
所以我们在 组件的模板中 就应该改变一些东西啦~

注意看 发生的变化

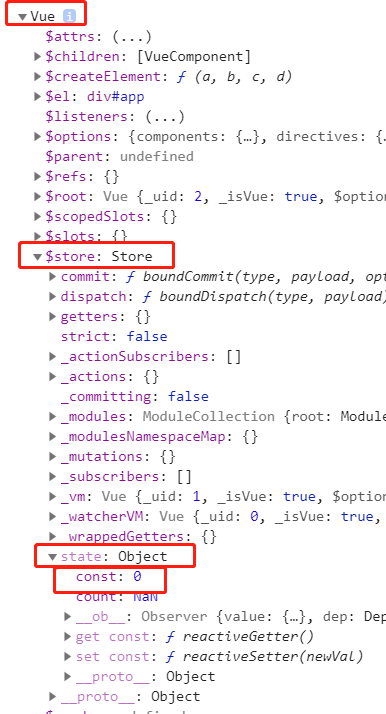
因为 我们把store 注册到了 vue的实例上,变成了属性,所以我们 console.log( vm ) 就能看到多了一个属性叫 store

就是上面这个样子了
所以我们刚才的那样的写法就是没问题的;应该明白了叭~
这个就是State的写法哦
然后就是 第二个应用写法 Getter 官方给的说法是 store中的 getter (可以认为是store的计算属性),就像计算属性一样,getter的返回值回根据他的依赖被缓存起来,且只有当的依赖值发生了改变才会被重新计算;
getter 可以 接受 state 作为其第一个参数; (我用图来解释叭)
在 getter的js中 返回一个函数叫 doublecount 的方法;

在 getters的js中 传入了 state ( 因为 getters的第一个参数就是 state 所以这里能用到他有关的所有数据)
然后 返回了 state 中定义的 const;

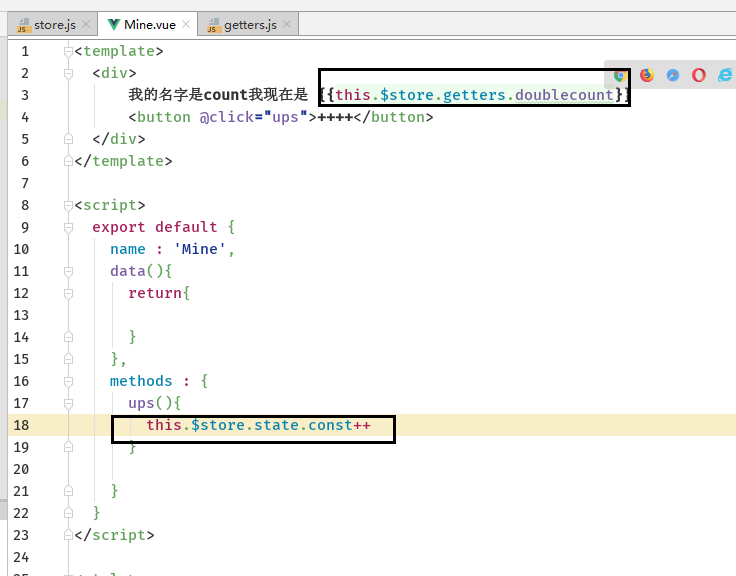
在 vue的组件的模板中, 在方法里 让 state中的const ++ ; 但是上面显示的是 getters的应用格式;
Getter 也可以接受其他 getter 作为第二个参数; 具体的用法我就不写啦,毕竟只是一个初级入门~
现在该第三个啦; 叫 Mutation啦
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation
Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数
上图来解释叭~

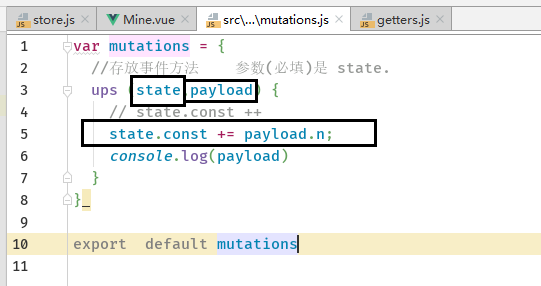
这里 用了,mutation 的 第一个参数(state 这个东西也是必填项),跟 第二个参数是 payload ,这里的payload 是一个对象;
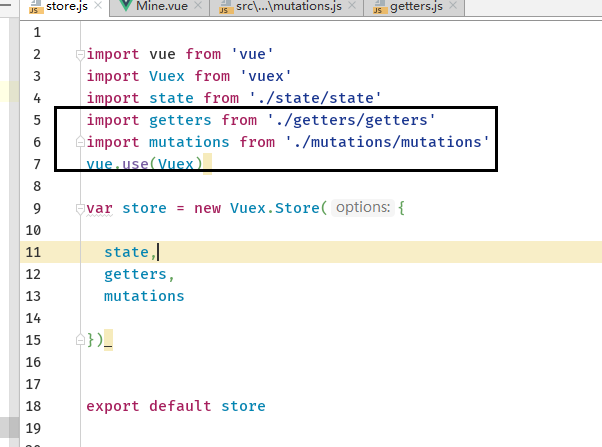
一定要记得每次用了新的应用都要在 store.js 中记得挂载上哦;

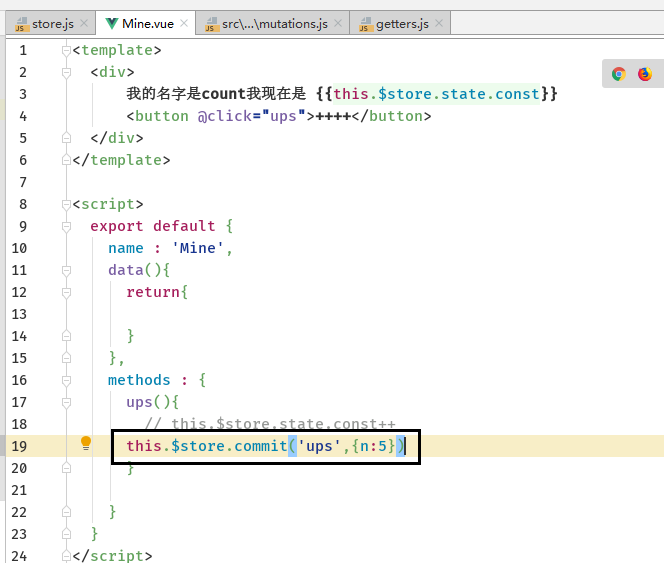
每个mutation都得用commit 来进行操作
你可以向 store.commit 传入额外的参数,即 mutation 的 载荷(payload)

payload.n 的意思是: 因为payload是一个对象,所以要用 Object.attribute的时候就这么写啦~
所以 这里的东西 执行后的就是; 每次让 const + 5;
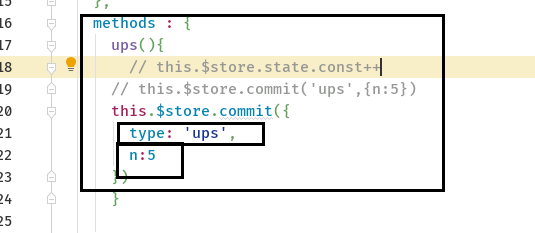
这里其实还能用另一种的方式来写:有一个是传参的方式,那另一种就是 对象的方式来进行传值;

就是这样子的写法啦~
下面就该第四种啦~ 叫做 Action ~
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
所谓的意思就是:mutation 里面传的是不直接变更状态;action 可以包含任意的异步操作;
这里写一个简单的例子~
让 在 三秒后 让const的数字加上3;
记得每次用新的时候 都要 在 store.js 里面进行挂载;

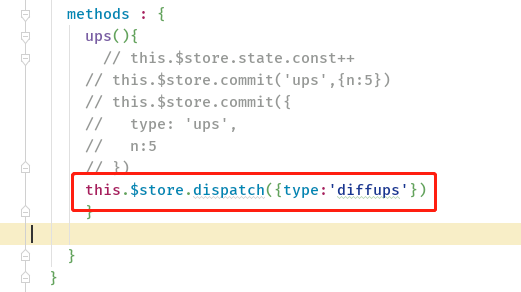
然后在 vue的组件模板中 写入

这里要注意一下~ Action 用的 store.dispatch 来进行 方法触发的;
这么写完的话过了三秒,他就会 自动的 加上3 咯~
最后的一个应用是 Module啦
官方给出的解释 是这样的: 👇 ↓
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
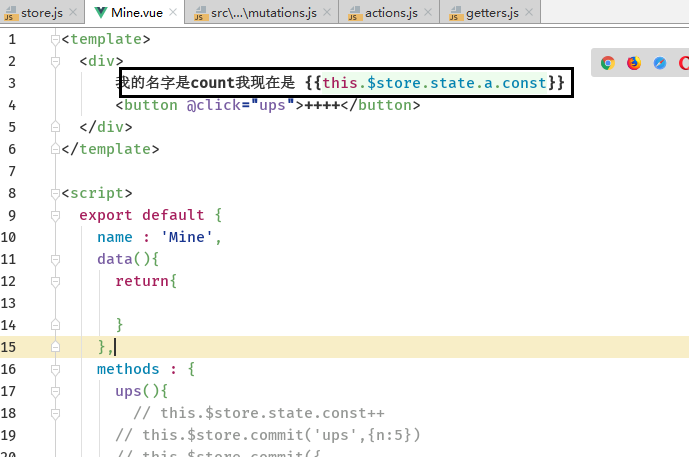
但是用的话,这里举个简单的例子叭;

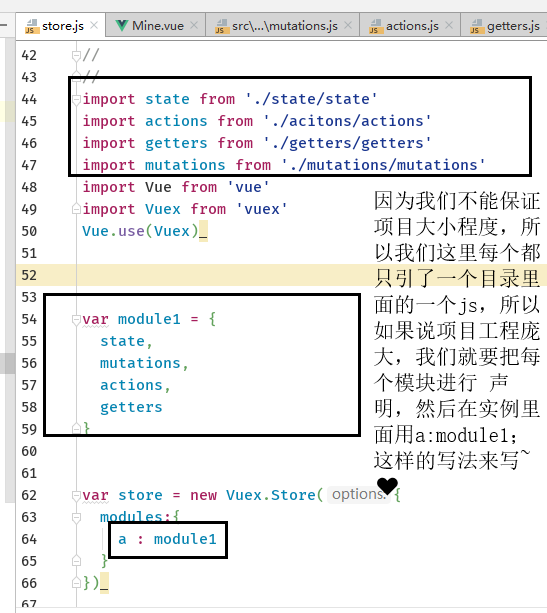
要是这样写的话,前面的就得换一种写法了~ 我直接就上图了嗷

这里的意思是: 如果你要调用应用里面的变量的时候前都得多加一个叫 a 的对象哦;
因为 我们把都封存到了 modules 中 ,他们每个都是一个对象; 所以 写法都得变一下~
那入门的介绍 也就介绍完了~ 喜欢的点个关注,评论个 666; 也不枉我写的好几个小时呀; 谢谢啦~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号