Ajax、前后端传输数据编码格式
今日学习内容总结
Ajax简介#
什么是Ajax#
1. Ajax(Asynchronous Javascript And XML)翻译成中文就是 “异步Javascript和XML”
2. 即使用Javascript语言与服务器进行异步交互,传输的数据为XML
3. 当然,传输的数据不只是XML,现在更多使用json数据
4. 通俗的讲 : 它是一种创建交互式网页应用的网页开发技术
Ajax的特点#
1. 异步提交
2. 浏览器页面局部刷新 : 这一特点给用户的感受是在不知不觉中完成请求和响应过程
# 例如码云用户注册 无需点击按钮内部也可完成数据交互,在注册用户名是会自动检验用户名是否存在
异步同步提交#
1. 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
2. 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
前端向后端发起请求方式#
1. 地址栏输入url回车 : GET
2. a标签href属性指定的url : GET
3. form表单中的submit与button类型 : GET/POST
4. ajax请求 : GET/POST
5. 注意 : 如果不想触发form表单提交, 1.按钮可以不写在form表单中,2.使用input,类型为button
ajax不是一门全新知识,本质就是一些js代码 我们学习ajax直接使用jQuery封装之后的版本(语法更加简单),使用ajax的前提必须要引入jQuery文件。
Ajax入门前戏#
1. 页面三个输入框和一个’‘计算’'按钮
2. 在前两个输入框内输入数字, 点击计算按钮, 在第三个输入框内动态展示前两数字乘积
3. 使用Ajax向后端提交请求, 页面不能进行刷新
4. 计算必须在后端进行
代码#
# 路由层
from django.contrib import admin
from django.urls import path,re_path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
re_path('^ajax/', views.ajax_test),
re_path('^pro/', views.product),
]
# 视图层
def ajax_test(request):
return render(request,'ajax.html')
def product(request):
if request.method == "POST":
a1 = request.POST.get('a1')
a2 = request.POST.get('a2')
a = int(a1)*int(a2)
return HttpResponse(a)
# 模板层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<script src="{% static 'jquery-3.4.1/jquery.min.js' %}"></script>
<link href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}" rel="stylesheet">
<script src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
</head>
<body>
<input type="number" class="form-control text-center" id="a1">
<p class="text-center">x</p>
<input type="number" class="form-control text-center" id="a2">
<p class="text-center">=</p>
<input type="number" class="form-control text-center" id="a3">
<button class="btn btn-warning btn-block">计算</button>
<script>
// 设置点击事件
$('.btn').click(function (){
// 朝后端发送ajax请求
$.ajax({
// 指定后端地址,不指定则提交到当前地址
url:'/pro/',
// 指定请求方式,不指定默认get
method:'post',
// 需要发送的数据
data:{'a1':$('#a1').val(),'a2':$('#a2').val()},
// 回调函数:后端返回结果的时候自动触发,并将结果传给args
success:function(args){
// 通过DOM操作渲染到第三个input内
$('#a3').val(args)
}
})
})
</script>
</body>
</html>
前后端传输数据编码格式#
前端中可以向后端发起post请求的方式#
1. from 表单
2. ajax 请求
基于post请求, 前后端数据传输的主流编码格式有三种#
1. urlencoded : 默认的编码格式, 提交的数据从request.POST中提取
2. form-data : 上传文件时使用的编码格式, 提交的数据从request.POST中提取, 上传的文件从request.FILES中提取
3. json : ajax发送的json格式数据, 在request.POST中取不到数据, 需要在request.body中提取数据
基于post请求, form表单传输数据默认的编码格式#
1. 默认编码格式为 : urlencoded
2. 如果要上传文件需要在标签中指定 : enctype="multipart/form-data" 编码格式
3. 数据格式 : username=jason&password=111
4. 提交位置 : django后端针对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中, 文件提交到request.FILES中
基于post请求, ajax传输数据默认编码格式#
1. 默认编码格式 : urlencoded
2. 如果要上传文件需要使用 Formdata 对象
3. 数据格式 : username=jason&password=111
4. 提交位置 : django后端会自动帮你解析封装到request.POST中, 文件提交到request.FILES中
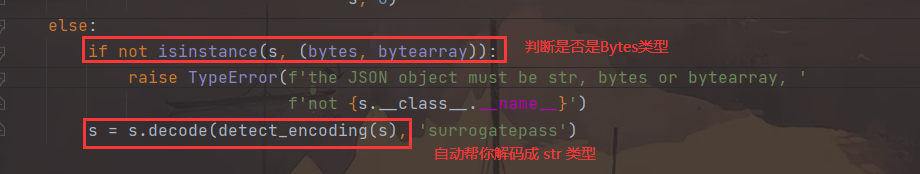
json.loads( )是否可以转Bytes格式#
1. 3.5之前不行, 需要我们手动将 Bytes 格式转成 str 类型, 然后再进行转换
2. 3.6以后可以, Bytes无需手动转 str 类型, 它内部会自动帮你转成 str, 再转成 json

ajax发送json格式数据#
form表单是无法发送json格式数据的,ajax发送的数据类型一定要跟数据的编码格式一致。
django后端很多json格式的数据不会做任何的处理,就在request.body内需要我们自行处理。
$('#d1').click(function () {
$.ajax({
url:'',
type:'post', // 不写默认也是get请求
contentType:'application/json', // 不写默认是urlencoded编码
data:JSON.stringify({'name':'jason','pwd':123}), // 序列化方法
success:function (args) {
}
})
})
ajax携带文件数据#
1. 使用 ajax 发送文件对象需要借助于 js 内置对象 FormData
2. new 一个 FormData 对象
$("#d1").click(function () {
// 需要利用内置js内置对象FormData
let myFormData = new FormData();
// 对象添加普通数据
})
3. jQuery表单中获取文件对象
4. FormData对象添加数据方式 .append
myFormData.append('username',$('#name').val())
myFormData.append('password',$('#pwd').val())
// 对象添加文件数据
myFormData.append('my_file',$('#file')[0].files[0])
5. 发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormData,
// 携带文件必须要指定的两个参数
contentType:false,
processData:false,
success:function (args) {
// 处理异步回调返回的结果
}
})
回调机制处理策略#
使用ajax交互,所有的操作都不再直接影响整个页面(局部操作)。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能