web框架的推导与使用、python主流web框架介绍
学习内容总结
在昨日的学习中,我们也已经对数据库方面的学习进行了结尾。而今天的内容,主要就是框架。
手写web框架#
web框架#
将前端、数据库整合到一起的基于互联网传输的python代码,就是web框架。web框架也可以简单的理解为是软件开发架构里面的'服务端'。
手动实现web框架#
1.搭建简易版本服务端
socket模块
2. 遵循HTTP协议
四大特性、数据格式、响应状态码。
3. 基于不同的后缀响应不同的内容
获取用户输入的url后缀:HTTP请求数据(/favicon.ico直接忽略 不影响判断)。然后利用字符串切割和索引取值获取相应数据。代码实例:
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8082))
server.listen(5)
while True:
sock, addr = server.accept()
data = sock.recv(1024)
# 将请求相关数据先转成字符串
data_str = data.decode('utf8') # 'GET /login HTTP/1.1\r\nHost: 127.0.0.1:8081\r\n......'
sock.send(b'HTTP1.1 200 OK\r\n\r\n')
# 然后去字符串中截取出我们需要的内容(按照空格切割字符串 获取第二个元素即可)
current_path = data_str.split(' ')[1]
# 根据后缀的不同返回不同的内容
if current_path == '/login':
sock.send(b'hello login!!!')
elif current_path == '/register':
sock.send(b'hello register')
else:
sock.send(b'404 error')
但是这样的框架有很多缺陷:
1. 服务端起始代码过于重复
2. 针对HTTP请求数据没有完善的处理方式
3. 并发量问题
wsgiref模块#
上述的框架缺陷,其实是可以利用模块来解决的,比如wsgiref模块。
利用模块搭建服务端
利用模块处理好的HTTP字典数据编写业务,代码效果:
from wsgiref import simple_server
def run(request, response):
"""
:param request: 请求相关的数据
:param response: 响应相关的数据
:return: 返回给客户端的展示数据
"""
# print(request) # 字典类型的数据(模块自动处理HTTP请求数据 便于后续数据获取)
response('200 OK', []) # 固定编写
current_path = request.get("PATH_INFO")
if current_path == '/login':
return [b'hello login html']
elif current_path == '/register':
return [b'hello register html']
return [b'404 error']
if __name__ == '__main__':
server = simple_server.make_server('127.0.0.1', 8080, run)
# 一致监听本机8080端口 一旦有请求访问 自动触发run方法的执行
server.serve_forever()
优化措施#
优化问题:
1. 如果网站很多,是不是就是以为的添加elif
2. 每个分支下的功能根据业务逻辑的不同可能会比较复杂,并且所有的代码全部放在一个py文件过于冗余,不便于后期管理维护
3. 业务函数的代码中 可能会频繁的使用到不同的html页面
4. 项目中的html文件 也有可能需要用到css、js、第三方框架文件
优化处理:
1. 将匹配和功能封装成,元组和函数
2. 根据功能的不同拆分成不同的py文件
urls.py 对应关系的存储
views.py 业务逻辑的编写
3. 为了避免文件类型的混乱 单独开设一个文件夹存储所有的html文件
templates文件夹 存储项目所需的html文件
4. html所学的css、js、第三方框架代码都是写完之后很少做改动的文件 所以可以统一存放在某个文件夹下
static文件夹 存储项目所需的(静态文件)
优化处理后的效果:
1. 以后要想新增功能 只需要在urls.py中添加对应关系 view.py中编写函数
2. 基于上述优化之后 整个项目结构清晰 管理维护都很方便!!!
动静态网页#
静态网页
页面上的数据是直接写死的,万年不变。
动态网页
页面上的数据是通过代码动态获取的,实时可变。
动态网页案例:
# 页面上展示当前时间
def get_time(request):
# 1.获取当前时间
import time
c_time = time.strftime('%Y-%m-%d %X')
# 2.读取html文件
with open(r'templates/get_time.html','r',encoding='utf8') as f:
data = f.read()
# 3.思考:如何给字符串添加一些额外的字符串数据>>>:字符串替换
new_data = data.replace('asdaksdjal',c_time)
return new_data
但是这样也会发现一个问题,假如我们需要将字典传递给网页,并且在页面上还可以使用字典的操作方法。这样传递上去的是字符串。无法实现。所有有了一个模块的使用:jinja2模板语法。
jinja2模块#
概念#
模板在Python的web开发中广泛使用,它能够有效的将业务逻辑和页面逻辑分开,使代码可读性增强、并且更加容易理解和维护。
模板简单来说就是一个其中包涵占位变量表示动态的部分的文件,模板文件在经过动态赋值后,返回给用户。 --> 可以理解为渲染
安装jinjia2#
由于jinja2是第三方模块。所以需要下载:
pip3 install jinja2
功能介绍#
在编写前后端不分离项目的时候,可以使用该模块提供的模板语法简单快速的在html页面是使用类似于后端的代码语法操作数据。
模板语法#
# 实现上述的将字典传入并且使用的方法
temp_obj.render({'user':user_dict,'new_list':new_list})
<p>{{ user }}</p>
<p>{{ user.name }}</p>
<p>{{ user['pwd'] }}</p>
<p>{{ user.get('hobby') }}</p>
{% for i in new_list %}
<span>元素:{{ i }}</span>
{% endfor %}
# 获取数据库中的数据展示到前端页面。还是用的上述模板语法。
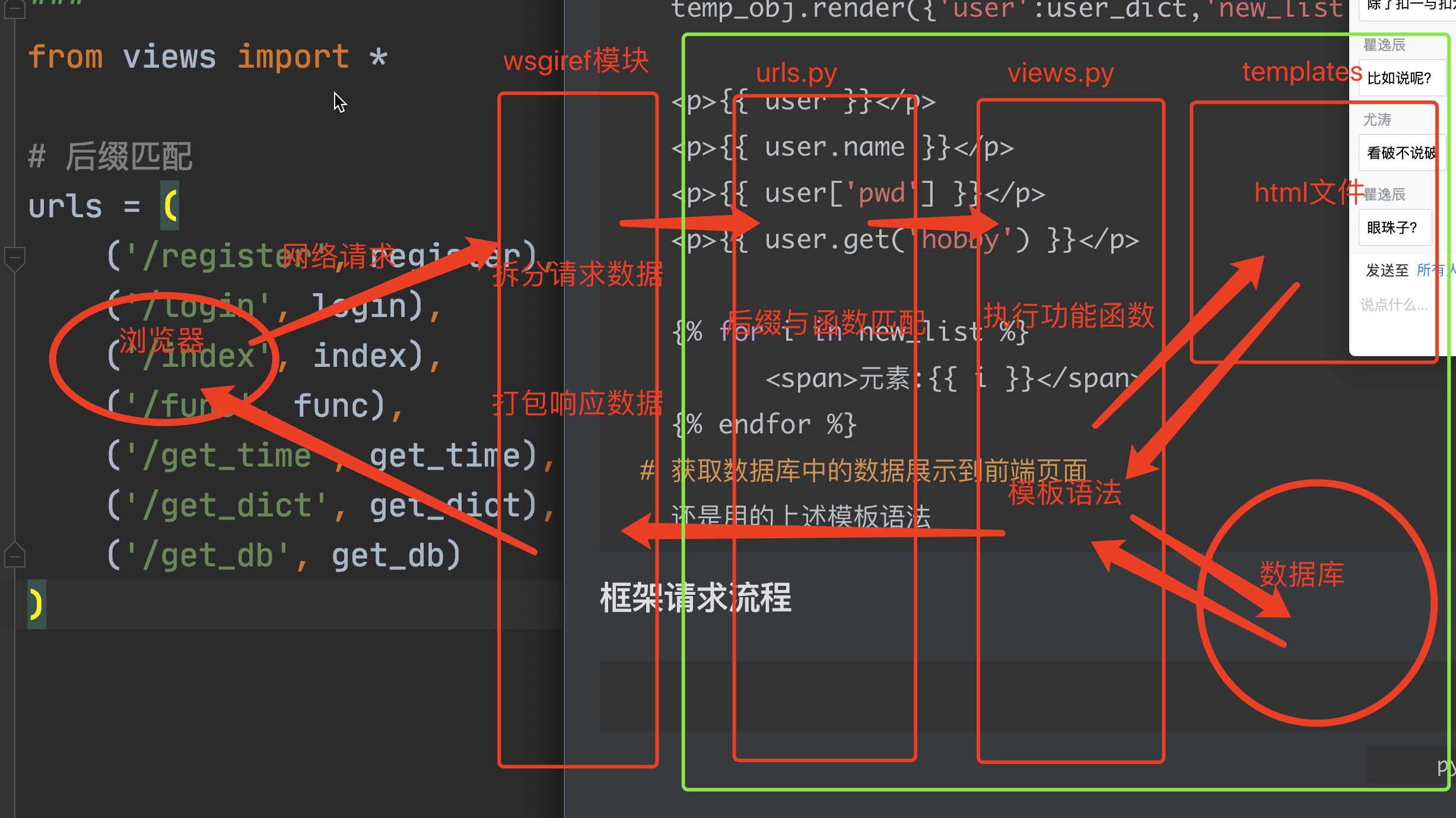
框架请求流程#

文件名介绍#
urls.py
后缀与函数名对应关系
('/index',register)
后缀专业名词称之为'路由'
函数名专业名词称之为'视图函数'
urls.py专业名词称之为'路由层'
views.py
专门编写业务逻辑代码
可以是函数 也可以是类
函数专业名词称之为'视图函数'
类专业名词称之为'视图类'
views.py专业名词称之为'视图层'
templates文件夹
专门存储html文件
html文件专业名词称之为'模板文件'
templates文件夹专业名词称之为'模板层'
python主流web框架#
其实通过上述模块还是有很多缺陷,所以我们有了强大的框架学习。
Django#
特点
1. 强大的数据库功能:用python的类继承,几行代码就可以拥有一个动态的数据库操作API,如果需要也能执行SQL语句。
2. 自带的强大的后台功能:几行代码就让网站拥有一个强大的后台,轻松管理内容。
3. 优雅的网址:用正则匹配网址,传递到对应函数。
4. 模板系统:强大,易扩展的模板系统,设计简易,代码和样式分开设计,更易管理。
5. 缓存系统:与memcached或其它缓存系统联用,表现更出色,加载速度更快。
6. 国际化:完全支持多语言应用,允许你定义翻译的字符,轻松翻译成不同国家的语言。
可以看出,Django框架大而全,自带的功能非常的多。但是有时候会略显笨重'。
flask#
flask框架小而精,自带的功能非常的少,但是第三方模块非常的多。
1. flask的第三方模块加到一起甚至比django还多 并且也越来越像django
2. flask由于过多的依赖于第三方模块 有时候也会受制于第三方模块
tornado#
异步非阻塞框架,速度极快,甚至可以用于充当游戏服务器。
但是框架的核心逻辑几乎是一致的 我们在学习的时候只需要先学会一种。之后就可以触类旁通,但是需要强调的是:千万不用同时学习!
django框架#
Django框架简介#
Python下有多款不同的 Web 框架,Django是最有代表性的一种。许多成功的网站和APP都基于Django。
Django是一个开源的Web应用框架,由Python写成。
Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。
Django的版本问题
django3.X:默认支持异步功能
django2.X:默认不支持异步
django1.X:默认不支持异步
我们学习的时候,可以基于django1.11.X版本,与2.X功能几乎一致。3.X仅仅是多了一个功能(并且该功能目前还不完善 半成品!!!)
django启动可能报错的原因
1.计算机名称不能含有中文
直接修改即可
2. 不同版本的解释器可能会报错
找到报错信息的最后一行提示对应的代码 删除源文件逗号即可
解释器推荐使用python3.6 几乎不会报错
解释器如果是高版本使用django1.11可能会报错
解释器如果是低版本使用django2、3也可以报错
3.项目中所有的文件名称最好使用英文
4.一个pycharm窗口尽量就是一个完整的项目 不要嵌套
下载
pip3 install django==1.11.11
Django的基本使用#
验证是否下载成功
cmd窗口直接输入django-admin有如下反应就是成功了:
[django]
check
compilemessages
createcachetable
dbshell
diffsettings
dumpdata
flush
inspectdb
loaddata
makemessages
makemigrations
migrate
runserver
sendtestemail
shell
showmigrations
sqlflush
sqlmigrate
sqlsequencereset
squashmigrations
startapp
startproject
test
testserver
Note that only Django core commands are listed as settings are not properly configured (error: Requested setting INSTALLED_APPS, but settings are not configured. You must either define the environment variable DJANGO_SETTINGS_MODULE or call settings.configure() before accessing settings.).
命令操作django
1.创建django项目
django-admin startproject 项目名(mysite)
2.启动django项目
cd 项目名(mysite)
python3 manage.py runserver IP:PORT
3.创建app应用
python3 manage.py startapp 应用名(app01)
'''命令行无法自动创建模板文件夹 需要自己执行命令创建'''
pycharm操作django
1.new project
选择django 填写应用即可
'''pycharm默认会自动帮你创建模板文件夹 并提供创建一个app的功能'''
2.创建更多的app
tools
run manage.py task 命令自动提示
3.启动项目
直接点击绿色箭头
还可以修改端口号 edit configurations
应用app#
django本身类似于是一个空壳子,真正的功能是由里面的各个应用决定。通俗理解就是:
django框架相当于是一所大学 应用相当于是大学里面的各个学院,大学其实是个壳子 负责提供环境,学院才是一个个真正具备特定功能的集合。
django主要文件介绍#
项目同名文件夹
settings.py 项目配置文件
urls.py 路由层
manage.py django入口文件 很多命令都需要该文件支持
db.sqlite3 django启动之后才会生成的文件 其实就是django自带的小型数据库
templates文件夹 模板层
APP应用文件夹
migrations文件夹 数据迁移记录
admin.py django自带的后台管理
apps.py 用于app的注册
models.py 专门用于操作数据库
views.py 视图层
创建应用之后,一定要去配置文件中注册才能生效。



 学习内容总结
学习内容总结


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)