会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
做个有担当的前端开发攻城狮
每天学习一点点,坚持别放弃
博客园
首页
新随笔
联系
订阅
管理
2014年7月14日
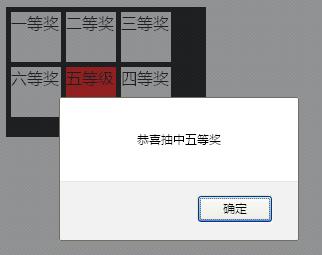
jquery抽奖插件+概率计算
摘要: 写了一个抽奖的jquery插件和计算概率的方法, 结合起来就是一个简单的概率抽奖, 不过实际项目中基本不会把抽奖概率的计算放在前端处理~。**demo*...
阅读全文
posted @ 2014-07-14 15:08 木头小木头
阅读(7387)
评论(2)
推荐(1)
2014年7月8日
函数节流
摘要: > 参考《JavaScript高级程序设计》第三版 第22章 高级技巧浏览器中某些计算和处理比其他的昂贵的多。 例如, DOM操作比起非DOM交互需要更多的内存和CPU时间。 连续尝试进行过多的DOM相关操作可能会导致浏览器挂起, 有时候甚至崩溃。 尤其IE中使用onresize事件处理程序的时候容...
阅读全文
posted @ 2014-07-08 15:57 木头小木头
阅读(364)
评论(0)
推荐(0)
2014年7月3日
函数记忆
摘要: #####函数记忆函数可以将先前操作的结果记录在某个对象里,从而避免重复的运算,这种优化被称为记忆。我们可以编写一个函数来帮助我们构造带记忆功能的函数, 例如:```JavaScriptfunction memoizer(fun, memo) { var memo = memo || {};...
阅读全文
posted @ 2014-07-03 11:13 木头小木头
阅读(706)
评论(4)
推荐(1)
2014年6月26日
seajs模块路径解析 简单总结
摘要: seajs模块路径解析最近在试着用seajs + grunt改造现有项目, 遇到的最大的问题就是seajs命名与调用, 简单总结一下。模块调用seajs中调用模块有两种方式,seajs.use(ID) 、 require(ID)。ID命名完整绝对路径 例如 "http://example.com/t...
阅读全文
posted @ 2014-06-26 12:41 木头小木头
阅读(8864)
评论(0)
推荐(0)
2013年11月7日
JavaScript 异常 Exceptions
摘要: JavaScript提供了一套异常处理机制。 异常是干扰程序的正常流程的不寻常(但并非完全是出乎意料的)的事故。 当发现这样的事故时,你的程序应该抛出一个异常。throw语句中断函数的执行。 它应该抛出一个exception对象,该对象包含一个用来识别异常类型的 name 属性和一个描述性的 mes...
阅读全文
posted @ 2013-11-07 18:05 木头小木头
阅读(399)
评论(0)
推荐(0)
2013年11月4日
何时使用柯里化
摘要: 当发现正在调用同一个函数,并且传递的参数绝大多数都是相同的,那么该函数可能是用于Curry化的一个很好地候选参数。 可以通过将一个函数集合部分应用到函数中,从而动态创建一个新函数,这个新函数将会保存重复的参数(因此,不必每次都传递这些参数),并且还会使用预填充原始函数所期待的的完整参数列表。 ———《JavaScript模式》先不说翻译的好不好,这段话感觉都不怎么通顺,还好意思最终还是理解了|||
阅读全文
posted @ 2013-11-04 17:05 木头小木头
阅读(279)
评论(0)
推荐(0)
2013年8月27日
一个重写函数的有趣题目
摘要: 看书看到了有关重写函数, 于是自己写了个测试例子, 结果有点出乎意料。var a = function() { alert("this is a"); a = function() { alert("this is new a"); };};document.onclick = a;a();a();
阅读全文
posted @ 2013-08-27 17:42 木头小木头
阅读(154)
评论(0)
推荐(0)
2013年8月26日
关于构造函数的返回值
摘要: 很长一段时间认为, 构造函数显式的返回值是无效的, 最终都会返回this。 今天才发现其实是错误的。当构造函数中没有return语句时, 会默认返回this, 但是也可以返回任意的对象, 如果返回值不是对象, 仍然返回this。 不过这样也有后遗症, 实例将不会继承构造函数原型上的任何属性。例1: function Test() { this.name = "this's name"; var that = {}; that.name = "that's name"; return 10; } var test1 = new Test()
阅读全文
posted @ 2013-08-26 14:59 木头小木头
阅读(485)
评论(0)
推荐(0)
2013年8月5日
《JavaScript语言精粹》第二章-语法 简单笔记
摘要: 注释JavaScript提供两种注释: /* */包围的块注释及//开头的行注释。注释应该被优先用来提高程序的可读性,注释要精确地描述代码,没有用的注释比没有注释更糟糕。/* */块注释对于被注释的代码块是不安全的, (当包裹正则表达式时会导致语法错误)。 建议避免使用。标识符JavaScript不允许使用保留字来命名变量或参数。 且不允许在对象字面量中 或者 用点运算符提取对象属性时, 使用保留字作为对象的属性名。字符串JavaScript被创建的时候, Unicode是一个16位的字符集, 所以JavaScript中所有的字符都是16位的。for语句for语句有两种形式。常见的形式由3个可
阅读全文
posted @ 2013-08-05 12:13 木头小木头
阅读(339)
评论(0)
推荐(0)
2013年8月2日
《算法导论》第一章第一节习题(没有答案)
摘要: 1.1-1 给出一个真实世界的例子, 其中包含着下列某种计算问题:排序, 确定多矩阵相乘的最佳顺序, 或者找出凸壳。1.1-2 除了运行速度以外,在真实世界问题背景中,还可以使用哪些效率指标?1.1-3 选择你见过的某种数据结构, 讨论一下其长处和局限性。1.1-4 上文中给出的最短路径问题和旅行商人问题有哪些相似之处? 有哪些不同之处?1.1-5 举出一个现实世界的问题例子, 它只能用最佳解决方案来解决。 再举出另一个例子, 在其中“近似”最优解决也足以解决问题。想学习算法,前阵子被介绍了《算法导论》这本大作,一直没决定要不要买。 刚好同事有这本书, 于是借过看一眼, 果然第一节习题就给我震
阅读全文
posted @ 2013-08-02 14:25 木头小木头
阅读(512)
评论(0)
推荐(0)
2013年7月25日
每次选中数组中的N条数据, 如果让每条数据被选中的次数做到平均??
摘要: 经常有这样的需求, 有一组数据, 每次展示其中的1条或N条,希望每条数据展示量可以做到平均。一开始想依次展示每条数据并做记录,整组数据全展示一遍之后清除记录, 然后一直循环下去。实现的过程中又觉得这个方法太麻烦, 可以每次先打乱数组, 然后取其中的前N条来显示, 这样应该可以保证每条数据被选中的概率差不多吧。我果然很蠢。。。
阅读全文
posted @ 2013-07-25 14:46 木头小木头
阅读(225)
评论(0)
推荐(0)
2013年7月19日
帮助选择模板引擎的工具网站
摘要: http://garann.github.io/template-chooser/
阅读全文
posted @ 2013-07-19 14:49 木头小木头
阅读(214)
评论(0)
推荐(0)
2013年7月9日
JavaScript高级程序设计学习笔记--面向对象的程序设计(二)-- 继承
摘要: 相关文章: 面向对象的程序设计(一) — 创建对象 http://www.cnblogs.com/blackwood/archive/2013/04/24/3039523.html继承继承是OO语言中的一个最为人津津乐道的概念。 许多OO语言都支持两种继承方式:接口继承和实现继承。 接口继承只继承方法签名,而实现继承则继承实际的方法。 如其所述,由于函数没有签名,在ECMAScript中无法实现接口继承。 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的。原型链ECMAScript中描述了原型链的概念,并将原型链作为实现继承的主要方法。 其基本思想是利用原型让一个引用
阅读全文
posted @ 2013-07-09 18:24 木头小木头
阅读(1268)
评论(0)
推荐(0)
2013年7月8日
函数定义,声明提前及相关题目
摘要: 函数使用function关键字来定义, 它可以用在函数定义表达式或者函数声明语句。 两种形式中, 函数定义都从function关键字开始, 其后跟随这些组成部分:函数名称标识符一对圆括号。 其中包含由0个或多个逗号隔开的标识符组成的列表。 这些标识符是函数的参数名称, 它们就像函数体中的局部变量一样。一对花括号。 其中包含0条或多条JavaScript语句。 这些语句构成函数体: 一旦调用函数,就会执行这些语句。函数定义表达式函数定义表达式也可以称作“函数直接量”。 对函数定义表达式来说, 函数名称是可选的, 这个名字如果存在, 该名字只存在于函数体中, 并指代该函数对象本身。例: var f
阅读全文
posted @ 2013-07-08 15:44 木头小木头
阅读(1112)
评论(1)
推荐(0)
2013年7月5日
CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
摘要: 2、定位概念上一节熟悉了盒模型, 现在来看一下可视化格式模型和定位模型。 理解这两个模型的细微差异是非常重要的, 因为它们一起控制着如何在页面上布置每个元素2.1 可视化格式模型CSS有三种基本的定位机制:普通流、 浮动、绝对定位。 除非专门指定, 否则所有框都在普通流中定位。在普通流中元素框的位置由元素在HTML中的位置决定。p、h1或div等元素常被称为块级元素, 这意味着这些元素显示为一块内容, 即“块框”。 与之相反, a和span等元素被称为行内元素, 因为他们的内容显示在行中, 即“行内框”。可以使用display属性改变生成的框的类型。 通过将display设置为block,可以
阅读全文
posted @ 2013-07-05 18:25 木头小木头
阅读(1861)
评论(1)
推荐(0)
2013年7月3日
CSS概念 - 可视化格式模型(一) 盒模型与外边距叠加
摘要: 可以参考《精通CSS 高级WEB标准解决方案》第三章。可视化格式模型可视化格式模型要掌握的3个最重要的CSS概念是 浮动、定位、盒模型。 这些概念控制在页面上安排和显示元素的方式, 形成CSS的基本布局。主要学习内容:盒模型的复杂性和特点如何以及为什么使用外边距绝对定位和相对定位之间的差异浮动和清理是如何工作的1、盒模型概念盒模型是CSS的基石之一, 它指定元素如何显示以及(在某种程度上)如何相互交互。 页面上的每个元素被看做一个矩形框, 这个框由元素的内容、 内边距、 边框和外边距组成。如下图所示:如果给元素添加背景, 背景会应用于内容和内边距组成的区域。 添加边框会在内边距的区域外加一条线
阅读全文
posted @ 2013-07-03 11:20 木头小木头
阅读(2126)
评论(0)
推荐(1)
2013年7月2日
javascript 操作符小结
摘要: 简单总结一下JavaScript的几个操作符: var、 in、 delete、 typeof、 new、 instanceof、voidvar定义变量要使用var操作符, 使用var操作符定义的变量将成为该变量的作用域中的局部变量。 也就是说,如果在函数中定义一个变量, 那么这个变量在函数退出后就...
阅读全文
posted @ 2013-07-02 17:09 木头小木头
阅读(1494)
评论(0)
推荐(0)
2013年6月28日
jquery插件-自由拖拽
摘要: 最近工作不是很忙,学习之余想整理一些代码出来,首先想到的就是是js拖拽。 两年前去某公司面试的时候,曾经被问过这个问题,如何在页面上拖放元素,尽管现在看起来很简单,但当时的我半点思路都没有,面试想当然失败了。 这两天趁空闲整理出一个自由拖拽的jquery插件:jquery.jsDrag.js。js拖...
阅读全文
posted @ 2013-06-28 14:11 木头小木头
阅读(1829)
评论(0)
推荐(0)
2013年6月3日
JavaScript高级程序设计学习笔记--变量、作用域和内存问题(一) (变量、作用域)
摘要: JavaScript的变量与其他语言的变量有很大区别。JavaScript变量松散类型的本质,决定了它只是在特定时间用于保存特定值的一个名 字而已。由于不存在定义某个变量必须要保存何种数据类型值的规则,变量的值及其数据类型可以在脚本的生命周期内改变。尽管从某种角度看,这可能是一个既有 趣又强大,同时又容易出问题的特性,但JavaScript变量实际的复杂程度还远不止如此。基本类型和引用类型的值ECMAScript变量可能包含两种不同数据类型的值:基本类型值和引用类型值。基本类型值指的是那些保存在栈内存中的简单数据段,即这种值完全 保存在内存中的一个位置。而引用类型值是指那些保存堆内存中的对象,
阅读全文
posted @ 2013-06-03 09:47 木头小木头
阅读(688)
评论(0)
推荐(1)
2013年5月29日
JavaScript this 小结
摘要: this关键字引用的是包含它的函数作为某个对象的方法被调用时的那个对象。———《JavaScript.Dom高级程序设计》这句话拆开来看this包含this的函数函数被调用时以函数作为方法的对象就是说,当函数被调用时,这个函数属于某个对象的方法,这个对象就是函数内部this关键字所指向的对象。首先我...
阅读全文
posted @ 2013-05-29 11:33 木头小木头
阅读(621)
评论(0)
推荐(0)
下一页
公告