css中的浮动以及清除浮动
对于css中的浮动问题,曾经有一段时间我是懵懵懂懂的感觉,对于float这个属性一直是似懂非懂的赶脚,对于这种让我们一直懵懵懂懂的知识点,我们就需要找个时间点,仔仔细细的去将它搞懂,从这个过程中我们也会去复习以前的知识,这是真正会让我们有所提高的一个过程,是所谓温故而知新.那么在学习的过程中也看了很多大神的博客,这里就来总结一下我个人对于float的理解;
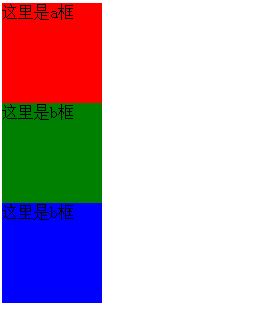
css的浮动使我们在布局的时候经常会用到的一个属性,在大量的使用过程中,我们可能只是一知半解的去使用,或者使用的时候得到了自己想要的结果就绝的OK了,而没有去探究它真正的实现原理,拥有这种习惯的话,我们终将会为它付出代价,当你在紧急情况下使用它的时候,难道还要去靠猜,靠试吗?当我们使用两个div是,因为div是block类型的,这里有两个div,我们不去指定宽度,只是给它们一个高度:

我们可以看到,block模块的宽度会自动的设定为width为100%,当我们给第二个绿色的div设置属性为float:left之后,我们会发现,第二个div有了宽度,这时候div就会变得像inline元素那样去自使用宽度,这也是我们要手动给浮动元素设置一个宽度的原因,那么如果我们的浮动元素中没有内容,这时候他就会小时,因为我们浮动的div中没有内容,所以它现在没有宽度没有了高度,所以就从我们当前的页面中消失了:

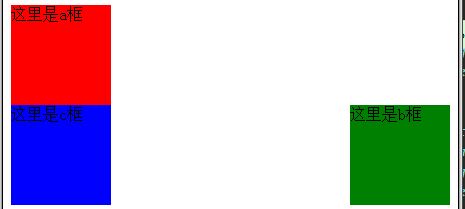
再来看一个例子,我们有a,b,c三个盒子,他们的宽和高都是100px,在界面中这样排列着:

浮动的元素会脱离我们原本的文档流,我们可以将文档流看成是一个一个的积木,这些积木层层叠叠的摞在一块,这时候其中的一块被抽了出去,那么中间空出来的地方就会被填补:我们给中间绿色的b框来一个float:left属性

我们发现b框将我们蓝色的框覆盖了,这时候,我们给b框一个float:right:

我们可以发现,这时候c框出来了,我们可以看到,b框从我们原先的文档流中漂浮了出去,那么他原先的位置造成的空间就有c向上补了上去,那么我们还有一个疑问,现在b框漂浮了出来,那么它会飘到哪里去呢?哪里才是它的家呢?官方上对于浮动的元素有这样一句话,浮动的框可以向左或者向右浮动,知道它边缘碰到了包含框或者另一个浮动框的边框为止,由于浮动框不在普通的文档流中,所以文档的普通流中的块状框表现的就行浮动框不存在一样,
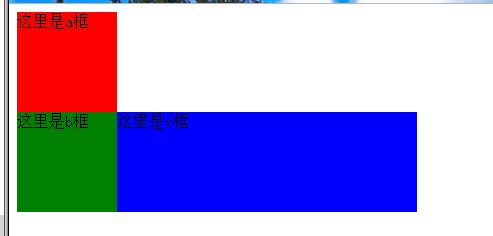
我们给c框设置300px宽,a和c宽度为100px

从上图中我们可以看到,当b框左浮动的时候,c框向上补了b框原来的位置,所以b框和c框相互重叠了,但是我们应该也发现一个问题,就是b框虽然是漂浮了出去,但是它并没有向上进行漂浮,所以这时候我们可能回去认为,浮动的框只是左右进行浮动,并不会向上浮动,这时候我们可以再给c框加一个左浮动,

这时候你会发现,c框的左边框碰到了b框,那么这样还不够直观的话,我们给a也设置为左浮动:

这时候你就会发现,a,b,c三个框排成了一列,这时候我们就可以总结了浮动框的位置了,首先是上下位置,浮动的框上边的框会在碰到上边缘或者另一个不浮动的框位置,这也是前边b,c或漂浮在a下边的原因,在左右方向上,浮动框会在碰到浏览器左右边缘或者另一个浮动框时停止,如果有不浮动的框,浮动框会将其覆盖,那么到这里呢,我们一直在看的都是浮动框的位置变化,那么浮动起来的框的宽高会变化吗?这里我们设置一个场景,a框宽100px,高度设定,b框在a框中,宽度50px,高度设定为100px,

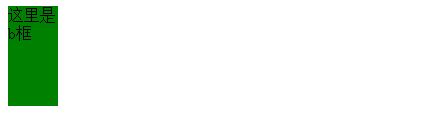
我们可以看到红色的a框中有一个绿色的b框,红色框的高度为b框撑了起来,那么如果我们让b浮动了起来呢?

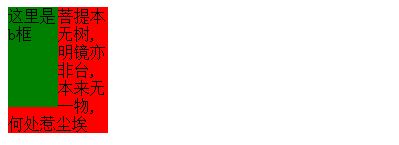
我们会发现a框不见了,这里就是我们常说的高度塌陷了,因为b框浮动了起来,这时候a框感受不到了b框的存在,所以a的高度就塌陷了,这时候b框只是相对于其他人不存在,而它自身的高度还是存在的,当我们给a框加入一首诗后,我们会惊奇的发现:

这便是很长一段时间让我不解的地方,我们输入的文字会像流水一样环绕浮动着的b框.按着正常的理解,文字应该再b框下边,这里的原因就是因为b框浮动了,所以在红色框的文字把b框当做不存在一样,但是b框在左浮动的时候左边缘碰到了包含框,便从空中落了下来,紧靠左边框,这才会有这种文字环绕的问题,所以说我们在使用浮动的过程中,会出现这样那样的问题,使用浮动的时候,我们应该仔细慎重,
有了浮动,我们就该有清除浮动的方法,或者让后边的元素框不受前边浮动框的影响,
1,第一种方法就是我们可以在每个浮动的元素上添加一个标签clear:both;当然还有clear:left;和clear:right;这两种方式,但是我们需要明白的是,这种清除浮动的方式只是清除了浮动对于拥有该属性的框的影响,对于清除我们的高度塌陷作用是不大的,
<div class="a" style=" width: 200px;background: red;"> 这里是a框 <div class="b" style=" float: left; width: 100px;height: 100px;background: green;"> </div> </div> <div class="c" style=" clear:both; width: 100px;height: 100px;background: blue;"> 这里是c框 </div>

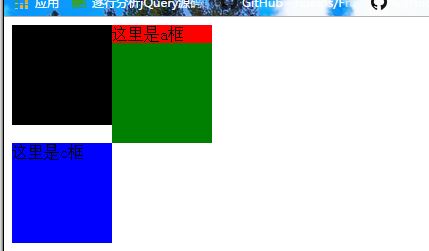
我们可看到,上图中a框由于b框浮动,而产生了高度塌陷,而c框本该往上去填补b框的空白,但由于c框有属性clear:both;所以清楚了浮动框对于c框的影响,也就是前边浮动的b框对于c框来说是没有浮动的,所以还会是正常的排列顺序进行显示,但是如果a框前边还有一个左浮动的框:
,
黑色的框属性也是左浮动,我们这时分析一下,红色的a框由于高度塌陷就剩文字的高度了,而它前边是一个黑色的浮动框,所以此时由于a框并不浮动,他会紧紧的去填补黑色框的空白,由于绿色框也是左浮动,所以它不会被黑色框覆盖,而是会左边框和黑色框对齐,这是l蓝色的c框,由于清除了浮动,所以它还按正常的排序进行排列,上端紧靠着绿色的框,
2,我们也可以看到上边那种清除浮动的方式有时候会给我们带来看着就头大的问题,对于高度塌陷问题基本是没有什么作用的,那么这时候我们看一下第二种方法,添加属性overflow:hidden;
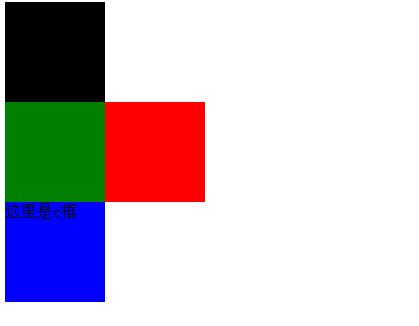
<div style="width: 100px;height: 100px;float: left; background: #000;"> 第一个框 </div> <div class="a" style=" overflow: hidden; clear: both; width: 200px;background: red;"> <div class="b" style=" float: left; width: 100px;height: 100px;background: green;"> </div> </div> <div class="c" style=" width: 100px;height: 100px;background: blue;"> 这里是c框 </div> </body> </html>

看到结果,我们就可说,首先,红色a框中的clear:both清楚了上边黑色框的浮动影响,而overflow:hidden;清除了它本身中的高度塌陷问题,overflow:hidden这个属性的含义是超出的部分隐藏掉,但为什么会清除了浮动的高度塌陷问题呢?这个要解释起来是太长太长了,而且我也确实没有理解透彻,大概的一个理解就是:当元素本身想要进行超出部分隐藏的时候,他自身的有一定的高度,不然你自己没高度,你还要隐藏你里边的元素,这个属性不就没用了吗,所以本着存在便有它存在的道理,我的理解是包含狂会自动的将高度被浮动框撑起来,然后超出的部分再进行隐藏,
3,第三种清除浮动的方式是使用after伪对象清除浮动,但是这个方式IE浏览器并不支持,所以只适用于非IE浏览器中,
.a:after{ clear: both; content: "."; display: block; height: 0; visibility: hidden; }
这样便能清除a框中浮动元素带来的影响了
4,第四种方法是可以在父元素上设置浮动来消除高度塌陷问题,但是这种方式带来的弊端就是下边的元素还要再去添加清除浮动,
总结: 说了这么多,觉得浮动是我们能减少使用就减少使用的一个属性,因为它的坑太多,那么在写这篇随笔之前呢,我就犹豫要不要写,很多人觉得这是很简单的,而且看一下就会了,那么在写的过程中呢,我发现你看似很简单的东西,当你想要解释给别人看的时候,你会发现你所了解的并不足以很好的很详细的去描述,你会发现自己有好多东西都是一知半解,但这也正是我们提高的一个过程,网上关于浮动这个问题有很多大牛写的都超级好,但我写这篇更多的是想过个一两年后,当你自己回头来看你写的这些个随笔的时候,如果你会觉得好好笑,当年写的这是什么玩意,那么我就会说,恭喜你!



