重学浏览器(1)-多进程多线程的浏览器
浏览器是我们上网的一个重要工具,是我们重要的信息来源,这里以Chrome浏览器为对象,同时作为一名前端工程师,之前对于浏览器的认知还不够深入,所以借着这一系列的文章,进行浏览器的逐步分析与学习,加深自己的知识储备。同时这部分知识也是做页面性能优化,健康度监控等工具时所必须的基础知识。
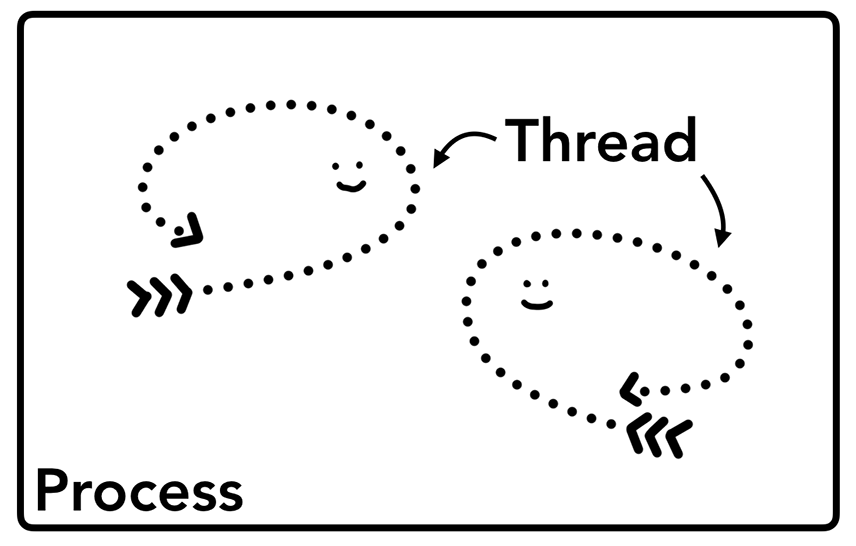
进程和线程

- 进程是系统内存分配的一小部分内存空间
- 进程之间相互独立(不同进程之间可以相互通信,不过代价很大)
- 进程由单个或多个线程组成
- 多个线程之间是可以相互协作完成工作的
- 同一个进程中各个线程之间共享同一块内存空间
多进程浏览器

chrome浏览器使用的是多进程多线程模式,因为现在的网页复杂性非常高。如果整个浏览器是单进程的,有可能某个page界面的抛错就会导致整个浏览器的crash。同时多个界面互相可以访问相同的内存和相同的执行环境,安全性也是一个大的问题,所以浏览器需要采用多进程模式。
浏览器的进程大概分为以下这几种:
- 1,浏览器主进程(Browser进程):控制chrome的地址栏,书签栏,返回和前进按钮,同时还有浏览器的不可见部分,例如网络请求和文件访问
- 2,第三方插件进程:每种插件一个进程,插件运行时才会创建
- 3,浏览器渲染进程(浏览器内核,内部是多线程的):负责界面渲染,脚本执行,事件处理等
- 4,GPU进程:最多一个,用于3D绘制

同时,浏览器中的每一个frame框也都是一个独立的进程,因为浏览器的安全策略中,来自不同源的界面,在没有授权前不可以访问另一个界面的数据。同时给不同源的界面分配不同的进程可以有效的实现这一效果。
浏览器内核
浏览器内核是通过取得页面内容,整理信息,计算和组合最终输出可视化的图像结果,通常也被视为浏览器渲染进程。Chrome浏览器为每个Tab页面单独启用进程,因此每个tab网页都有其独立的渲染引擎实例。有些渲染进程会被浏览器自己的优化机制进行合并。
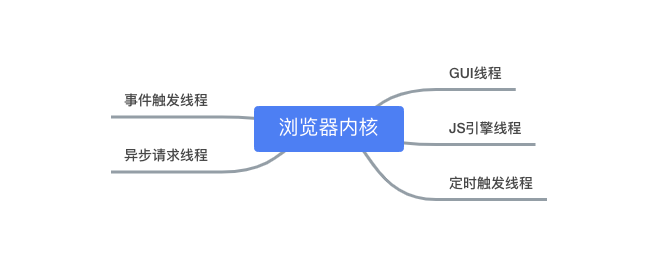
浏览器内核是多线程的

- GUI线程
负责渲染浏览器界面,GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行,当界面需要重绘或由于某种操作引发的reflow时,该线程就会执行。
- js引擎线程
也称为JS内核,负责处理JavaScript脚本程序,JS引擎一直等待着任务队列中任务的到来,然后加以处理,一个Tab页中无论什么时候都只有一个JS线程在运行JS程序
- 定时触发器线程 (多个定时器时是否会有多个定时触发线程)
传说中的setInterval与setTimeout所在线程, 计数线程,浏览器定时计数器并不是由JS引擎计数的。
- 事件触发线程
属于浏览器而不是JS引擎,当JS引擎执行代码块如setTimeOut时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX异步请求等),会将对应任务添加到事件线程中。当对应的事件符合触发条件被触发时,该线程会把是事件添加到待处理队列的队尾,等待JS引擎的处理。
- 异步http请求线程
XMLHttpRequest在连接后是通过浏览器新开的一个线程请求。当检测到状态更新时,如果没有设置回调函数,异步线程就产生状态 变更事件,将这个回调再放入事件队列中,等待JS引擎执行。
由于JavaScript是可操纵DOM的,如果在修改这些元素属性同时渲染界面(即JavaScript线程和UI线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。因此为了防止渲染出现不可预期的结果,浏览器设置GUI渲染线程与JavaScript引擎为互斥的关系,当JavaScript引擎执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到引擎线程空闲时立即被执行。
浏览器内核的主要目标是将html+css+js渲染成开发者预期的UI,
Browser进程和浏览器内核通信过程
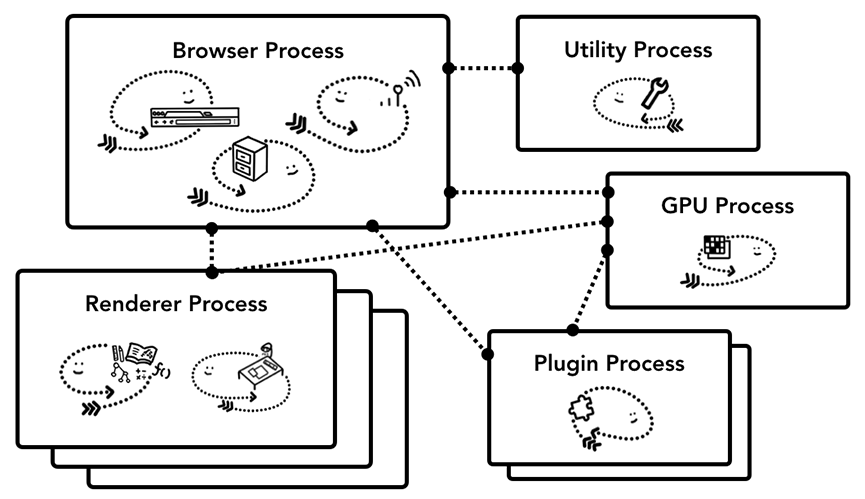
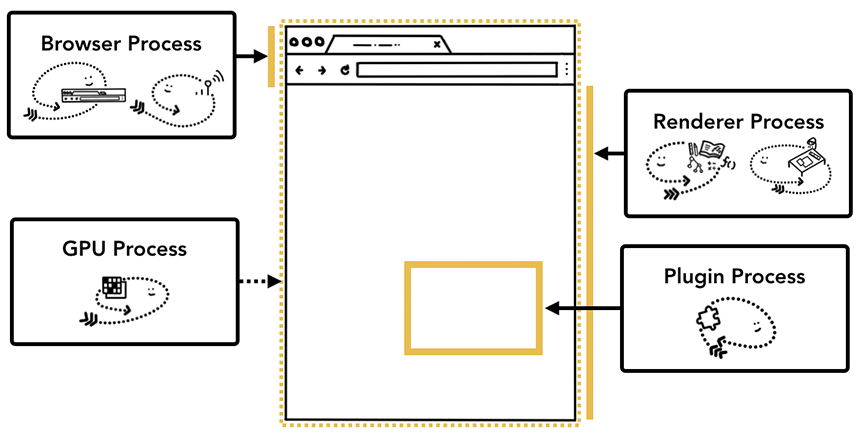
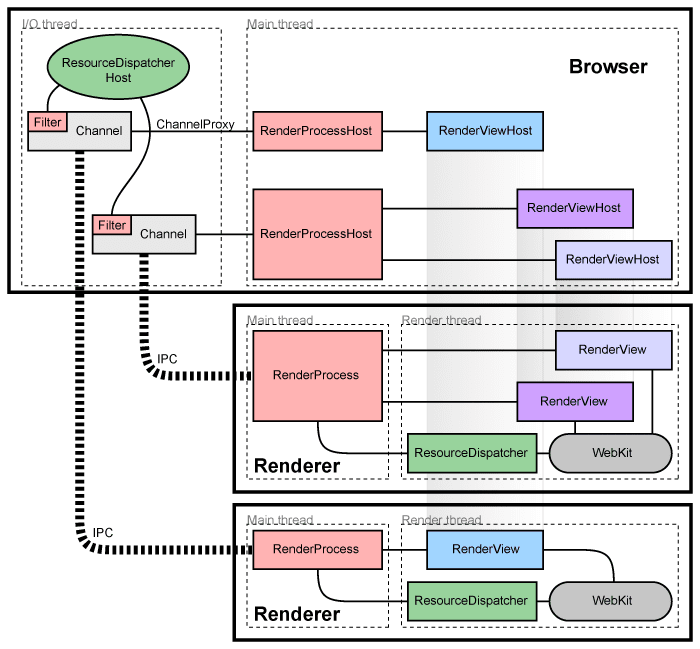
经过上边的各个概念的讲解,我们已经对浏览器是多进程多线程的概念有了大致的认知,下边我们看下浏览器的架构多进程的互相协作,首先引用一张架构图

每个渲染进程都有一个全局renderprocess对象来管理和主进程的通信并维护全局状态。浏览器为每一个渲染进程都维护一个相应的RenderProcessHost,来管理主进程和渲染进程之间的状态以及沟通。主进程和渲染进程的通讯使用的是 Chromium的 IPC 系统。
每个渲染进程中,都有一个或多个renderview对象,由RenderProcess来管理,对应于每个tab页中的内容。RenderProcess负责tab页中所有发生的事情,其中主线程处理我们发送给用户的大部分代码,当然也会有web worker或者service worker处理一部分js代码。大概的模式可看我们之前介绍的浏览器内核。
总结
本片文章大概介绍了下chrome浏览器的多进程和多线程架构,同时介绍了该架构的优点以及浏览器内核的多线程模型。那么在接下来的一篇中,我们会去详细的介绍下浏览器多进程多线程架构中,不同进程之前的协作方式。
参考引用文章:
https://www.chromium.org/developers/design-documents/multi-process-architecture
https://segmentfault.com/a/1190000012925872
https://developers.google.com/web/updates/2018/09/inside-browser-part1



