mpvue是美团开源的一套语法,语法与vue.js一致,快速开发小程序的前端框架。框架基于vue.js核心,修改了vue.js的runtime和compiler实现,使用此框架,开发者可以完全使用vue.js和小程序完美契合一起。
mpvue官网:http://mpvue.com/
demo:https://github.com/Meituan-Dianping/mpvue
vue官网:https://cn.vuejs.org
开发环境:
1. node.js javascript运行环境(runtime)
node -v
2. npm nodejs下的包管理器,由于国内使用npm会很慢,推荐使用淘宝NPM镜像(http://npm.taobao.org/)
npm -v npm install -g cnpm --registry=https://registry.npm.taobao.org

3. vue-cli 脚手架用于生成vue工程模板
npm install --global vue-cli
4. 创建基于mpvue-quickstart模板的新项目
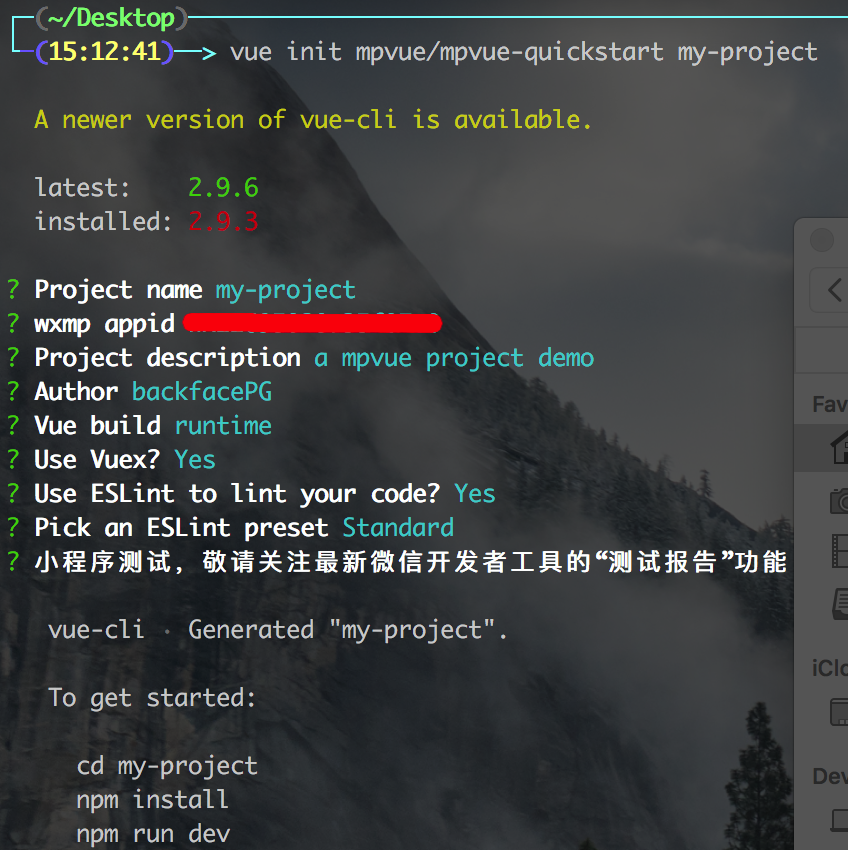
vue init mpvue/mpvue-quickstart my-project

6. 安装项目所需依赖
// 进入项目 cd my-project // 安装依赖,安装有淘宝镜像(cnpm install) npm install // 运行项目 npm run dev
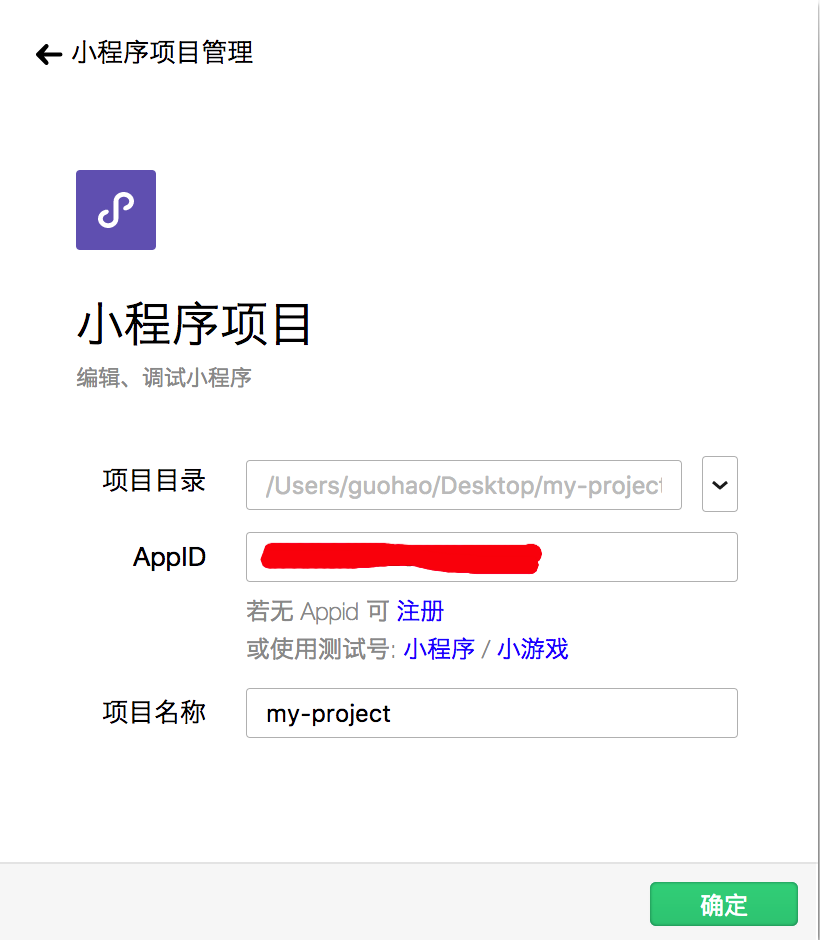
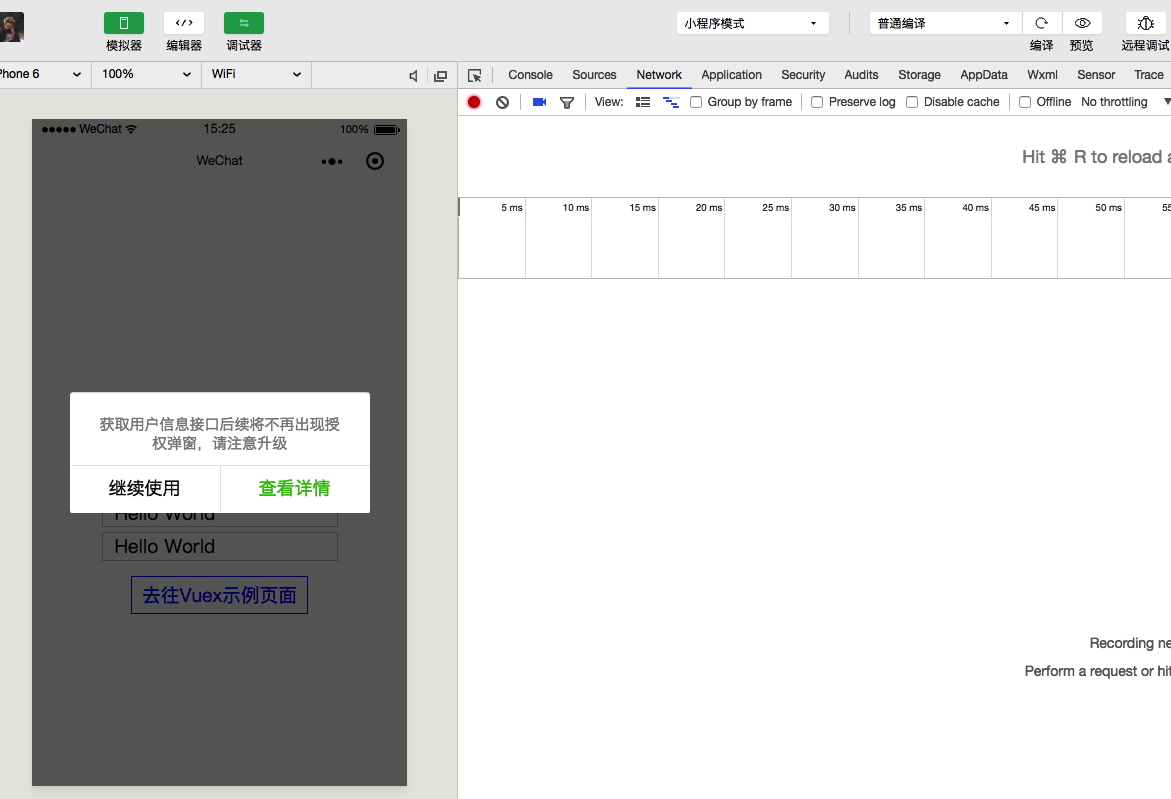
7. 微信开发者工具调试


到此mpvue就搭建完成了



