[.Net Core][Antd] .NetCore Mvc + Antd 后台管理项目集成方法
1. 项目技术栈
IDE:vs2019
后端:.net core mvc spa
前端:React, Ant design, umi
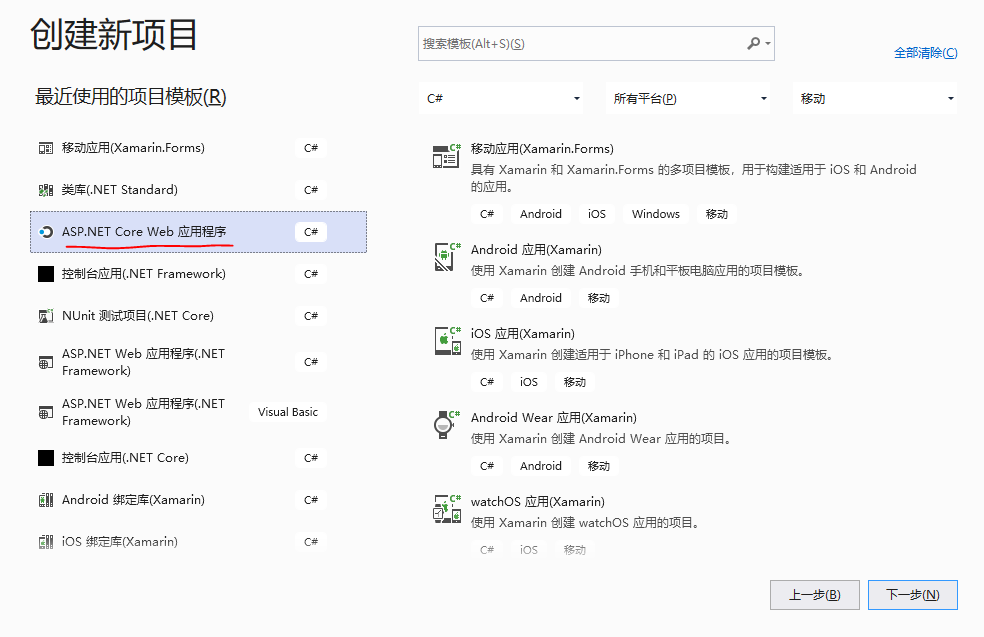
2.创建项目
选择Asp.net core web应用程序

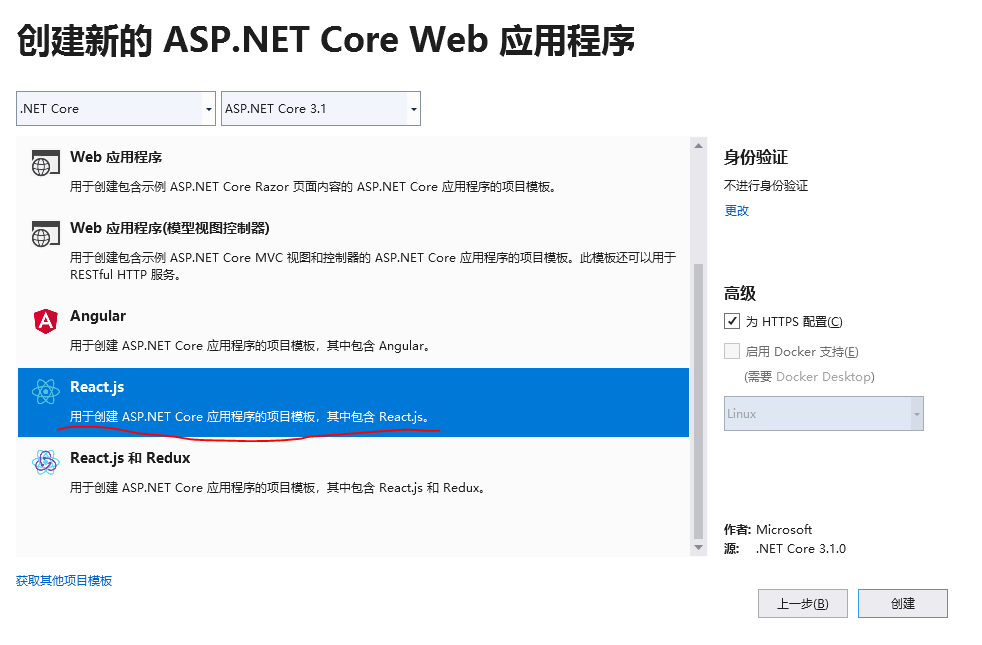
选择创建React.js 模板

项目创建完成后即可看到 ClientApp 前段代码文件夹,以及Startup.cs 中 配置app.UseSpa的方法

需要注意的是,因为默认的配置UseReactDevelopmentServer,会在每次编译时执行,而antd 前端项目执行start 一次比较耗时,所以我通过proxy的方式进行请求转发,在ClientApp目录下单独执行npm start
1 app.UseSpa(spa => 2 { 3 spa.Options.SourcePath = "ClientApp"; 4 if (env.IsDevelopment()) { 5 spa.UseProxyToSpaDevelopmentServer("http://localhost:8080"); 6 } 7 8 //一下代码会在每次编译时执行 9 //if (env.IsDevelopment()) 10 //{ 11 // spa.UseReactDevelopmentServer(npmScript: "start"); 12 //} 13 });
在ClientApp中,我们删除原有文件,并安装umi 框架,
参考 https://pro.ant.design/docs/getting-started-cn
yarn create umi Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
然后执行
npm install
npm start
需要注意的事,由于npm 访问速度较慢,我的方法是添加.npmrc 文件:
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/ electron_mirror=https://npm.taobao.org/mirrors/electron/ registry=https://registry.npm.taobao.org
至此,在dotnet core 项目中集成antdesgin 的方法就完成了



