Pyside2开发环境搭建
安装Pyside2:
pip install --index-url=http://download.qt.io/snapshots/ci/pyside/5.11/latest/ pyside2 --trusted-host download.qt.io
PySide官方文档 Qt for Python:
https://doc-snapshots.qt.io/qtforpython/index.html
使用QtDesigner结合PySide的编程方法:
要分为三个步骤:
- 打开QtDesigner绘制窗口;
- 将UI文件转换为py文件供主程序调用;
- 主窗口全局初始化。
绘制窗口
使用过C++版本Qt的老玩家(用户)都知道,QtDesigner是一个非常好用的窗口绘制工具。我们使用PySide编程,难道还需要安装Qt?答案是不用。Qt团队在PySide的安装包里已经为我们准备好了QtDesigner。
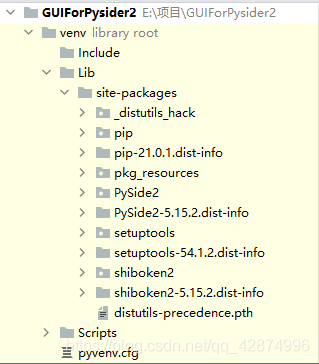
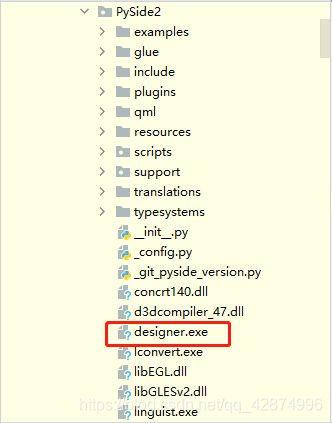
找到你的python安装目录,打开Python\Lib\site-packages\PySide2\designer.exe,这便是QtDesigner。为了打开方便,你可以设置快捷方式。作者使用PyCharm编程,直接将该程序添加到了工具里。
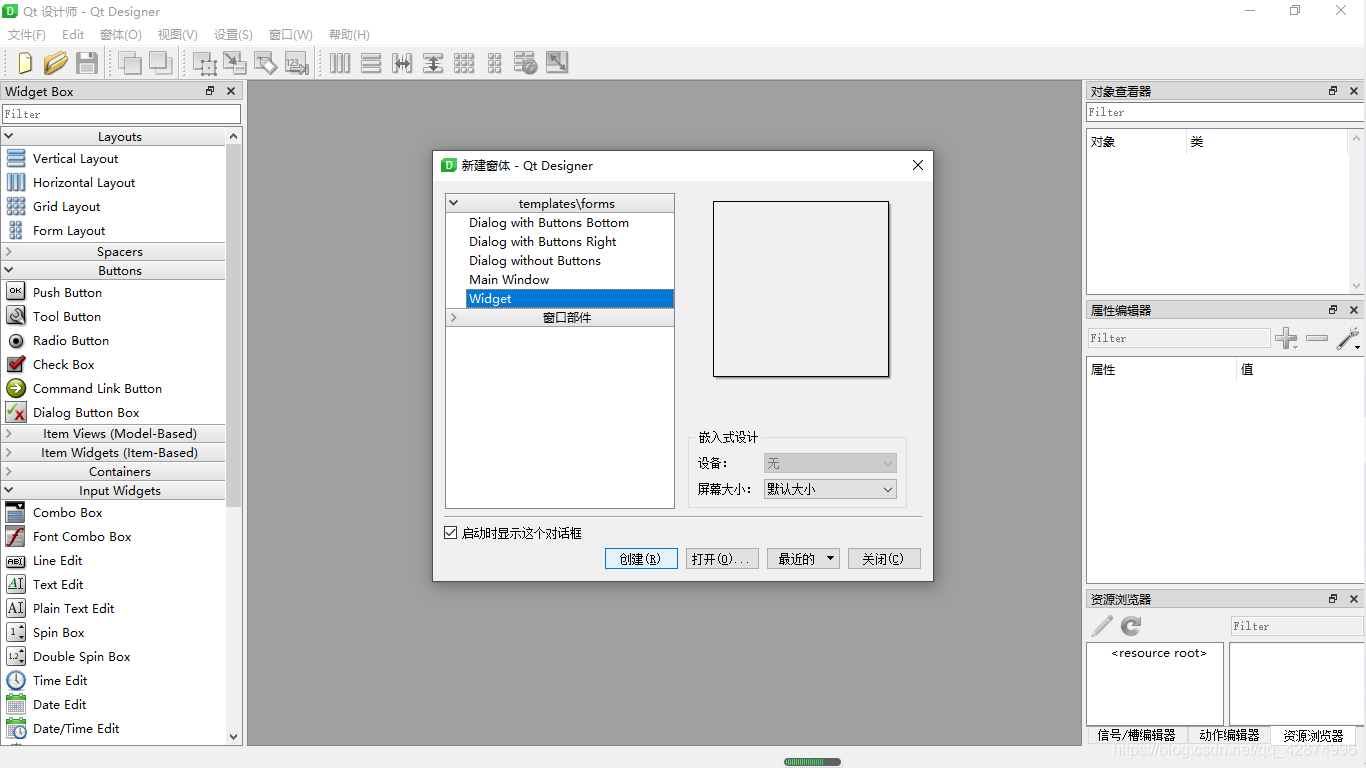
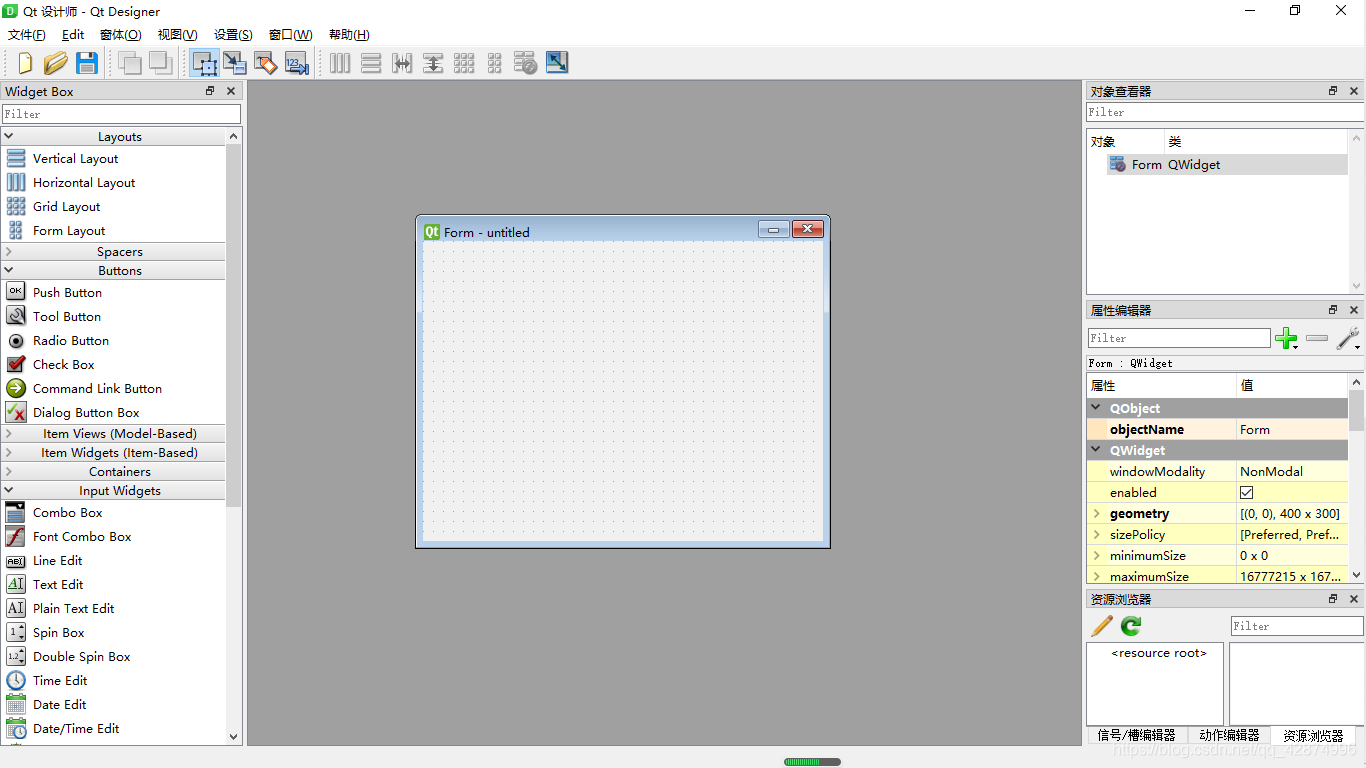
界面如下:



文件转换
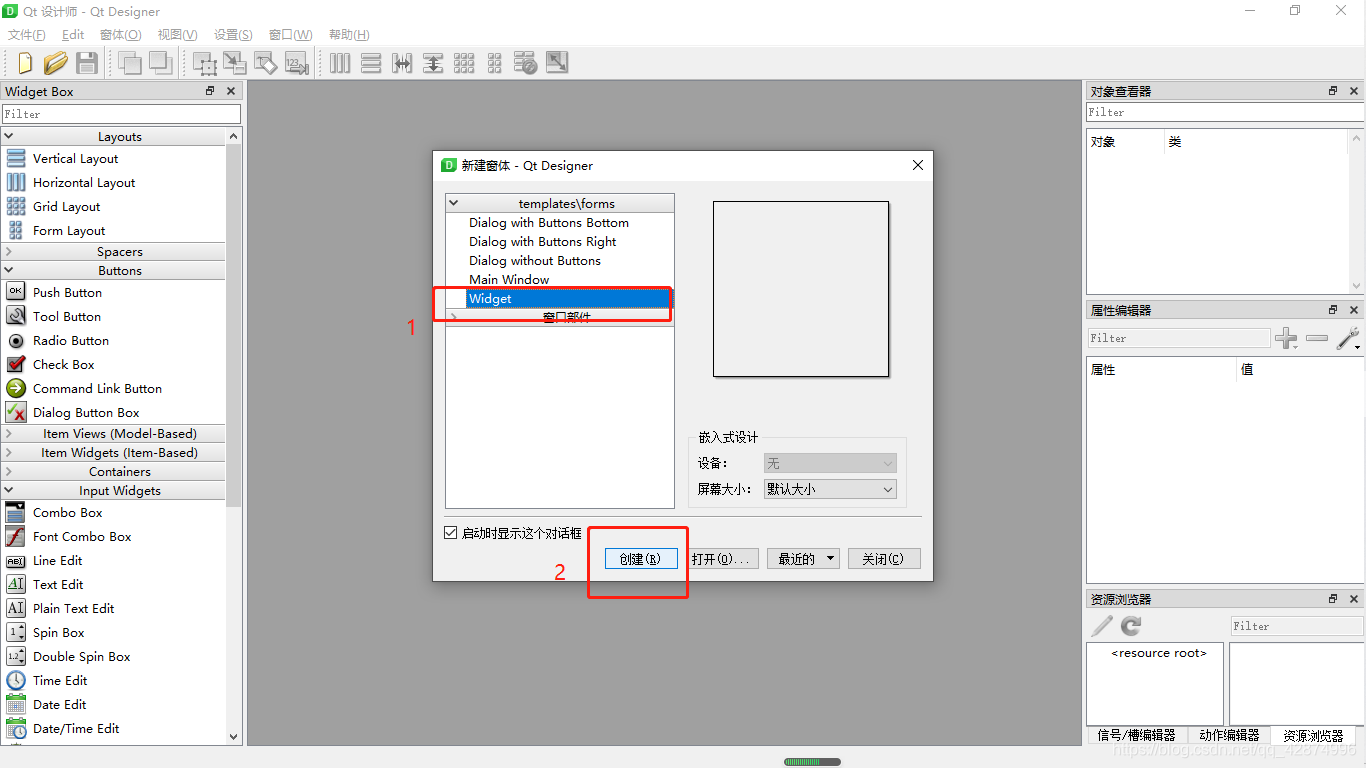
打开QtDesigner后,新建一个空白的主窗口文件

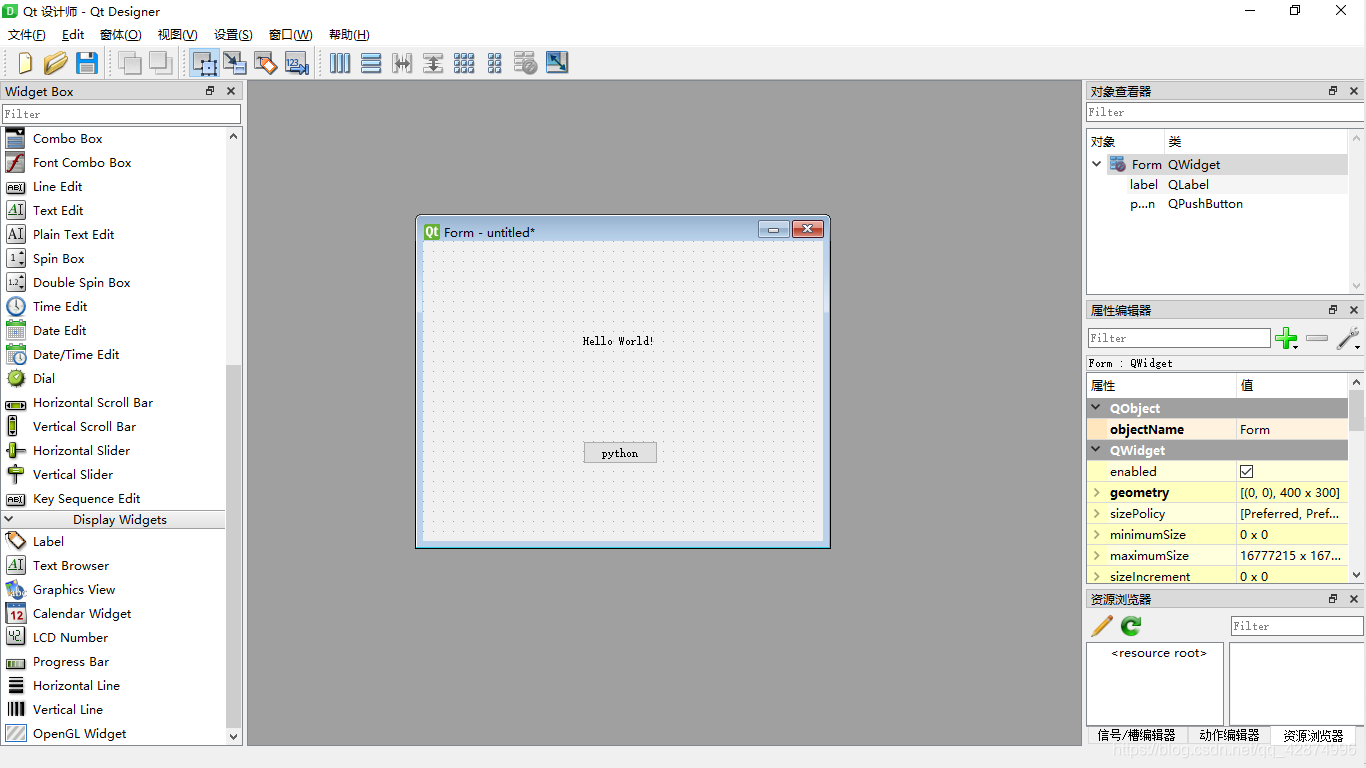
随意放置一个Label和一个pushButton


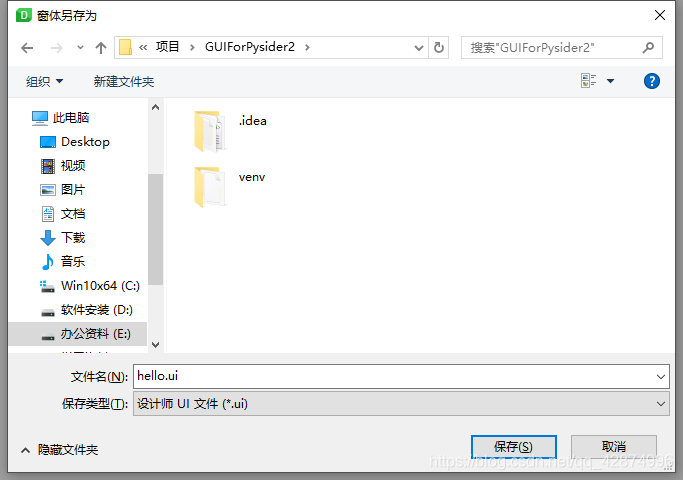
保存在当前工程目录下
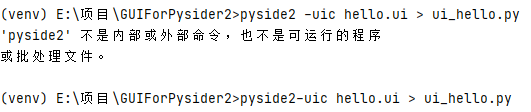
然后打开命令行,切换工作路径到当前工程目录下,输入:
pyside2-uic hello.ui > ui_hello.py
【注意】pyside2-uic 中间没有空格

转化完成。
注意文件名,可以修改,但切记与后面主文件调用的文件名要一致。毕竟很多人写代码只用三个键。此时,你可以打开生成的py文件查看。

from PySide2.QtCore import *
from PySide2.QtGui import *
from PySide2.QtWidgets import *
class Ui_Form(object):
def setupUi(self, Form):
if not Form.objectName():
Form.setObjectName(u"Form")
Form.resize(400, 300)
self.pushButton = QPushButton(Form)
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(160, 200, 75, 23))
self.label = QLabel(Form)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(160, 90, 141, 20))
self.retranslateUi(Form)
QMetaObject.connectSlotsByName(Form)
# setupUi
def retranslateUi(self, Form):
Form.setWindowTitle(QCoreApplication.translate("Form", u"Form", None))
self.pushButton.setText(QCoreApplication.translate("Form", u"python", None))
self.label.setText(QCoreApplication.translate("Form", u"Hello World!", None))
# retranslateUi
调用显示窗口
首先,把生成的py文件中的窗口类import进来,把QMainWindow类也import进来。然后定义主窗口,代码如下:
import sys
from ui_hello import Ui_Form
from PySide2.QtWidgets import QMainWindow,QApplication
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_Form()
self.ui.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec_())
代码很简单,切记文件名和类名要对应。其他简单的功能实现部分相差不多。
到此,使用PySide创建用户界面的基本流程你都学会了。但是你会发现,这样生成的窗口很不美观,并且拖动大小后,内部控件没有变化。
待后面的再给大家演示。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!