夜间模式的开启与关闭,父模板的制作
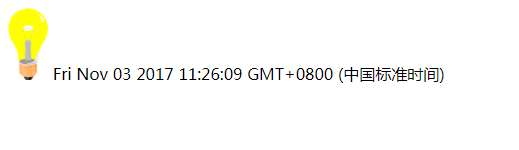
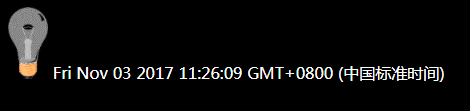
1.夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>夜间模式</title> <script> function mySwitch() { var oBody=document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if (oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="white"; }else { oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="white"; oBody.style.color="black"; } } </script> </head> <body id="myBody"> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> <script> document.write(Date()) </script> </body> </html>


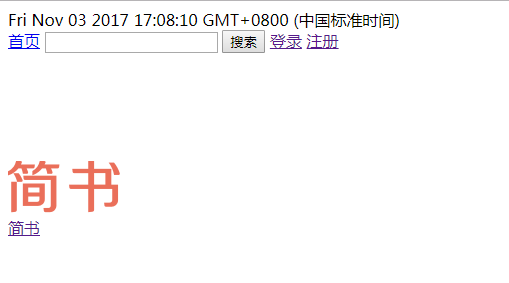
2.父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>夜间模式</title>
<link rel="stylesheet" type="text/css" href="../static/css/wang.css">
<script>
function mySwitch() {
var oBody=document.getElementById("myBody");
var oOnoff=document.getElementById("myOnOff");
if (oOnoff.src.match("bulbon")){
oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif";
oBody.style.background="black";
oBody.style.color="white";
}else {
oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif";
oBody.style.background="white";
oBody.style.color="black";
}
}
</script>
</head>
<script>
document.write(Date())
</script>
<nav>
<a href="http://www.gzcc.cn/">首页</a>
<input type="text" ></input>
<button type="submit">搜索</button>
<a href="">登录</a>
<a href="">注册</a>
</nav>
<p align="right"><img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"></p>
<body id="myBody">
<div class="recommond">
<div class="img">
<a href="http://www.jianshu.com/"><img src="http://cdn2.jianshu.io/assets/web/logo-58fd04f6f0de908401aa561cda6a0688.png"></a>
<div class="desc"><a href="http://www.jianshu.com/">简书</a></div>
</div>
</div>
</body>
</html>
css
img { width: 180px; } div.img{ border:1px solid #cccccc; float: left; margin: 5px; width:180px; height: 200px; } div.img img{ width:100%; height:100%; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border:1px solid #000000; }
js
function mySwitch() { var obody = document.getElementById("mybody"); var oOnoff = document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; obody.style.background="black"; obody.style.color="white"; }else{ oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; obody.style.background="white"; obody.style.color="black"; } }