一个非常简单的方法使用JavaScript打包一个网页成为安卓app(打包远景论坛)
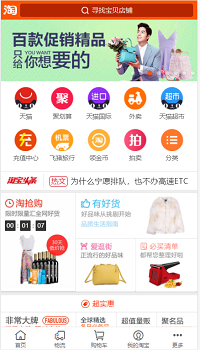
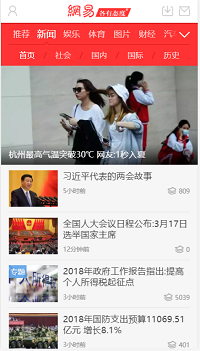
前言: 此方法非常简单,可以挑一些移动端做的好的网站进行打包,比如 淘宝网, 京东网,网易新闻, 远景论坛
大神看了轻喷,可以自己做了玩一下,本质上也是在浏览器访问页面,灵感来源于酷安一款应用[小购物]
不过这款应用不是使用该方法




正文:
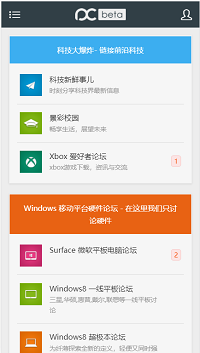
这里使用 远景论坛 的移动端网页来做一个示例,远景移动网页做得挺好,就是没出过app
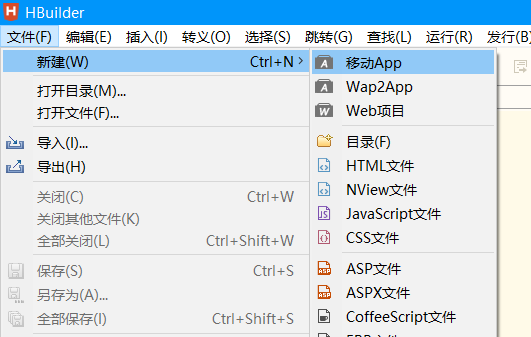
- 使用 HBuilder 新建一个移动app

2. 留下这几个文件就够了

3. 代码
在 index.html 中写代码,主要代码就是一行,在script标签里添加一个url地址,地址就是你要打包的网站首页
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 6 <title></title> 7 <script type="text/javascript"> 8 9 location.href = 'http://bbs.pcbeta.com/'; 10 11 </script> 12 </head> 13 <body> 14 15 </body> 16 </html>
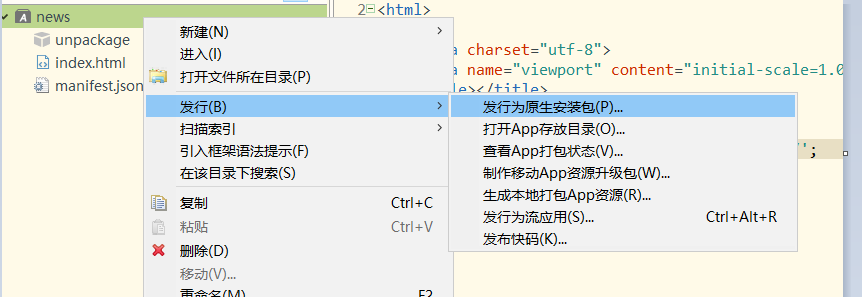
4. 这就好了,在文件夹上右键发行为原生安装包

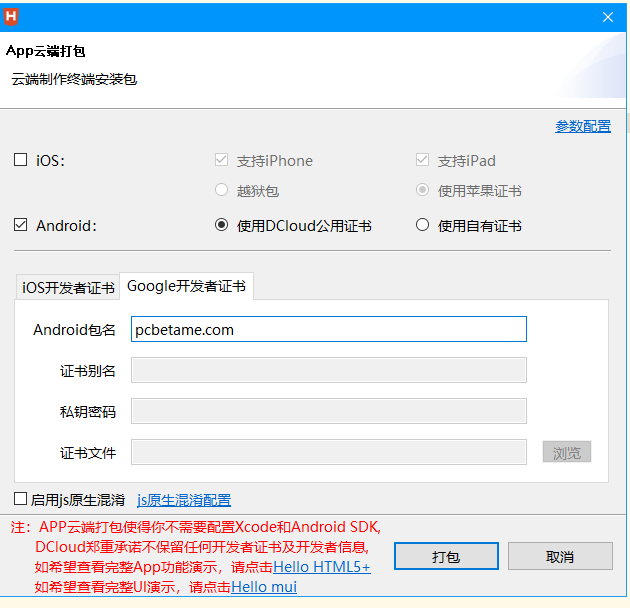
选择Android,然后填写一个包名,选择打包

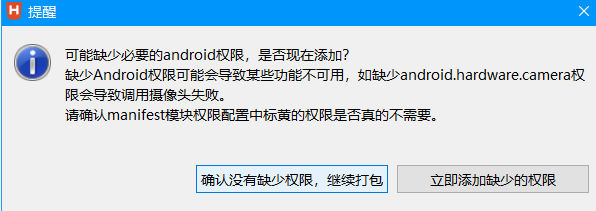
会有提示要不要添加权限,直接打包就行

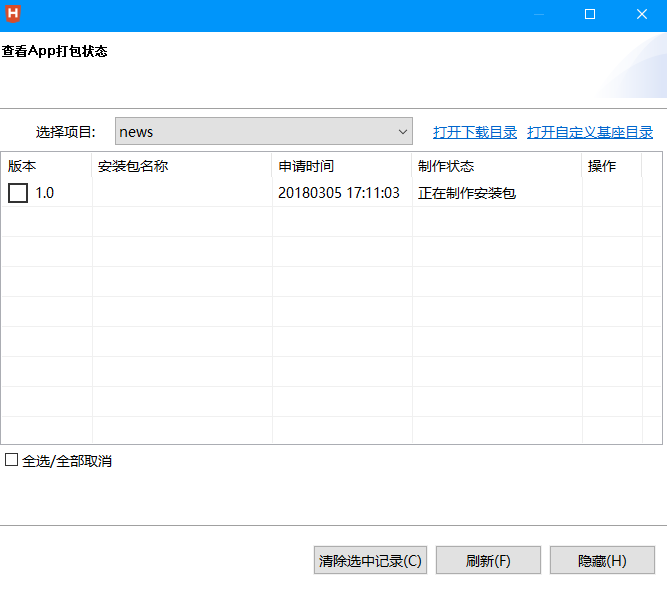
完成后点击确定,在这个页面可以查看制作安装包进程

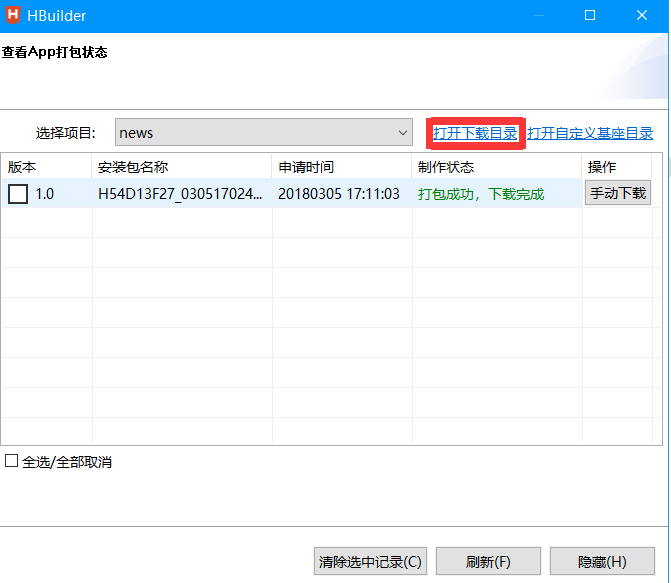
打包好了,使用手机试一下吧

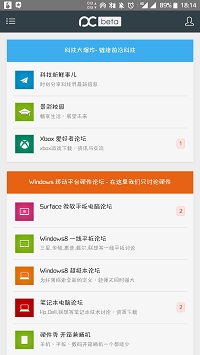
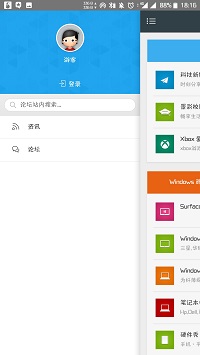
效果图, 在 manifest.json 可以配置一下图标和启动图, 哈哈 是不是太简单了



ok 搞完收工!!






