Getting Start chrome-extension demo
写一个小小的chrome扩展demo~
准备工作
了解一下插件chrome-extension:
在应用商店里的插件基本上都是以.crx为文件后缀,该文件其实就是一个压缩包,包括插件所需要的html、css、javascript、图片资源等等文件。大体文件结构如下:
- manifest.json是整个插件的功能及文件配置清单,非常重要。
- static目录是放置整个插件的静态资源文件的,包括css、js、图片等等资源
- template目录是放置整个插件的功能页面模板的。
- _locales目录是放置整个插件的国际化语言脚本的。
一般来说,清单文件manifest.json文件是必须的,且必须放在插件开发目录的根目录上。其他的目录都可以自定义。对于像我这样的新手来说,我只要准备这几个文件就好:
- 清单文件(manifest.json)
- HTML文件
- JS文件
- 图片文件
上手操作
首先编辑清单文件manifest.json:
{
"manifest_version": 2, //固定的
"name": "Hello Md_cow", //插件名称
"version": "1.0", //插件使用的版本
"description": "Md_cow tell you today is 520.", //插件的描述
"browser_action": { //插件加载后生成图标
"default_icon": "cow.png",//图标的图片
"default_title": "水牛有话说", //鼠标移到图标显示的文字
"default_popup": "hello.html" //单击图标执行的文件
}
然后是hello.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
body {
width: 150px; //设置一下窗口宽度,不然会很窄
}
</style>
</head>
<body>
<h2>原谅宸:</h2>
<div>
<p>今天是520!</p>
<p>怎么没有学妹和我表白?</p>
<p>不开心!!!</p>
</div>
</body>
</html>
cow.png图标:

我们目前用到的文件就是这些(比较简陋),把它们统一放到一个文件夹下:

然后,我们找到chrome浏览器右上角的菜单->更多工具->扩展程序:

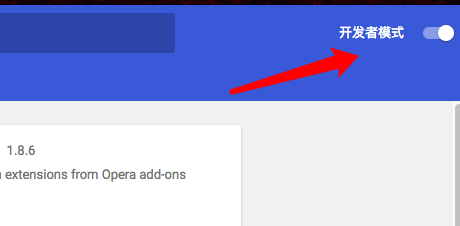
记得打开开发者模式:

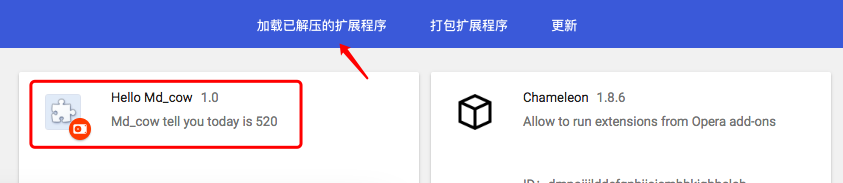
然后我们点击加载已解压的扩展程序,选择我们的文件夹:

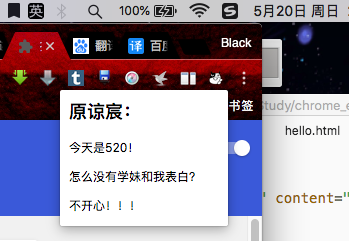
导入成功,我们可以看到图标显示在右上角,点击,出现文本:

成功!

