【Weex学习】环境搭建
教程来源:http://jspang.com/2017/07/12/weex/,我本地是第一次安装Android Studio和教程有些出入
一、软件安装
1、安装Node.js
2、安装Java(https://www.java.com/zh_CN/)
3、安装Git (https://git-scm.com/)
4、安装weex-toolkit
npm install weex-toolkit -g
//安装成功,查看版本
weex -v
5、安装webpack
npm install webpack -g
6、安装android-studio
【1】安装教程:http://ask.android-studio.org/?/article/9
【2】配置系统变量
ANDROID_HOME,android sdk路径作为值

在Path中新增两个路径

【3】还需要安装老版本的SDK tool(23.0.2),Configure->SDKManager->SDK Tools->勾选show Package Details ->勾选23.0.2。
二、项目搭建
1、创建项目
weex create weexapp
//或
weex init weexcat
2、安装依赖包
npm install
3、为项目添加Android应用支持
weex platform add android
4、Android Studio打开项目
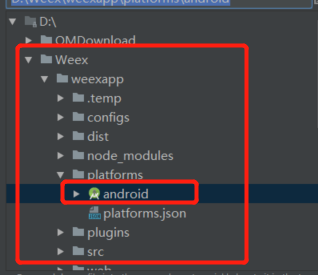
不要打开主目录,而是主目录下的/platforms/android

三、运行项目
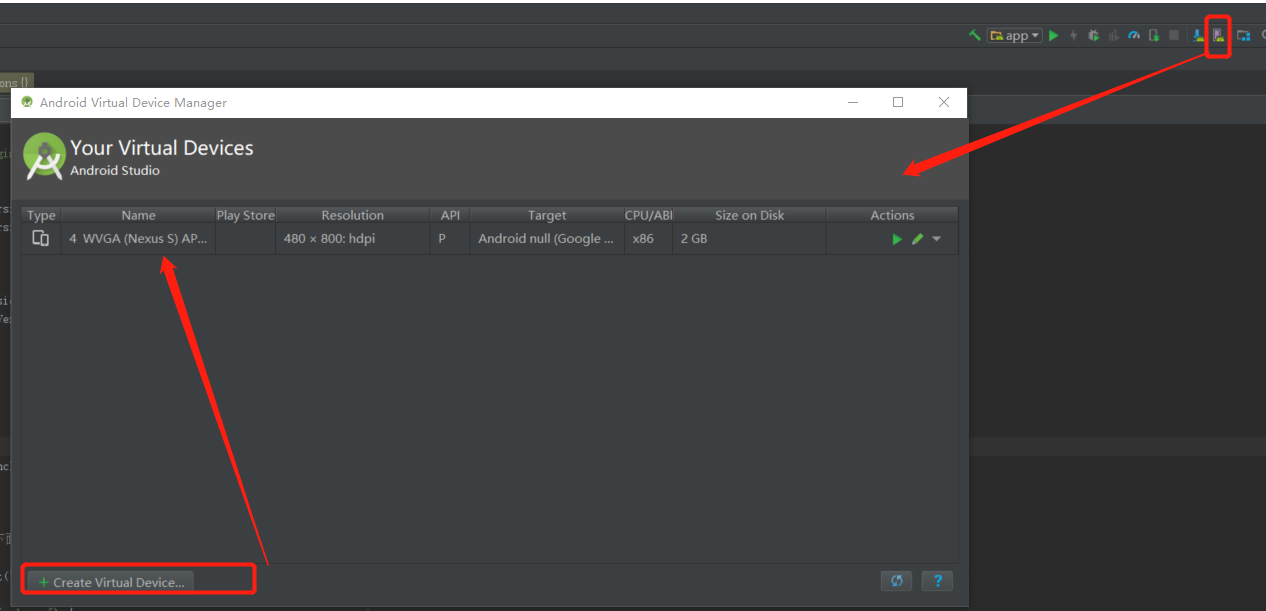
1、添加虚拟机

2、修改app配置(app/build.gradle)
【1】defaultConfig下添加属性
javaCompileOptions { annotationProcessorOptions { includeCompileClasspath = true } }
【2】修改applicationVariants.all
applicationVariants.all { variant ->
variant.outputs.all {//这里是all,下面是根据自己的情况来定制
def date = new Date()
def formattedDate = date.format('yyyyMMdd')
def fileName
if (variant.buildType.name == "release") {
// 输出apk名称为app_100_release.apk
fileName = "xxx_V${defaultConfig.versionName}.apk"
} else if (variant.buildType.name == "debug") {
// 输出apk名称为app_100_debug.apk
fileName = "xxx_debug_V${defaultConfig.versionName}_${formattedDate}.apk"
} else {
// 输出apk名称为app_v1.0.0_2017-12-11_101_beta.apk
fileName = "xxx_Beta_V${defaultConfig.versionName}.apk"
}
}

3、运行虚拟机



