beego基础--数据渲染
Beego 是一个MVC框架:
Model (模型) 主要用于处理应用程序的业务逻辑,以及和数据库打交道
View (视图) 是应用程序中数据显示的部分
Controller (控制器) 控制器作用于模型和视图上,它可以把我们在 Model 模型上面获取的数据显示到 View 视图上面,也可以把 View 传递的数据流向模型对象。
上面讲的mvc可能还很抽象,具体了解还是百度一下.
目前来看,学习beego需要了解go,html,mvc.
进入正题
本节掌握的知识点
1.如何从 Controller 映射数据到 View
2.常用的几种数据对象 映射方式
bee new blog 创建工程
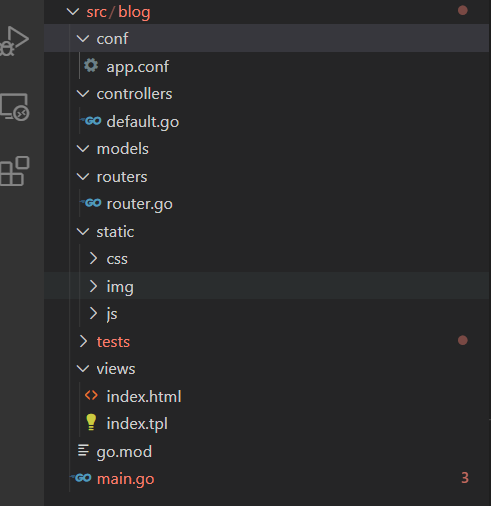
beego模板默认路径(视图):工程目录/views/
可以在controllers/*.go中设置模板文件名,和声明对象,将对象的值映射到模板view/*.html文件上
目录结构图中的index.tpl这个可以不用管,
新建一个自己的html文件就好了,
在controller/default.go中创建数据对象,将对象赋值给控制器
c.Data["渲染时调用的名字"]=数据对象
在views/index.html中通过 {{.渲染时调用的名字}} 使用对象,具体使用看代码
几种常用的数据类型的映射
1.结构体渲染
2.数组、切片渲染
3.结构体数组
4.map数组
5.map+结构体
6.显示字符串
controller/default.go
package controllers
import (
"github.com/astaxie/beego"
)
type User struct {
Name string
Year int
}
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.TplName = "index.html" //设置映射的模板文件
//1.结构体渲染
user := User{
//注意!结构体中变量名首字母大写才外可见
Name: "吉良吉影",
Year: 33,
}
c.Data["user"] = user
//2.数组、切片渲染
arr := [5]int{1, 2, 3, 4, 5}
slice := []int{1, 2, 3, 4, 5, 6}
c.Data["arr"] = arr
c.Data["slice"] = slice
//3.结构体数组
user_arr := [2]User{
{Name: "承太郎", Year: 28},
{Name: "东方仗助", Year: 16},
}
c.Data["user_arr"] = user_arr
//4.map数组
map_data := map[string]interface{}{
"name": "乔瑟夫 乔斯达",
"year": 68,
}
c.Data["map_data"] = map_data
//5.map+结构体
map_struct_data := map[string]User{
"user1": {"西撒", 20},
"user2": {"乔瑟夫 乔斯达", 18},
}
c.Data["map_struct_data"] = map_struct_data
//6.显示字符串
//c.Ctx.WriteString("hello JOJO")
//这个函数会使整个页面只显示要输出的字符串
}
views/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>beego基础/</title>
</head>
<body>
1.结构体渲染<br><br>
{{.user.Name}},
{{.user.Year}}
<br>-------------<br>
2.数组、切片渲染<br><br>
{{range $key, $val := .arr}}
{{$key}}:{{$val}}<br>
{{end}} <br>
{{range $key, $val := .slice}}
{{$key}}:{{$val}}<br>
{{end}} <br>
<!--
{{range .arr}}
{{.}}
{{end}}
-->
<br>-------------<br>
3.结构体数组<br><br>
{{range $key, $val := .user_arr}}
{{$key}}:{{$val.Name}}-{{$val.Year}}<br>
{{end}} <br>
<!--
{{range .user_arr}}
{{.Name}}:{{.Year}}<br>
{{end}}<br>
-->
<br>-------------<br>
4.map数组<br><br>
{{.map_data.name}}
{{.map_data.year}}
<br>
<br>-------------<br>
5.map+结构体<br><br>
{{range $key,$val := .map_struct_data}}
{{$key}}:{{$val.Name}}-{{$val.Year}}<br>
{{end}}<br>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号