JavaScript之正则表达式(1)
一,在线工具:
regexper.com
二 ,正则示例:
(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)(1)

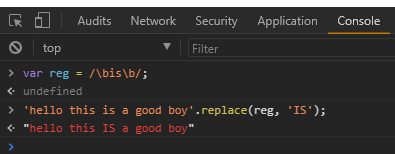
\b为单词边界

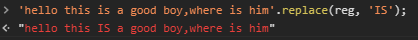
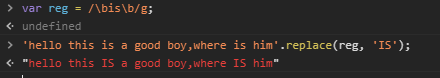
未替换后面的is ,需要加/g全局替换

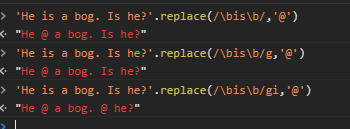
- g:global 全文搜索,不添加,搜索到第一个匹配停止
- i:ignore case 忽略大小写,默认大小写敏感
- m:多行搜索

(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)(2)
2.元字符

(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)(3)
3.字符类
- 构建一个简单的类:[]
- 泛指某类的字符
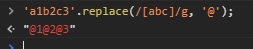
- 表达式[abc] 把字符 a或者b或者c归为一类=》one of [a b c]
- xx.replace(表达式不带引号, ’xx‘)

- 字符类取反:使用 ^ 表示不为某类的内容
- [^abc]表示不是字符a || b || c的内容
(4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4) (4)
4.范围类
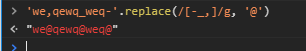
- [a-z] [0-9] [A-Z]
- 匹配 - ,_ [0-9-_,]

(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)(5)
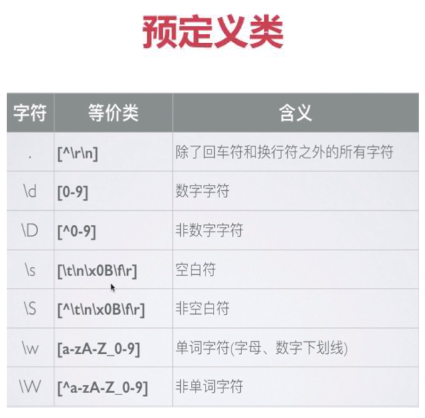
5,预定义类
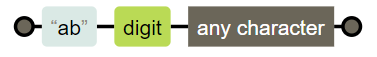
- 示例 : 匹配ab+数字+任意字符的字符串


(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)(6)
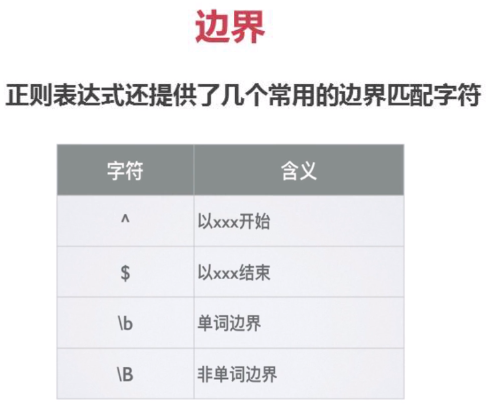
6. 边界

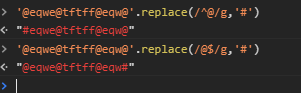
示例:

(7) (7) (7) (7) (7) (7) (7) (7) (7) (7) (7) (7) (7) (7) (7) (7) (7) (7)
7. 量词
- ? 表示 0次或者1次
- + 至少1次
- * 任意次
- {n} n次
- {x, y} 至少x次,最多y次





